jquery如何向p标签内添加img标签
来源:网络收集 点击: 时间:2024-05-25【导读】:
在jquery中,可以使用append方法向p标签内添加元素。下面小编举例讲解jquery如何向p标签内添加img标签。品牌型号:jquery+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery如何向p标签内添加img标签。
 2/6
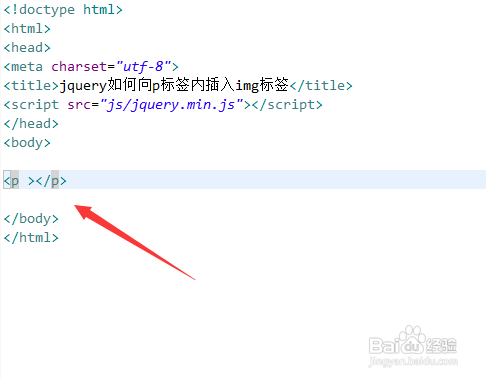
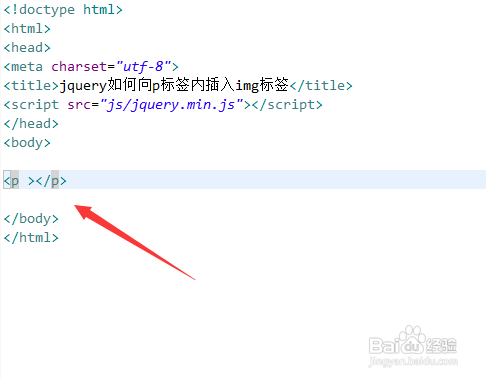
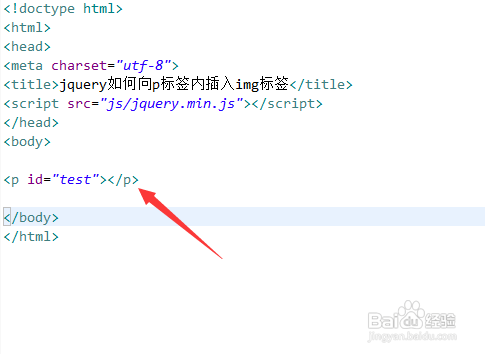
2/6在test.html文件内,创建一个p标签,用于测试。
 3/6
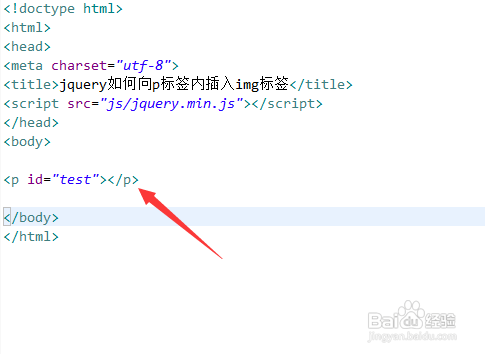
3/6在test.html文件内,设置p标签的id属性为test。
 4/6
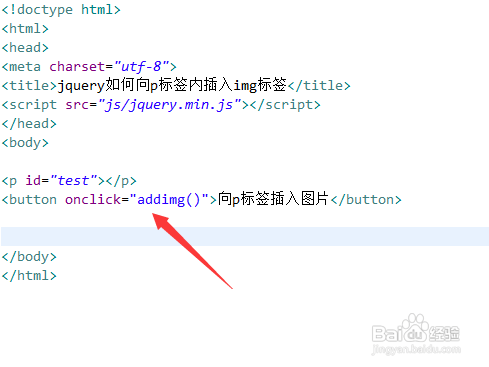
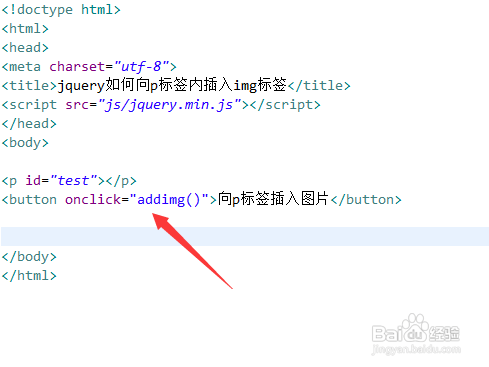
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addimg()函数。
 5/6
5/6在js标签内,创建addimg()函数,在函数内,通过id获得p标签对象,使用append方法向p标签内添加一个img标签。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个p标签,设置p标签的id属性为test。
2、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addimg()函数。
3、在js标签内,创建addimg()函数,在函数内,通过id获得p标签对象,使用append方法向p标签内添加一个img标签。
4、在浏览器打开test.html文件,查看实现的效果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_840539.html
上一篇:绳结打法图解教程
下一篇:Word文档如何添加行编号?
 订阅
订阅