利用flash制作文字形变动画
来源:网络收集 点击: 时间:2024-05-25【导读】:
利用flash制作文字形变动画,主要利用了形状补间动画,现在就把操作步骤和截图分享出来,供大家参考使用。工具/原料moreflash8方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 FLASH文字动画形状补间补间动画动态GIF
FLASH文字动画形状补间补间动画动态GIF
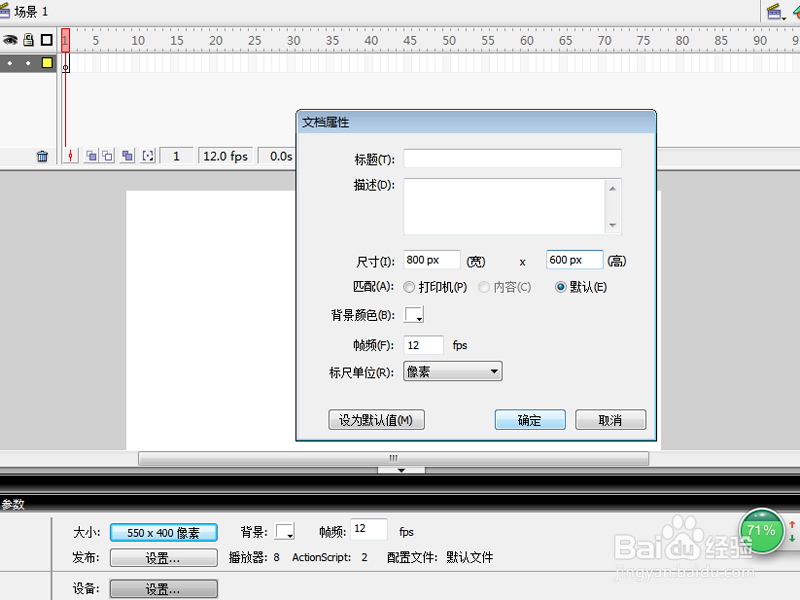
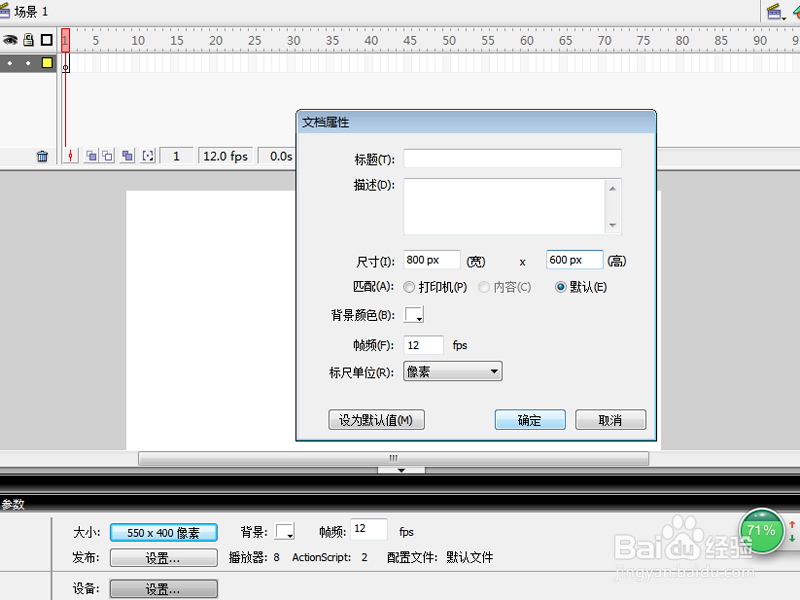
首先启动flash8,执行文件-新建命令,新建一个大小为800*600,帧频为12fps,背景颜色为白色的文档。
 2/8
2/8选择工具箱里的文本工具,输入文字内容为“百”,设置字体为王羲之书法字体,字号为80,位置在左上角。
 3/8
3/8在30帧处插入关键帧,移动文字到中心,双击文字并修改文字内容为“度”,查看效果。
 4/8
4/8在60帧处插入关键帧,移动文字的位置在右上角,修改文字内容为“经”。
 5/8
5/8在90帧处插入关键帧,移动文字的位置为正中心,修改文字的内容为“验”。
 6/8
6/8分别选择1、30、60、90帧处的文字,执行ctrl+b组合键将文字进行打散操作。
 7/8
7/8分别在1-30,30-60,6-90帧之间修改属性面板中的不间为形状,创建形状补间动画。
 8/8
8/8执行文件-导出-导出影片命令,在弹出的对话框中输入名称,保存格式为动画gif,保存在桌面上即可。
 FLASH文字动画形状补间补间动画动态GIF
FLASH文字动画形状补间补间动画动态GIF 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_840760.html
上一篇:牛肉松的做法
下一篇:原神怎么打造白辰之环
 订阅
订阅