html在div上层如何画一根线
来源:网络收集 点击: 时间:2024-05-23【导读】:
要在 div 最上层绘制一条线,可以将 canvas 元素放置在 div 元素上方,并使用 CSS 将其定位在 div 元素的位置上。下面小编为您带来相关例子代码品牌型号:华硕FH5900v系统版本:Windows 10 专业版22H2方法/步骤1/4分步阅读
 3/4
3/4
要在 div 最上层绘制一条线,可以将 canvas 元素放置在 div 元素上方,并使用 CSS 将其定位在 div 元素的位置上。下面小编为您带来相关例子代码
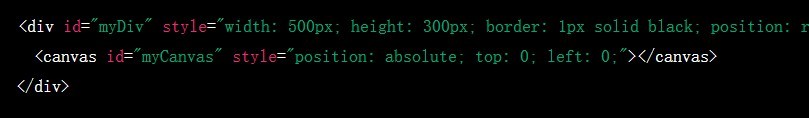
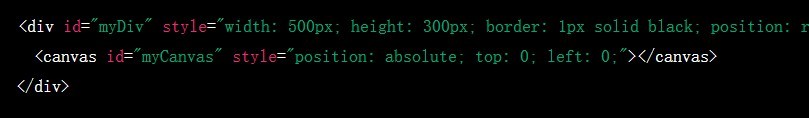
2/4新建一个html文件,内容如下:

 3/4
3/4在上面的代码中,我们首先将 div 元素的 position 属性设置为 relative,以便在其中创建绝对定位的 canvas 元素。然后,我们创建了一个 canvas 元素,并使用 position: absolute、top: 0 和 left: 0 属性将其定位在 div 元素的左上角。这样,canvas 元素就位于 div 元素的上方,可以在其中绘制线条,并且不会影响 div 元素的布局和内容。
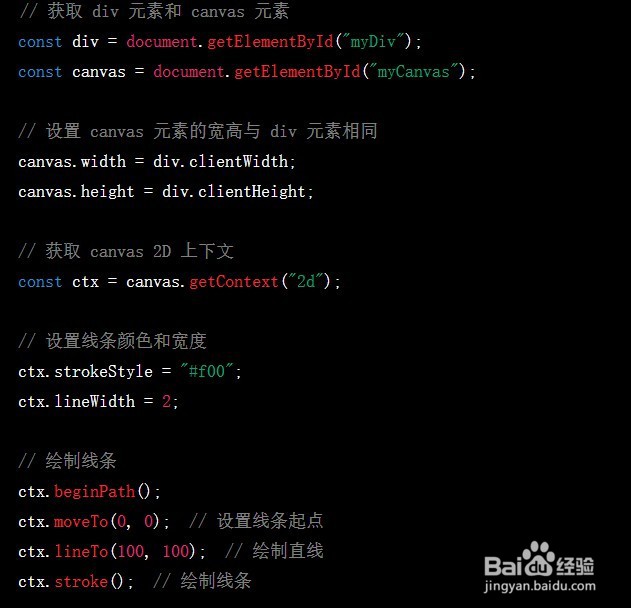
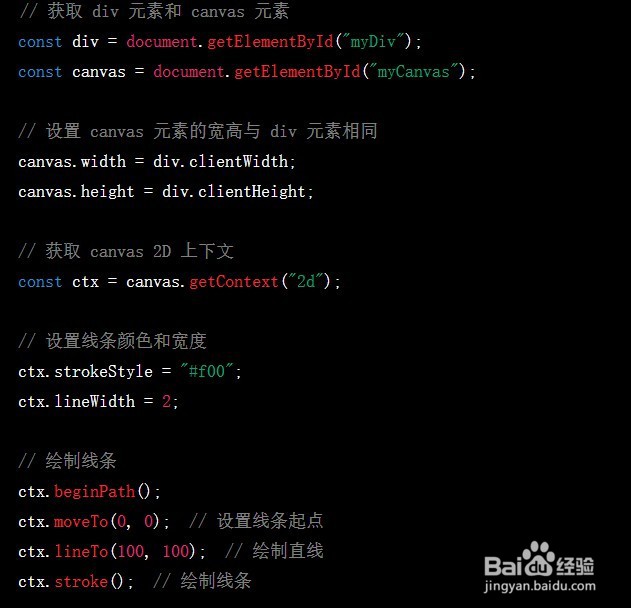
4/4最后,我们使用与前面实例代码相同的方式绘制线条,但这次线条是在 canvas 元素中绘制的,因此它会显示在 div 元素的上方。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_838848.html
 订阅
订阅