怎样用PS做一个简单的按钮,并设置网页链接?
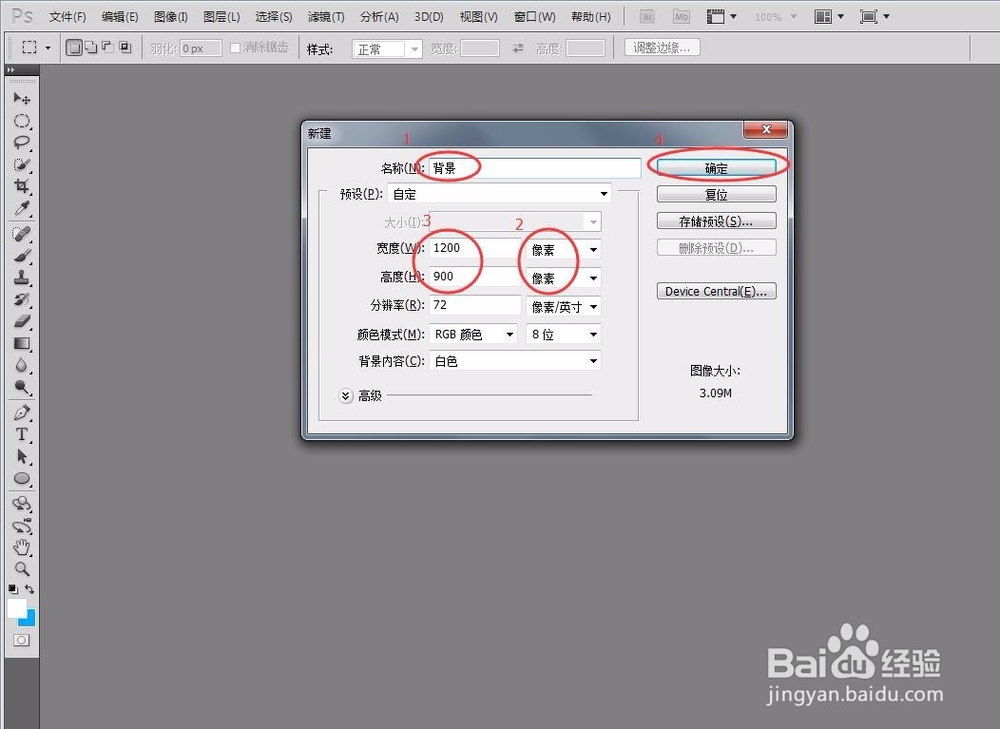
来源:网络收集 点击: 时间:2024-05-26第一步,打开PS软件,按ctrl+n,新建一个空白文档,标题最好自己命名一下,宽高数值可以自己定,选厘米,像素,英寸都可以,看自己需要。
 2/6
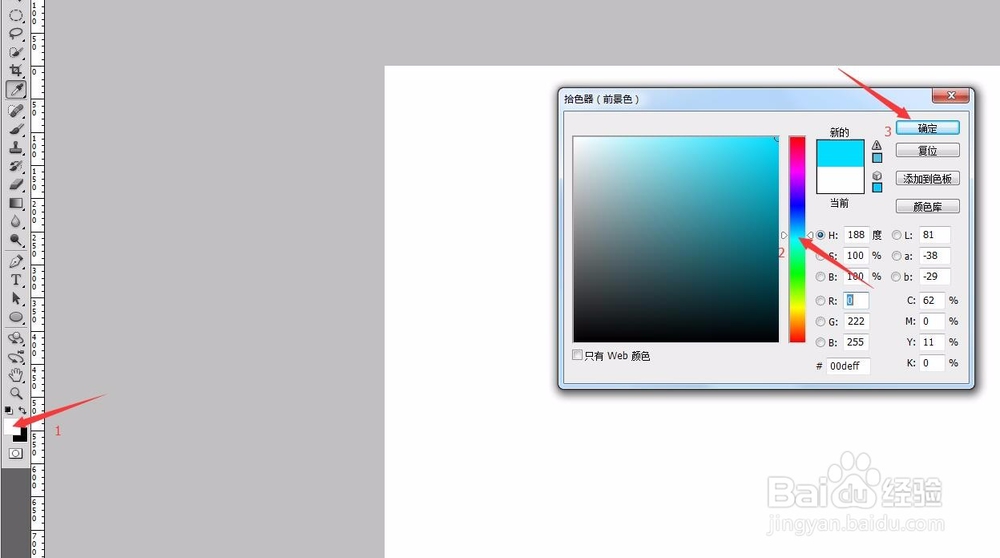
2/6第二步就是要选择好你要做的按钮的色调。
1.直接双击选择拾色器,选择自己想要的颜色,确定之后,按键盘上面的alt+delete就直接填充好背景色了。
2.直接在网上下载一张图片或者自己平时拍摄的图片,拖进ps就可以直接当背景,尺寸有时候需要自己调节一下。

 3/6
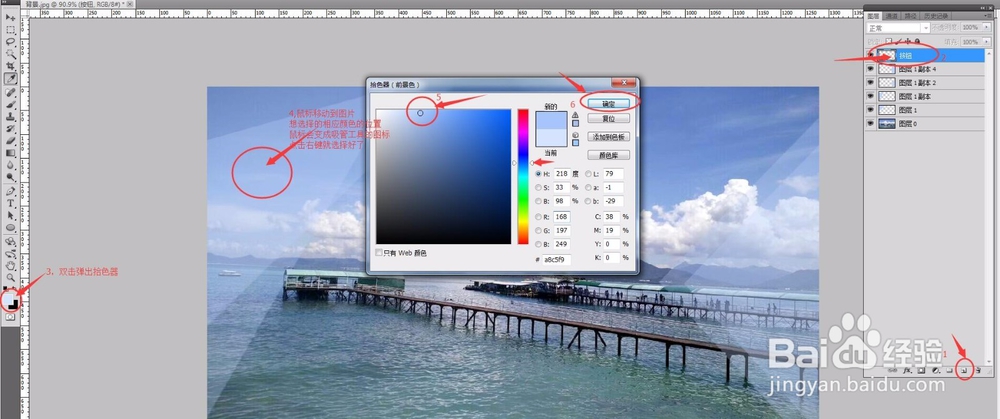
3/6第三步,新建一个图层,命名为按钮。
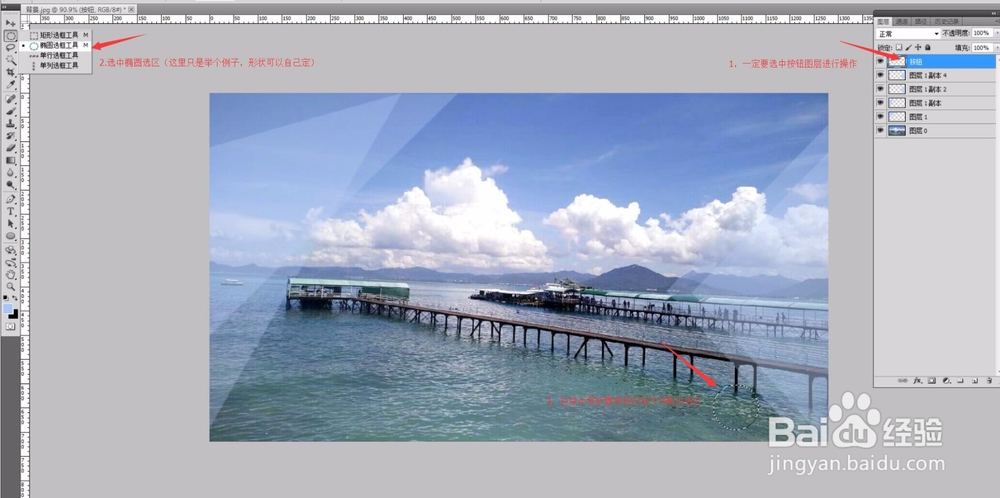
1.选中这个图层,吸取背景图相近的你想做按钮的颜色,或者自己设置按钮的颜色,通过下图的拾色器和吸管工具完成。
2.选择选区工具或者图形工具创建自己想创建的按钮的形状,也可以自定义形状。

 4/6
4/6第四步,就要开始填充渐变色,制作按钮了。
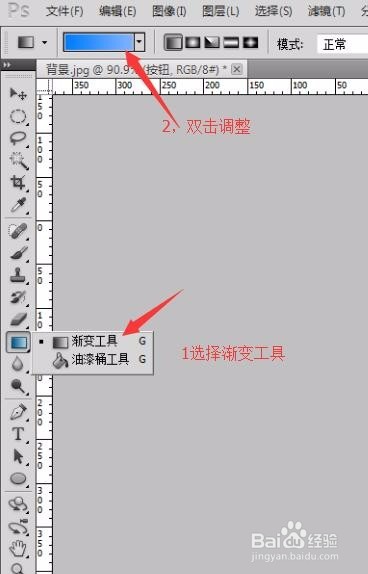
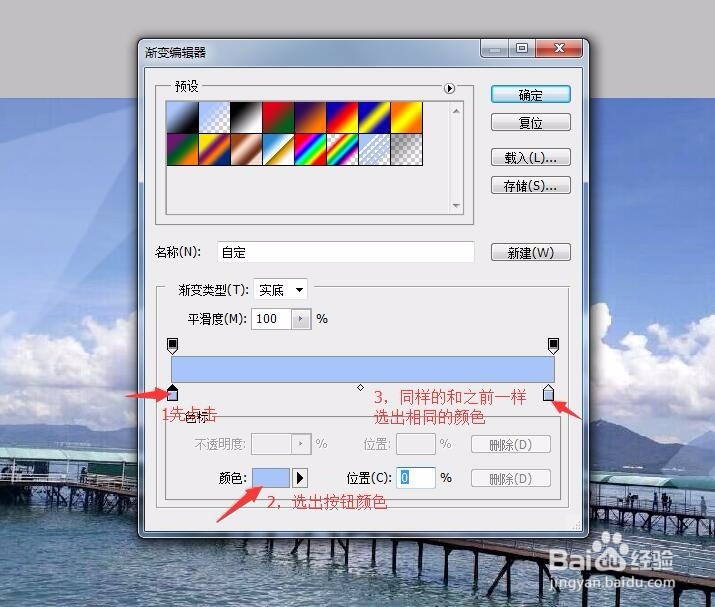
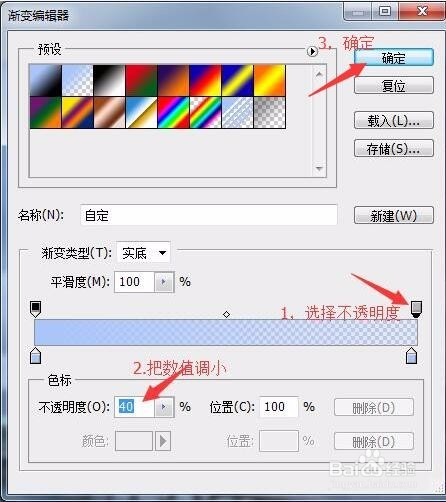
1.选择渐变工具,分别调整颜色和不透明度
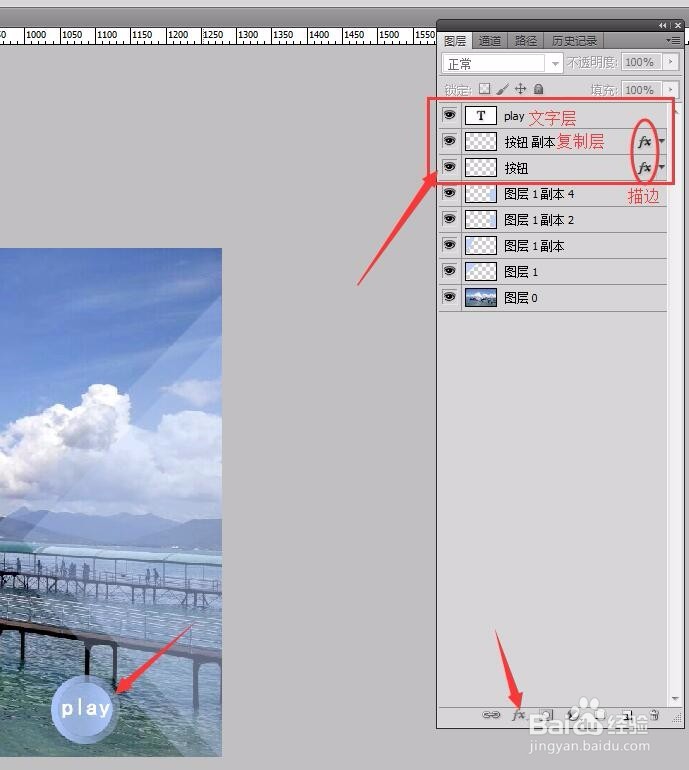
2.在之前创建按钮选区的地方,由左往右拉就形成了渐变色,复制一层,ctrl+t翻转,等比缩小图层,相对叠加就是简单的透明按钮,最后可以加文字或者字母在按钮上面。




 5/6
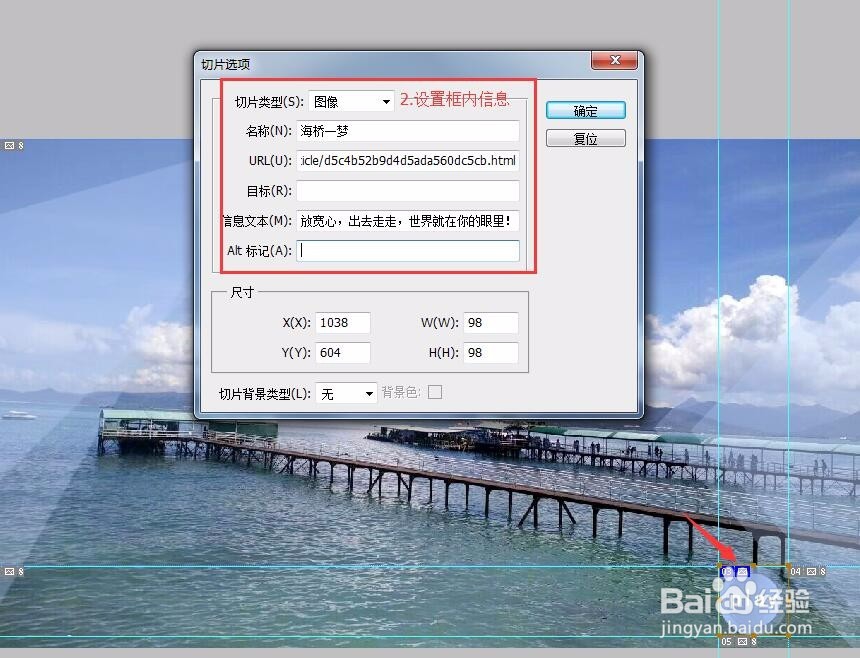
5/6第五步,设置链接。
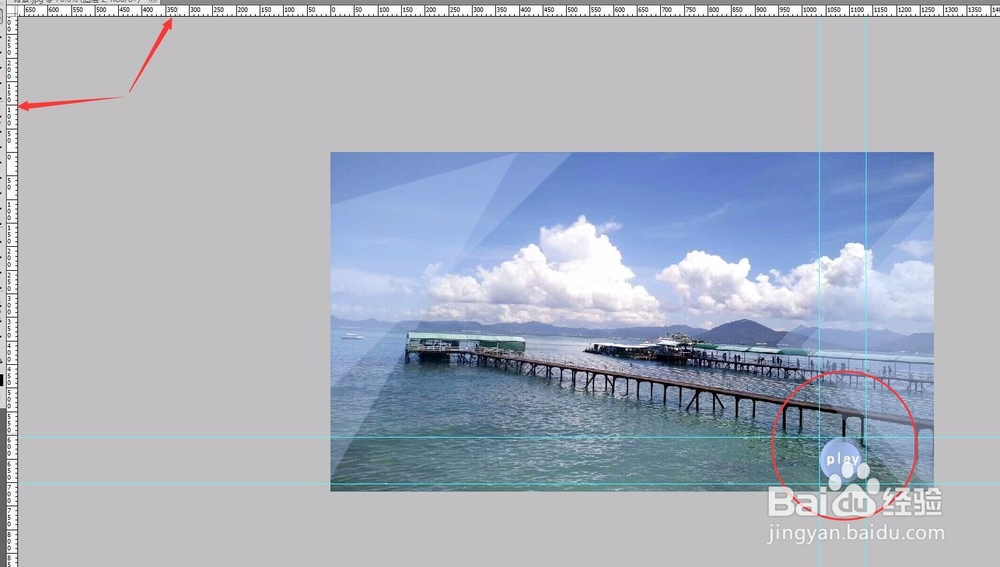
1.ctrl+r调出标尺,横竖拖动标尺创建出按钮的区域
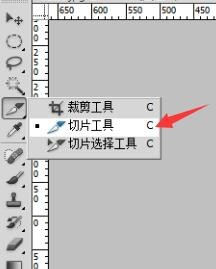
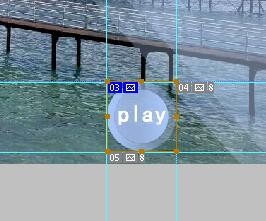
2.选中切片工具,点选按钮区域
3.设置弹出对话框里面的,存储为web和设备所有格式,快捷键alt+shift+ctrl+s,存储相应格式。





 6/6
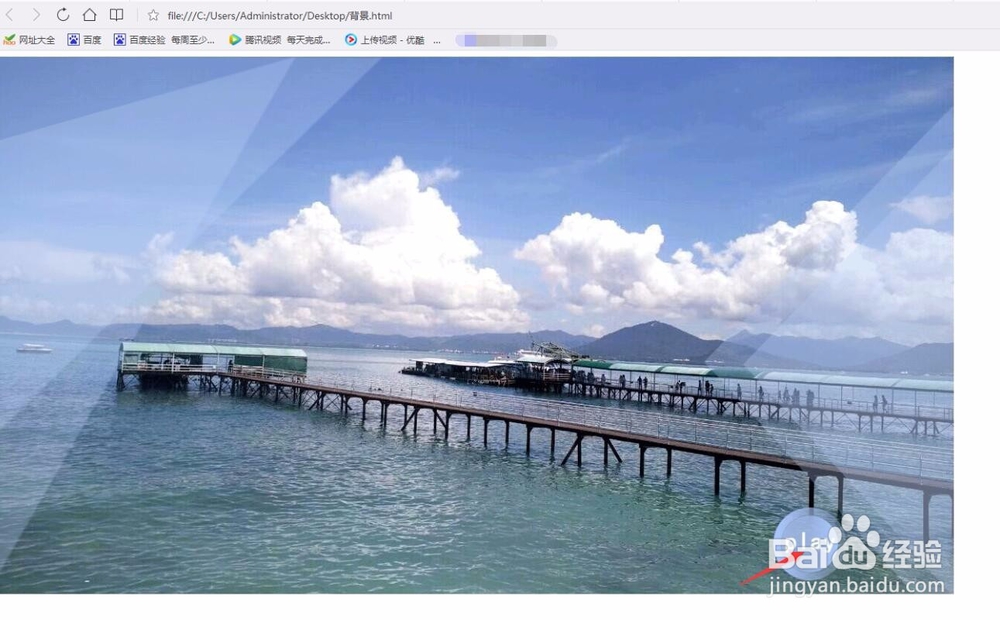
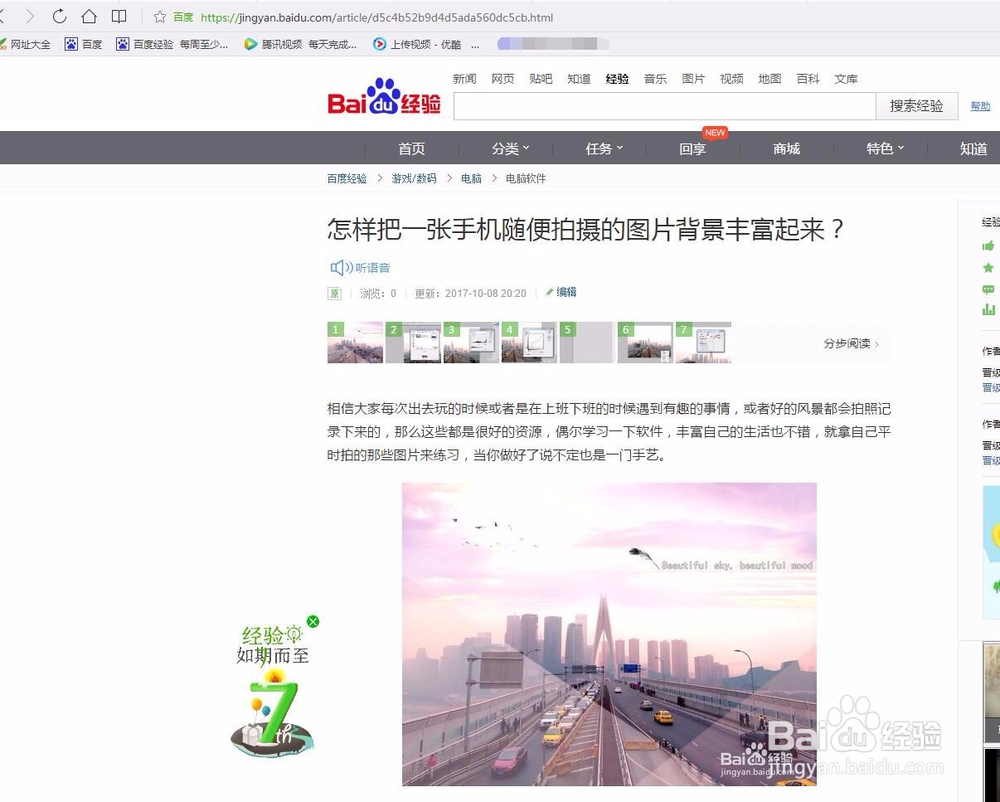
6/6第六步,打开桌面的背景浏览器图标,点击按钮就能跳转到你所填写的链接的网页。


 注意事项
注意事项注意描边的时候,颜色的深浅和数值的大小,以及透明度。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_842810.html
 订阅
订阅