Axure原型工具如何实现输入框变颜色
来源:网络收集 点击: 时间:2024-05-26【导读】:
我们在上网登录某网站的时候,鼠标点击输入框的时候,会发现输入框的边框会变色变亮,这个效果用Axure是可以实现的,具体怎么实现,小编在这里给大家介绍一下。工具/原料more电脑Axure方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 注意事项
注意事项
创建一个空白页面,准备相应的元件素材,拖入文字、矩形和文本框到工作区域,如下图所示。
 2/8
2/8将两个矩形命名,后面做交互事件的时候需要用到,如下图所示。
 3/8
3/8设置将两个输入框的样式进行调整,并将边框进行隐藏,如下图所示。
 4/8
4/8下面开始对两个矩形框的选中样式进行设置,主要是线段的颜色,如下图所示。
 5/8
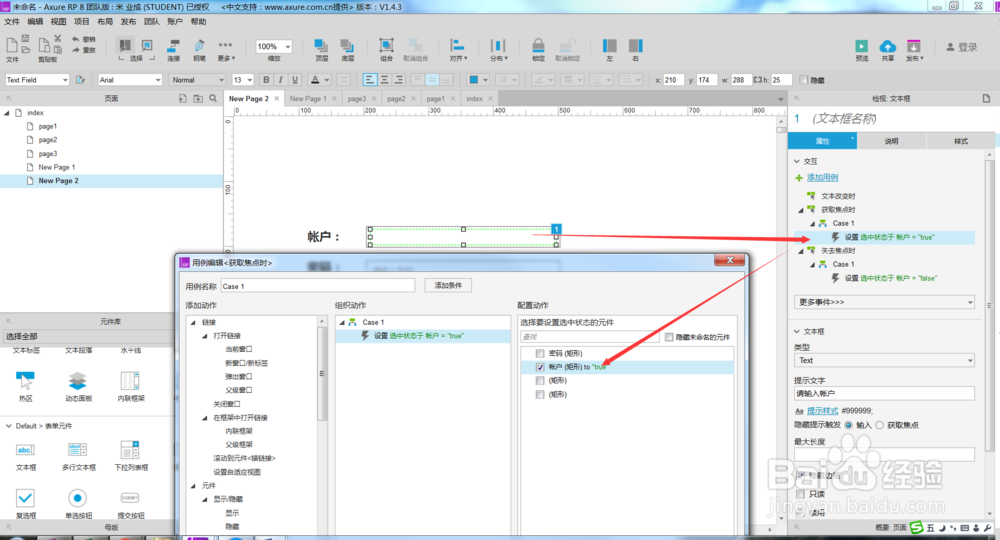
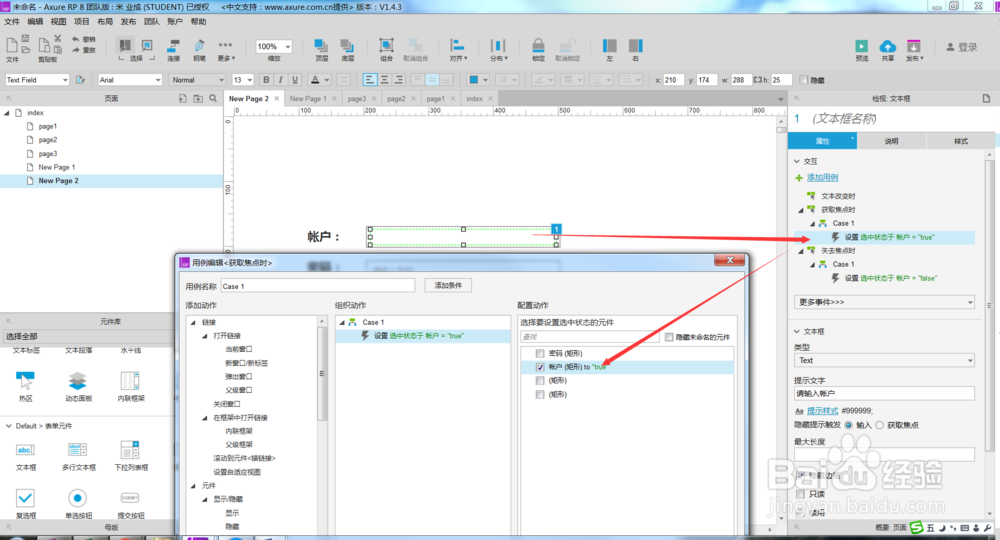
5/8选中的样式设置完成后,对其中一个输入框的获取焦点时的交互事件进行设置,如下图所示。
 6/8
6/8然后继续对输入框的失去焦点时的交互事件进行设置,如下图所示。
 7/8
7/8同样的方式,将别外一个输入框的获取焦点时和失去焦点时的交互事件进行设置,如下图所示。
 8/8
8/8所有工作准备完成,f5预览一下,当鼠标点击帐户输入框的时候,外围的边框会变成蓝色,当鼠标点击密码输入框的时候,密码外围的边框会变成蓝色,如下图所示。

 注意事项
注意事项欢迎关注互相讨论学习
软件AXURE边框变色版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_842422.html
 订阅
订阅