jquery 如何删除子节点
来源:网络收集 点击: 时间:2024-05-27新建一个html文件,命名为test.html,用于讲解jquery如何删除子节点。
 2/7
2/7在test.html文件内,使用div标签创建一个父节点,再使用div标签创建三个子节点,同时设置父节点div的id为fu,主要用于下面通过该id获得div对象。
 3/7
3/7为了展示明显的效果,使用css设置父节点div的宽度为150px,高度为150px,背景颜色为灰色。
 4/7
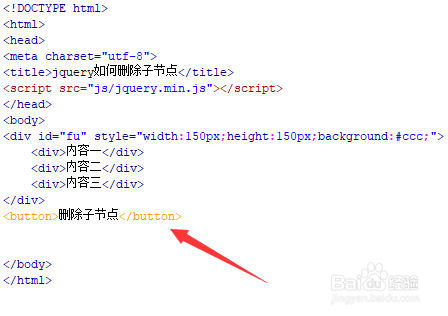
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“删除子节点”。
 5/7
5/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行delson()函数。
 6/7
6/7在js标签内,创建delson()函数,在函数内,通过id(fu)获得div对象,使用children()方法获得div的子节点集合,再使用remove()方法删除所有的子节点。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个父节点,同时,创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过id(fu)获得div对象,使用children()方法获得div的子节点集合,再使用remove()方法删除所有的子节点。
注意事项若要删除指定的子节点,可以在children()方法内指定元素。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_844146.html
 订阅
订阅