CSS技巧分享:如何制作纵向二级菜单
来源:网络收集 点击: 时间:2024-05-28首先我们打开dreamweaver,创建一个名为nav的div,用ulli标签插入需要的内容,创建一个一级菜单,例如:
div class=nav
ul
lia href=#栏目一/a/li
lia href=#栏目二/a/li
lia href=#栏目三/a/li
lia href=#栏目四/a/li
lia href=#栏目五/a/li
/ul
/div
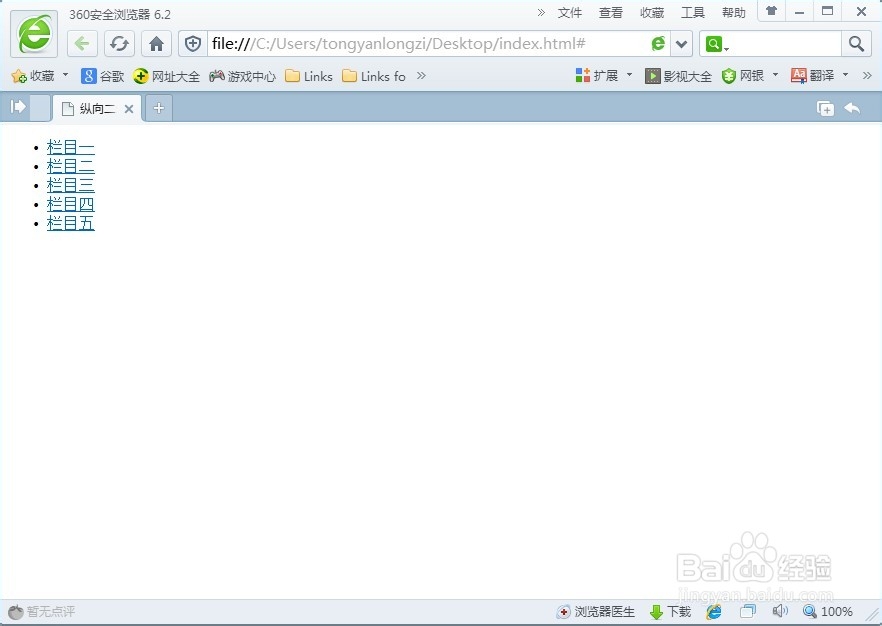
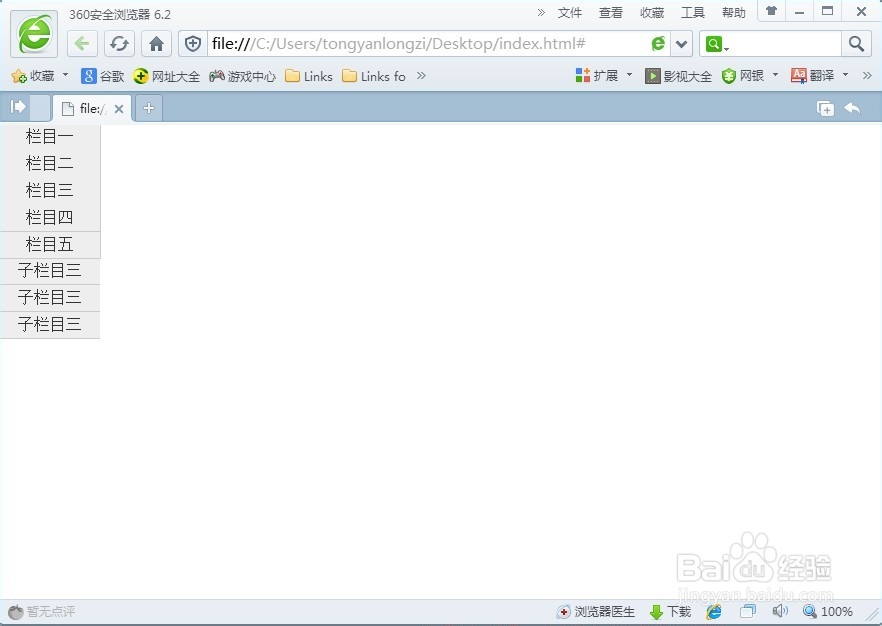
我们用浏览器打开,预览一下效果,如下图

 2/6
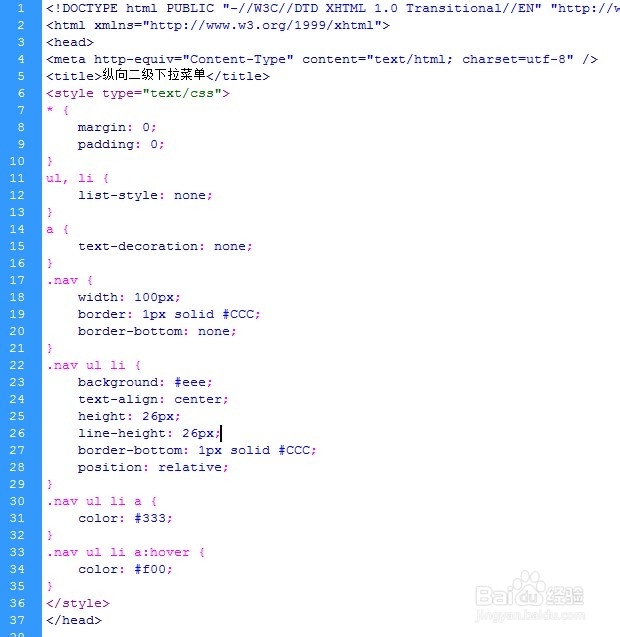
2/6这样一个纵向的菜单就建好了,可是这样子也太难看了,而且大家也可以发现每行栏目前面都有一个黑色的小点,而且周边也有很大的空隙。这是由于默认样式造成的,称胆王所以我们首撤篇先清楚默认样式,如下:
*{ margin:0; padding:0;}这是消除默认的空隙
ul,li{ list-style:none:}这是消除ulli标签前面的小黑点
a{ text-decoration: none;}这是消除a标签默认下划线
下来,我们在添加其它样式,简单美化下我们创建的纵向菜单,代码如下:
.nav{ width: 100px; border: 1px solid #CCC; border-bottom: none;}
.nav ul li{ background: #eee; text-align:center; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative;}
.nav ul li a{ color:#333;}
.nav ul li a:hover{ color:#f00;}
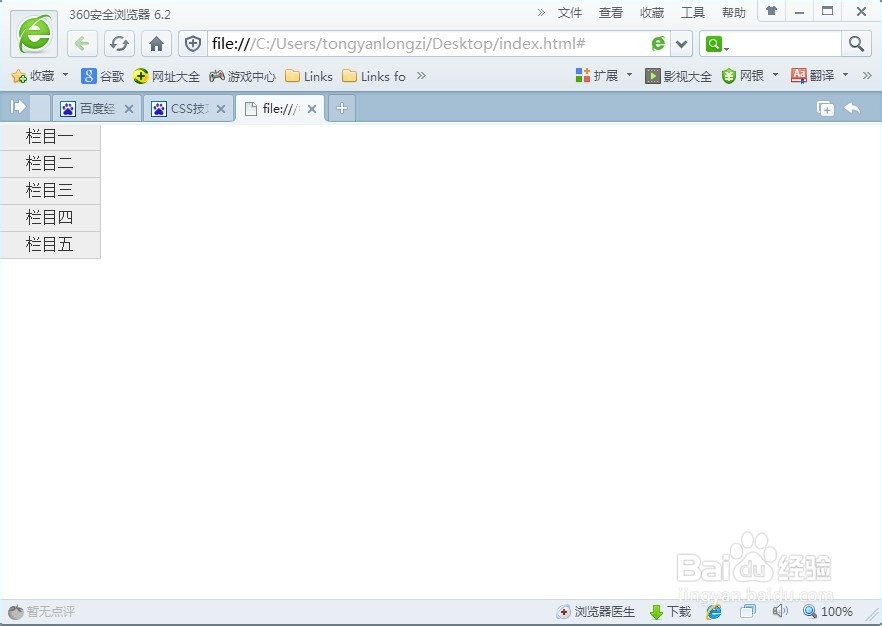
这些样式就不做一一介绍了,相信大家都看得懂,非常简单。我们打开浏览器预览下效果

 3/6
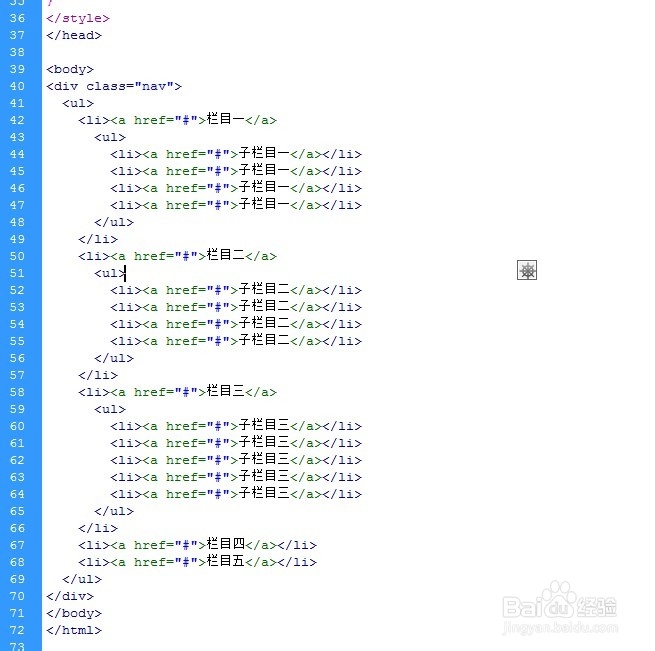
3/6到这里,一级纵向菜单已经创建好了,下来我们ulli标签给栏目添加二级菜单,为了更好的对比效果,我们只给前三个栏目添加二级内容,代码如下:
div class=nav
ul
lia href=#栏目一/a
ul
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
/ul
/li
lia href=#栏目二/a
ul
lia href=#子栏目二/a/li
lia href=#子栏目二/a/li
lia href=#子栏目二/a/li
lia href=#子栏目二/a/li
/ul
瞧粒/li
lia href=#栏目三/a
ul
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
lia href=#子栏目一/a/li
/ul
/li
lia href=#栏目四/a/li
lia href=#栏目五/a/li
/ul
/div
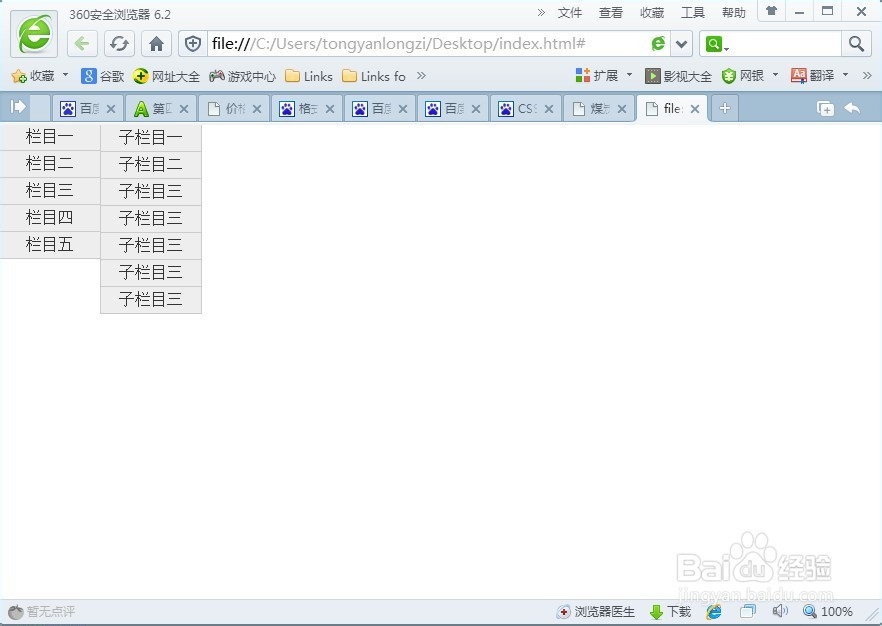
我们用浏览器预览下效果

 4/6
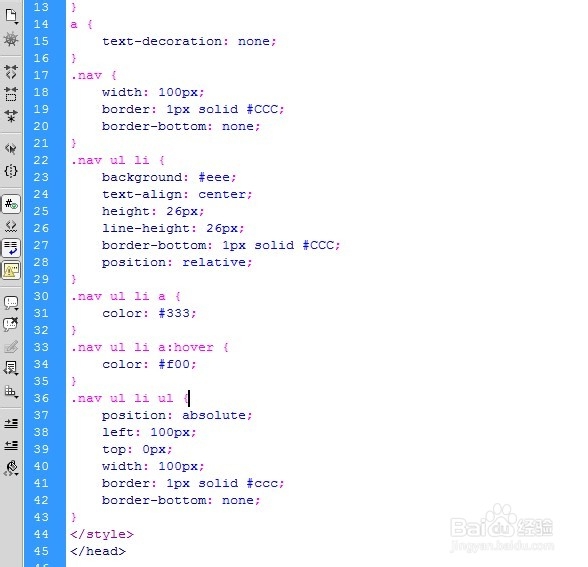
4/6现在的页面看起来太乱了,不要着急,现在我们就添加样式进行修改,首先给li标签下的ul标签添加绝对定位,再让它距左100px这样二级菜单和一级菜单就不会重叠到一块了,因为li标签已经使用了相对定位,当li标签下的ul标签使用绝对定位时,ul标签就会相对于li标签的左上角移动。也就是说父容器使用相对定位,子元素使用绝对定位后,这样子元素的位置不再相对于浏览器左上角,而是相对于父容器左上角
样式代码如下:
.nav ul li ul {position: absolute;left: 100px;top: 0px;width: 100px;border: 1px solid #ccc;border-bottom: none;}
我们用浏览器打开预览

 5/6
5/6怎么看起来还是有点乱呢,其实这就是正确的显示效果,接下来,我们利用hover制作鼠标滑动效果,将二级栏目隐藏,当鼠标划过时再让其显示。
首先我们给li标签下的ul标签添加display: none;使其隐藏
接着在让滑动到li标签时,将它的display改为block,使其显示
代码如下:
.nav ul li ul {position: absolute;left: 100px;top: 0px;width: 100px;border: 1px solid #ccc;border-bottom: none; display:none:}
.nav ul li:hover ul { display:block}
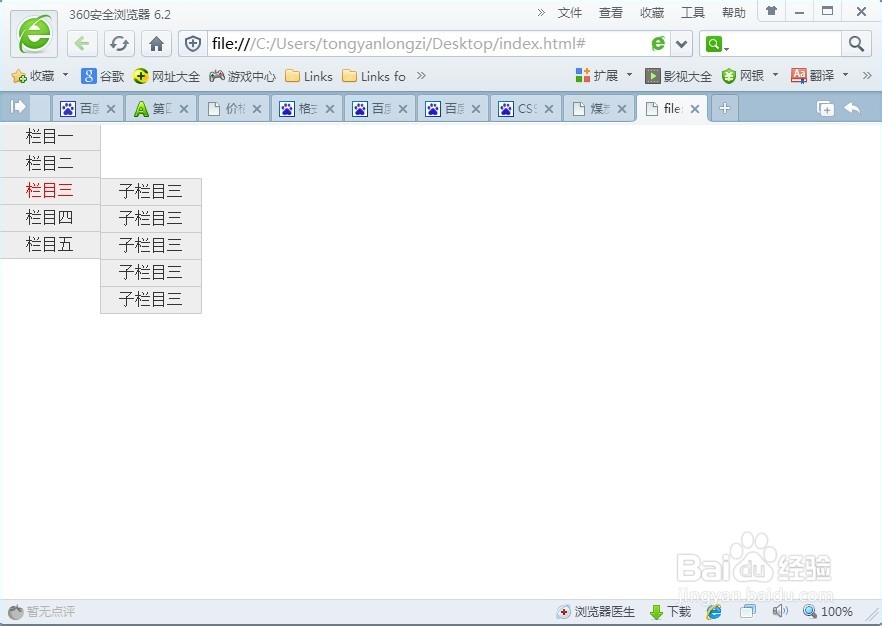
我们预览下效果
 6/6
6/6至此我们的纵向二级下来菜单就制作完成了,这么简单的代码之所以写的这么复杂,就是为了让大家能够一次记住,方便以后使用。感谢大家的浏览
注意事项此样式不支持IE6浏览器,因为IE6只支持lt;agt;标签下的hover,所以会影响显示效果,不过庆幸的是微软已经淘汰了IE6上的使用,但如果您还在使用IE6,那么请添加相应的js进行实现,这里就不错介绍了
菜单版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_845659.html
 订阅
订阅