html、js怎么判断用户名密码不能为空
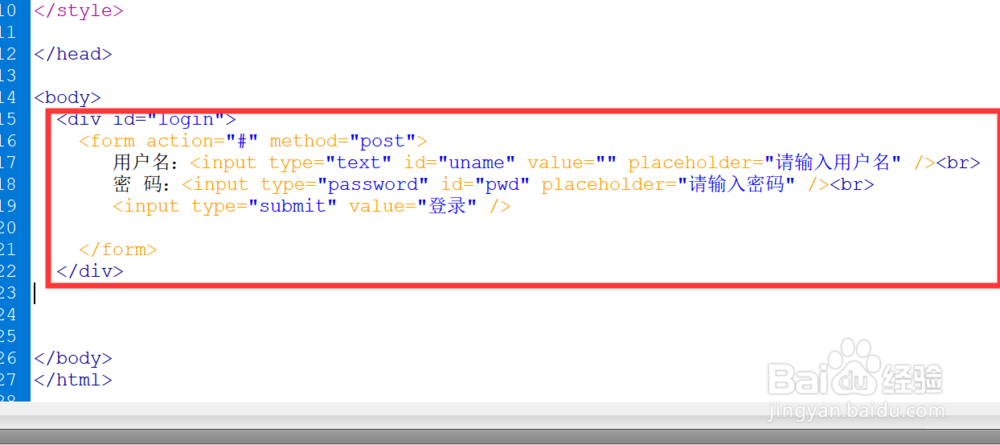
来源:网络收集 点击: 时间:2024-05-23第一步:首先我们打开网页制作软件,并在代码窗口中编写一个用户登录的表单。
body
div id=login
form action=# method=post
用户名:input type=text id=uname value= placeholder=请输入用户名 /br
密 码:input type=password id=pwd placeholder=请输入密码 /br
input type=submit value=登录 /
/form
/div
 2/8
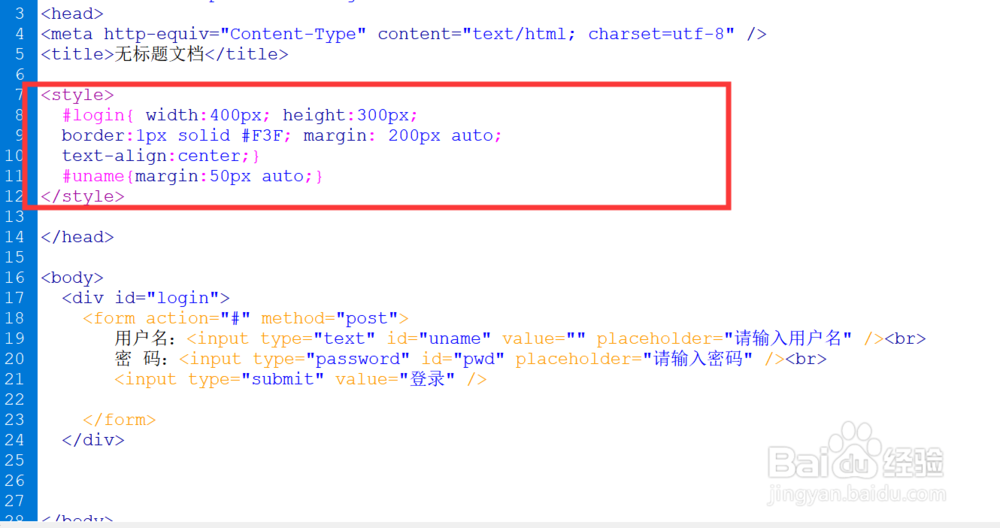
2/8第二步:适当的对登录的表单进行样式的编写。
style
#login{ width:400px; height:300px;
border:1px solid #F3F; margin: 200px auto;
text-align:center;}
#uname{margin:50px auto;}
/style
 3/8
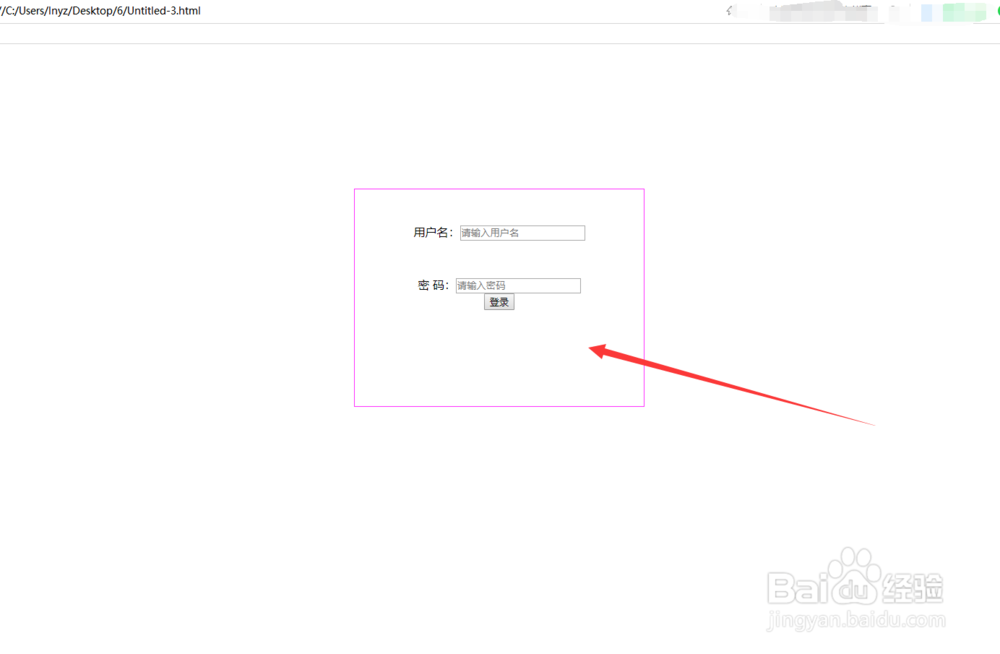
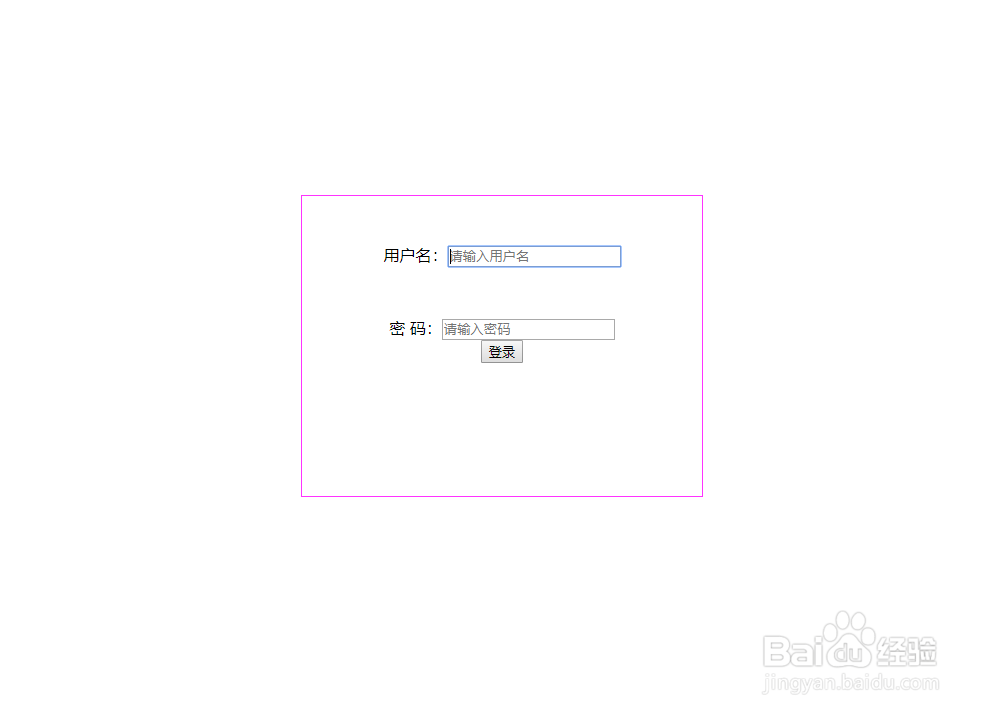
3/8第三步:当编写完表单布局和样式后,在浏览器中先浏览一遍效果。
 4/8
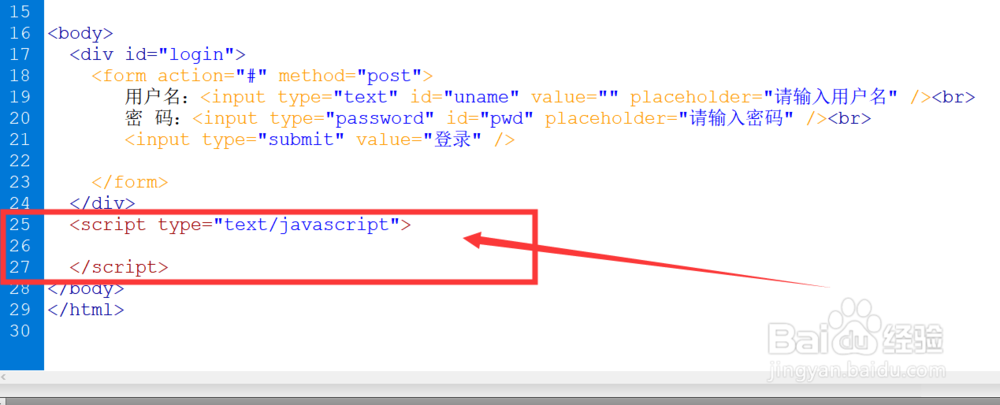
4/8第四步:接下来开始编写javascr脚本,先在body标签的里面写上脚本标签,以便能够被浏览器正确识别解析。
body
div id=login
form action=# method=post onsubmit=return checked()
用户名:input type=text id=uname value= placeholder=请输入用户名 /br
密 码:input type=password id=pwd placeholder=请输入密码 /br
input type=submit value=登录 /
/form
/div
script type=text/javascript
/script
/body
 5/8
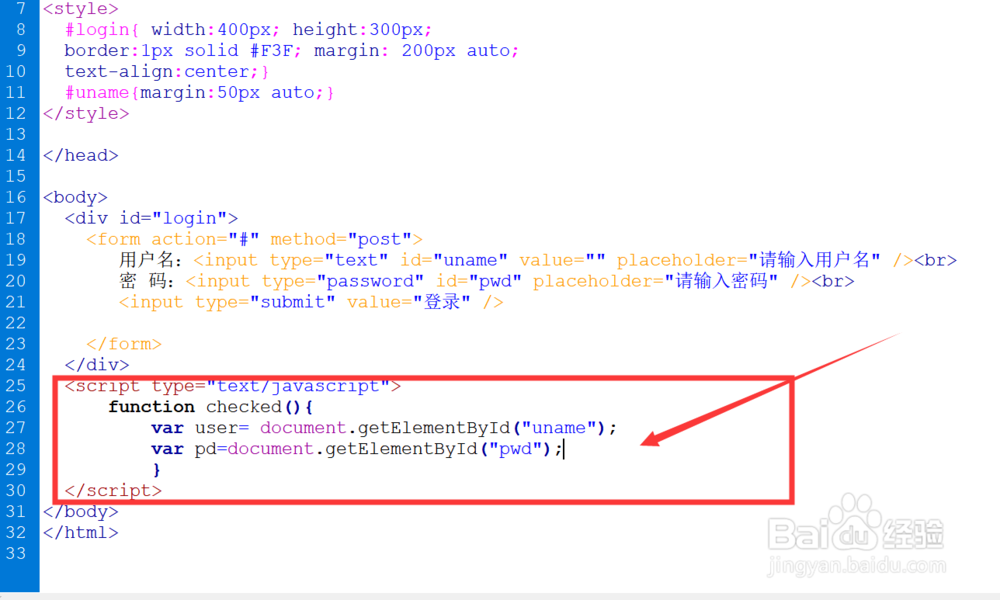
5/8第五步:自定义一个函数,并在里面定义几个变量用来获取用户名和密码。
script type=text/javascript
function checked(){
var user= document.getElementById(uname);//获取用户名
var pd=document.getElementById(pwd);//获取密码
}
/script
 6/8
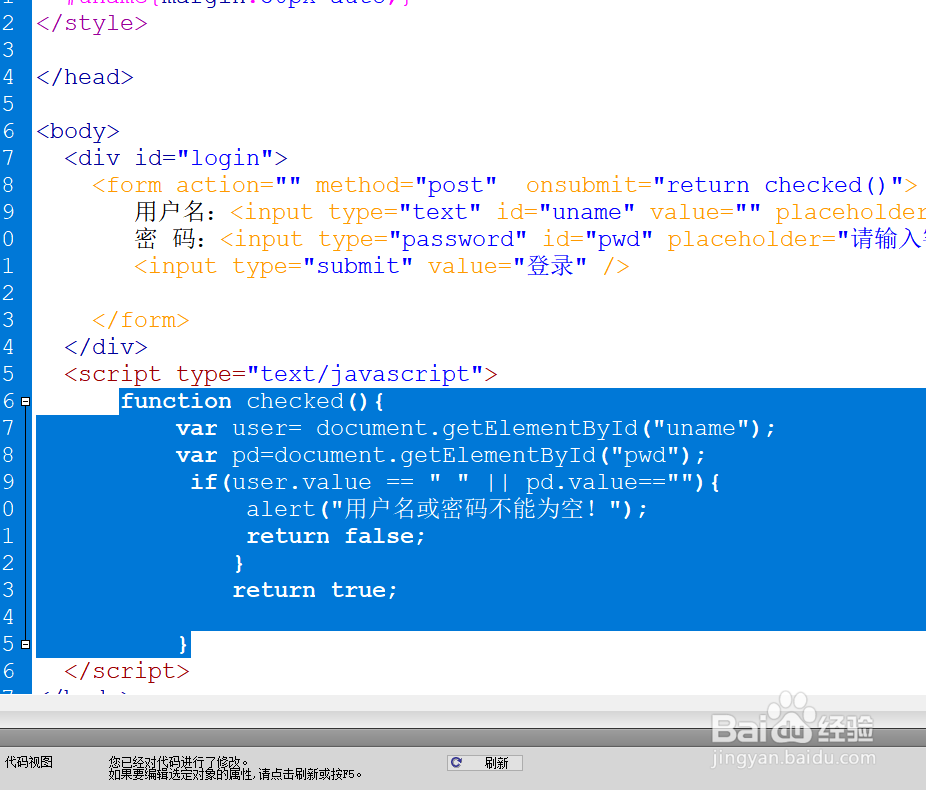
6/8第六步:接着进行js语句判断。
function checked(){
var user= document.getElementById(uname);
var pd=document.getElementById(pwd);
if(user.value == || pd.value==){
alert(用户名或密码不能为空!);
return false;
}
return true;
}
 7/8
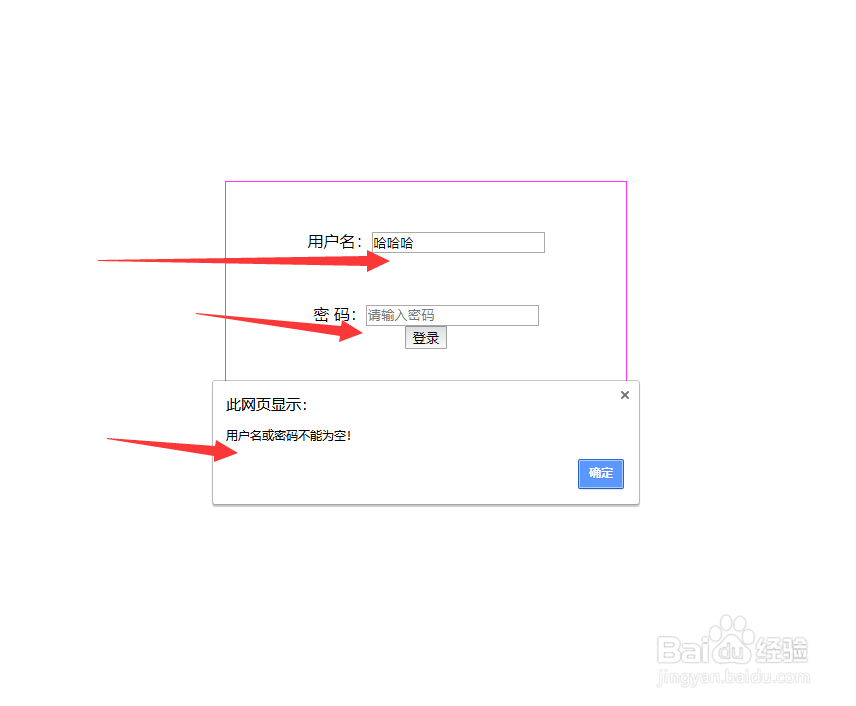
7/8第七步:在浏览器中进行预览并输入进行验证。

 8/8
8/8总结:
1、首先将用户登录的表单设置好
2、设置好表单后,开始写js脚本
3、判断用户名和密码是否为空,js中使用if语句进行判断
4、编写完判断函数后,记得在form标签里面写上onsubmit=return checked()这句代码,以便点击登录按钮后传给表单进行验证
JS验证用户名JS验证密码用户名不为空密码不为空HTML验证密码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_835171.html
 订阅
订阅