Js修改input值后怎么同步修改绑定的v-model值
来源:网络收集 点击: 时间:2024-05-27【导读】:
在JavaScript中,如果修改了input输入框的值,怎么同步修改绑定的v-model值?工具/原料morevue.jsJavaScriptelementHBuilderX截图工具WPS浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
在已打开的HBuilderX工具中,下载和安装vue项目模板
 2/6
2/6接着在src的components文件夹下排伐肺,创建vue组件Dmk.vue
 3/6
3/6利用elementui进行页面布局,插入两个el-input(input),使用v-model绑定变量
 4/6
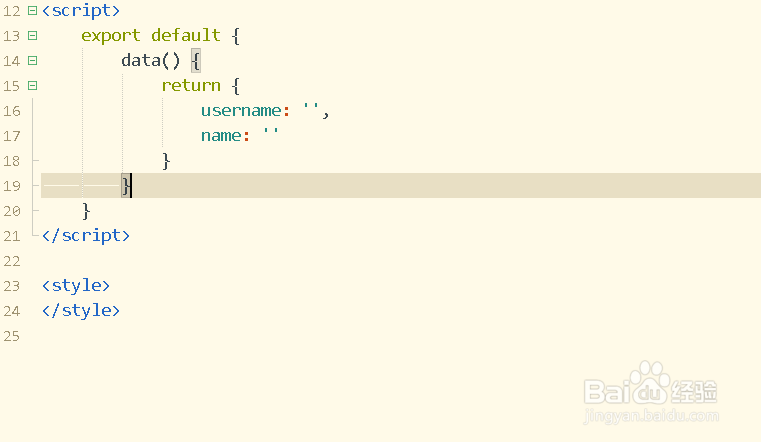
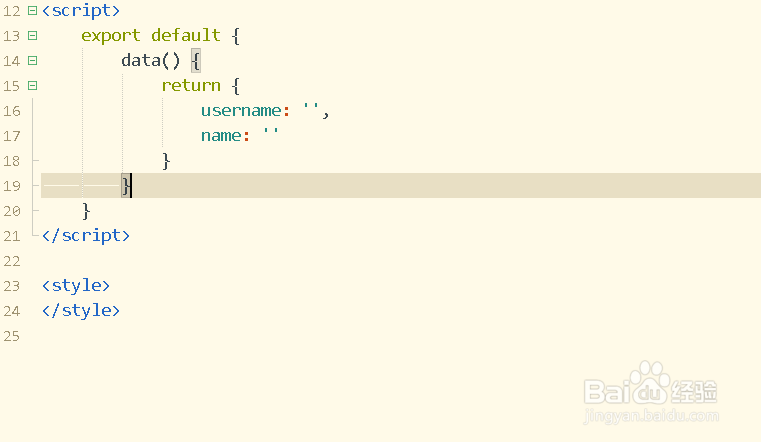
4/6在script标签中,data对象中初始化两个择沟变量username和name
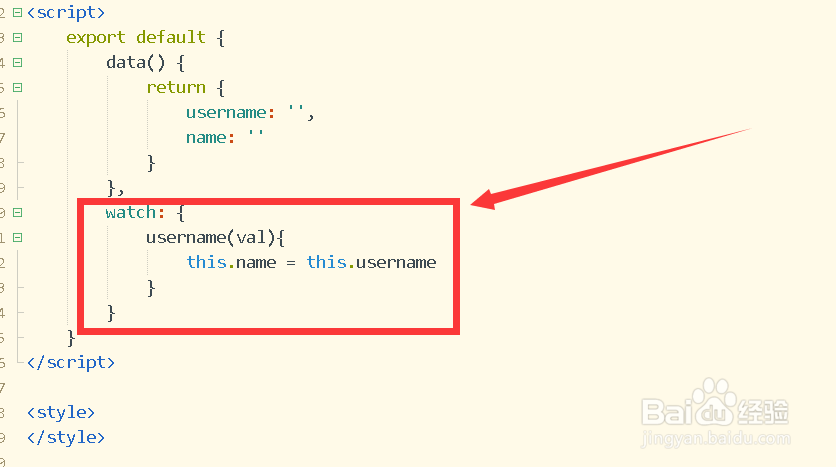
 5/6
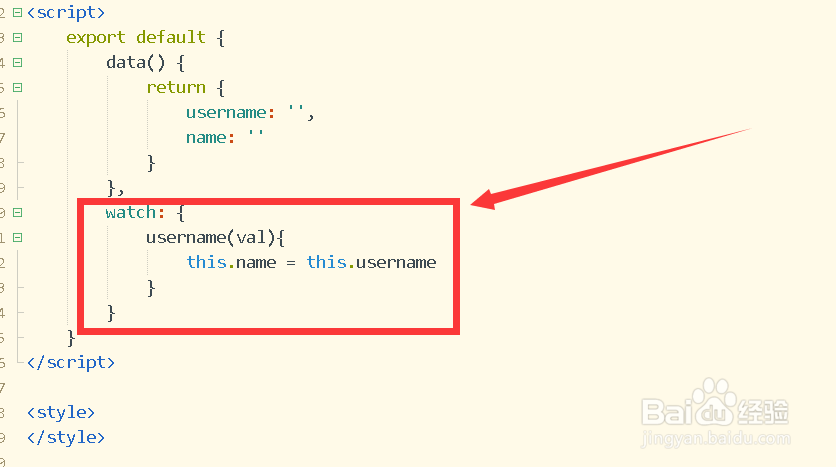
5/6添加watch函数方法,监听username变量改变,name也随之改变
 6/6
6/6保存代码并畜露运行项目,打开浏览器,查看页面效果并输入值,观察第二个输入框的变化
 总结
总结Js修改input值后怎么同步修改绑定的v-model值
1、定义两个输入框
2、绑定v-model变量
3、调用watch监听值
 注意事项
注意事项注意Js修改input值后怎么同步修改绑定的v-model值
注意vue中的指令的基本用法
JAVASCRIPTINPUT同步修改V-MODELELEMENT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_843648.html
上一篇:用现代七巧板怎样拼一把(玩具)小手枪?
下一篇:微博群头衔如何更改
 订阅
订阅