css如何在input框内放一个图标
来源:网络收集 点击: 时间:2024-02-19【导读】:
在css中,可以利用background属性在input框内放一个图标。下面小编举例讲解css如何在input框内放一个图标。品牌型号:html+css系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css如何在input框内放一个图标。
 2/6
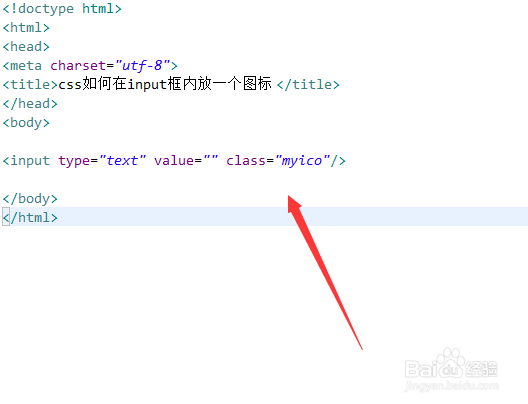
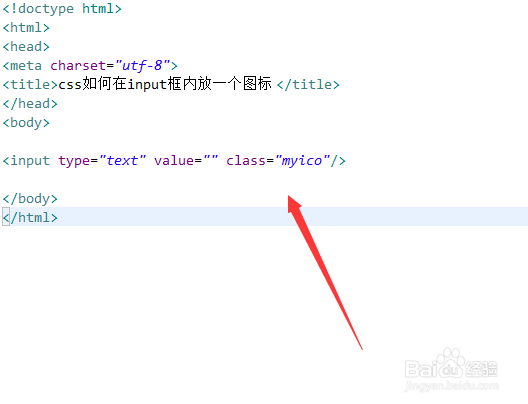
2/6在test.html文件中,使用input标签创建一个输入框,用于测试。
 3/6
3/6在test.html文件中,设置input标签的class属性为myico。
 4/6
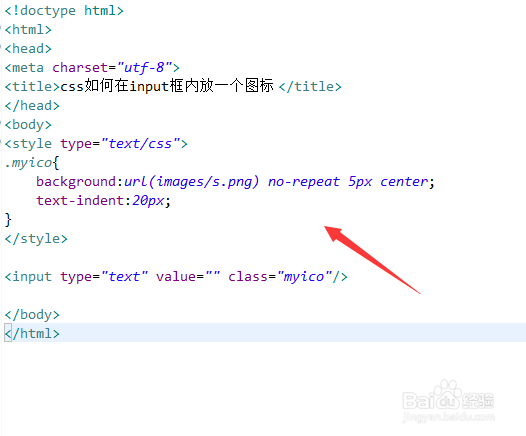
4/6在css标签内,通过class设置input的样式。
 5/6
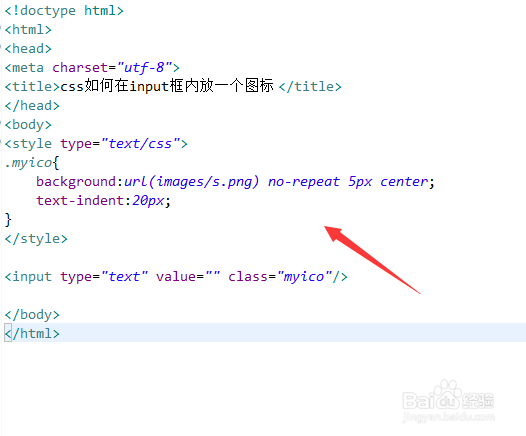
5/6在css标签内,使用background属性给input输入框添加一个图标(s.png),并使用text-indent属性设置input输入内容的缩进距离为20px。
 6/6
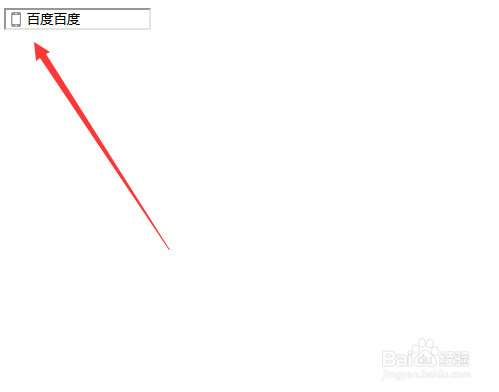
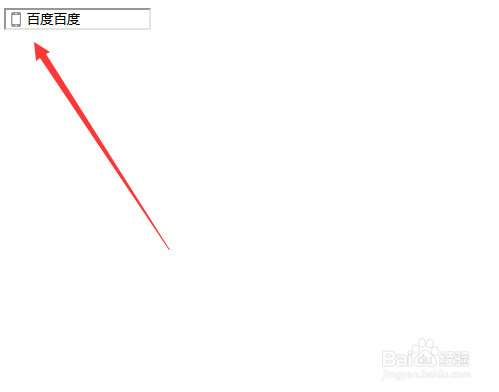
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个输入框,设置input标签的class属性为myico。2、在css标签内,通过class设置input的样式。3、在css标签内,使用background属性给input输入框添加一个图标(s.png),并使用text-indent属性设置input输入内容的缩进距离为20px。4、在浏览器打开test.html文件,查看结果。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_84116.html
上一篇:360浏览器如何开启关闭时最小化到系统托盘
下一篇:怎样在家制作好喝的花生牛奶?
 订阅
订阅