Adobe Photoshop CC和Premiere Pro做UI动效
来源:网络收集 点击: 时间:2024-05-28【导读】:
我刚接触UI动效的时候,用的都是PS(Adobe Photoshop CC 14.0)和AE,但是AE对电脑要求很高,只能生成序列才导入PS生成gif图。后来我用pr做一些简单的效果也可以生成,对电脑要求不高,很快可以做一些东西出来,展示自己的作品,这里是一个简单的小icon,用PS(Adobe Photoshop CC 14.0)和PR(AdobePremiere Pro CC2017)做的。工具/原料moreAdobe Premiere Pro CC 2017Adobe Photoshop CC 14.0方法/步骤1/5分步阅读 2/5
2/5

 3/5
3/5



 4/5
4/5


 5/5
5/5

 方法/步骤21/5
方法/步骤21/5

 2/5
2/5

 3/5
3/5
 4/5
4/5
 5/5
5/5

 注意事项
注意事项
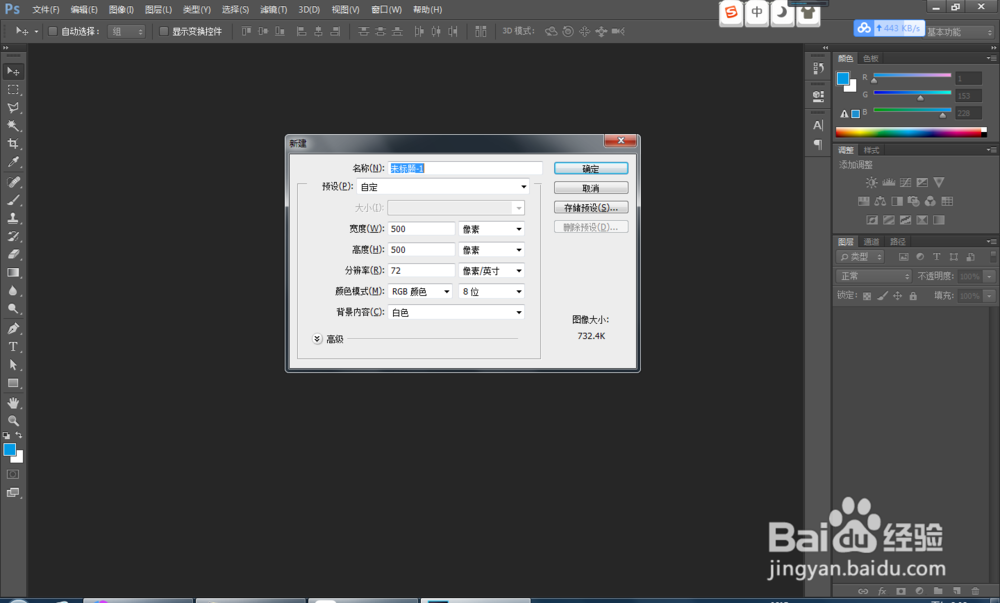
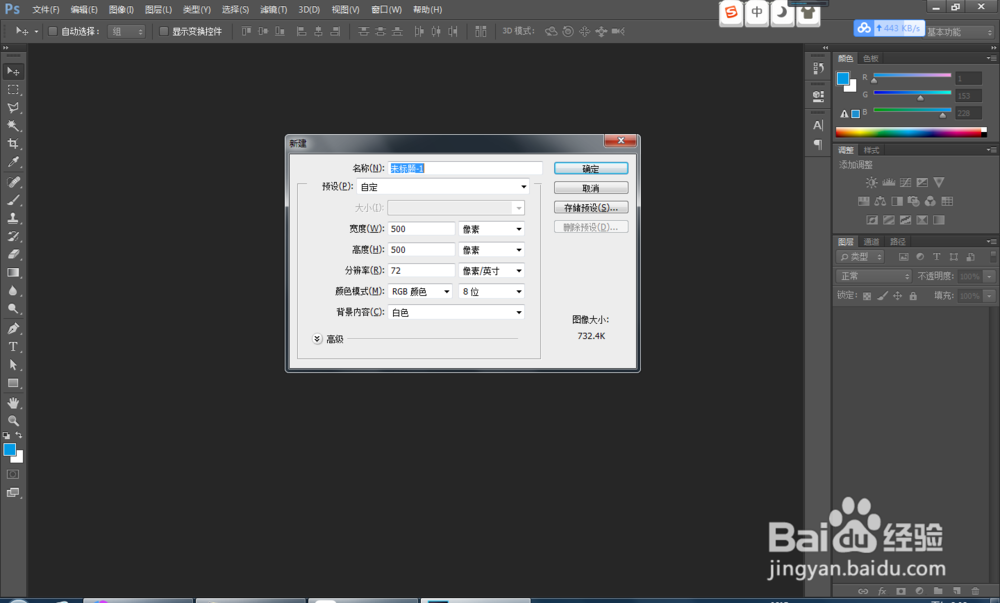
打开PS,新建一个500*500像素 72分辨率 颜色模式RGB通道 的白色画布
 2/5
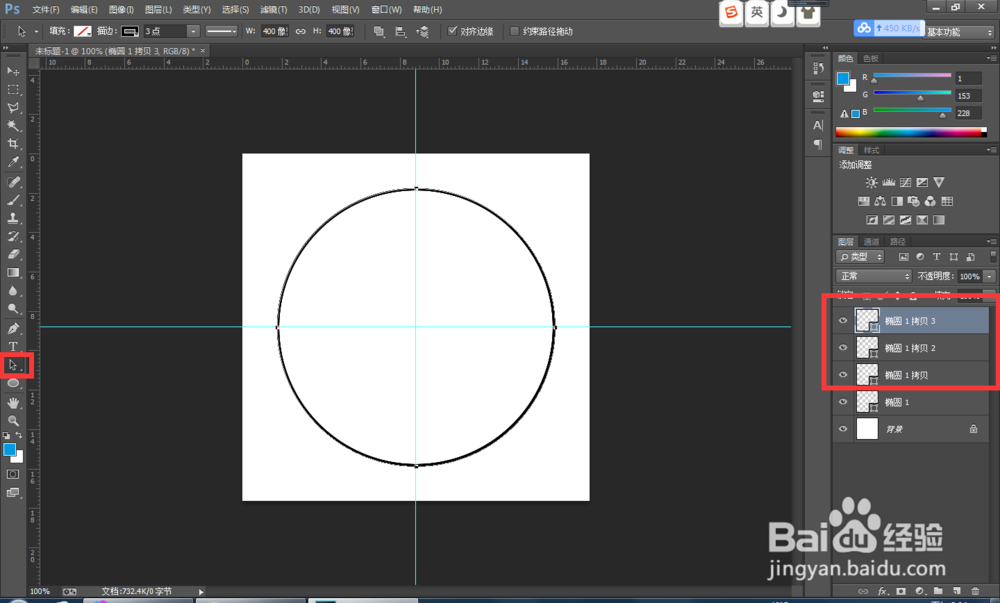
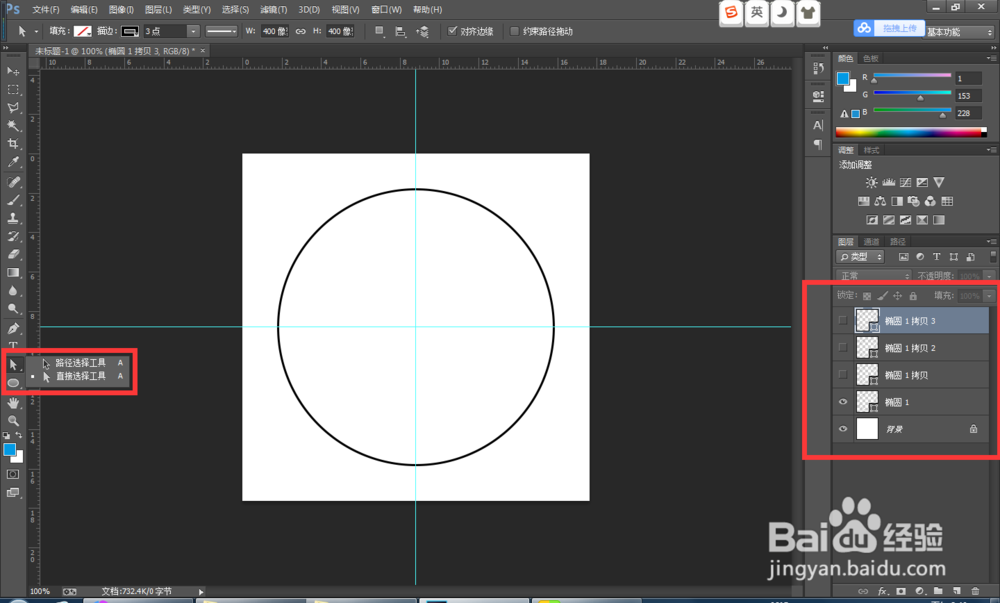
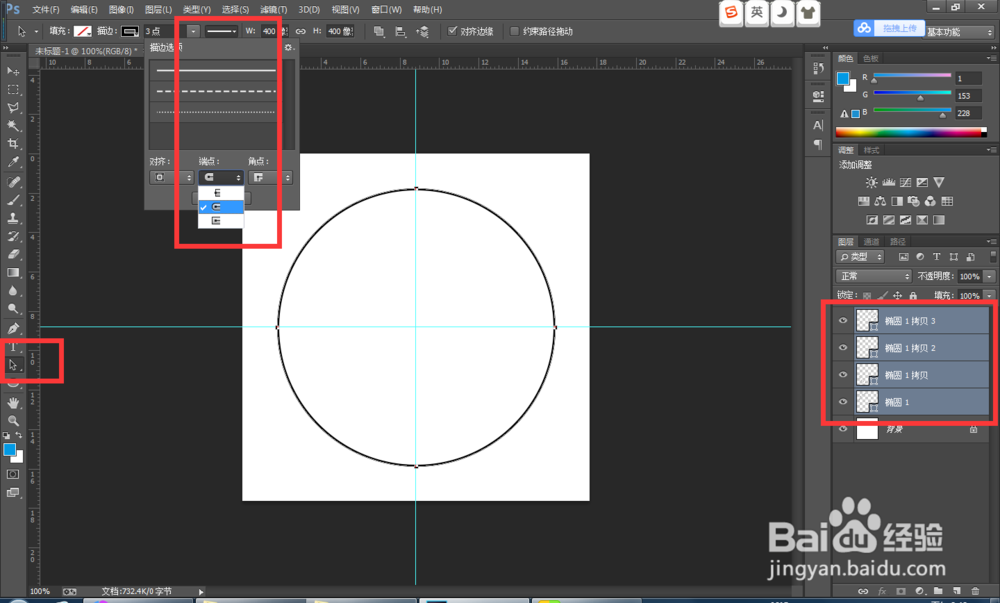
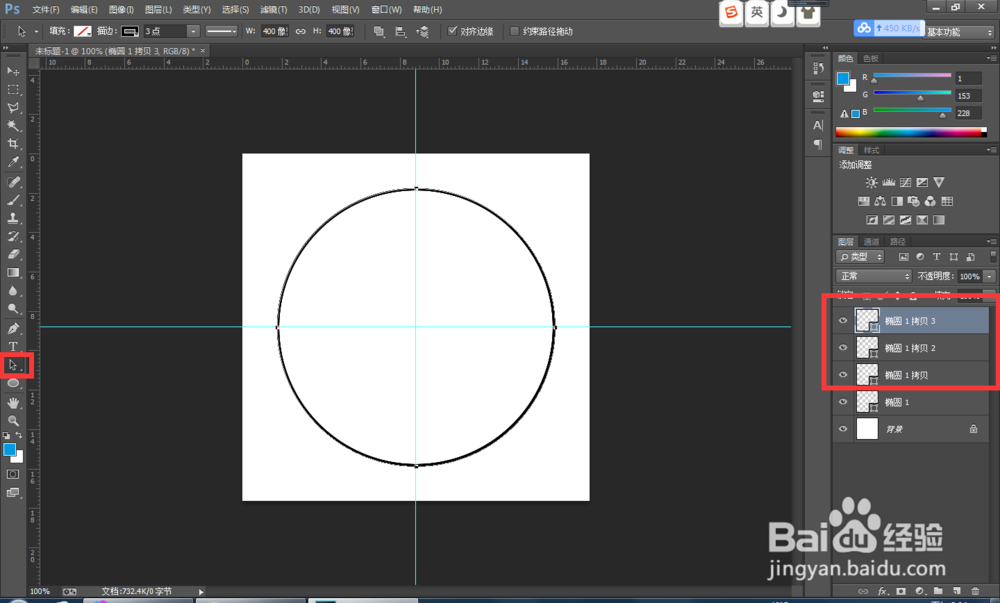
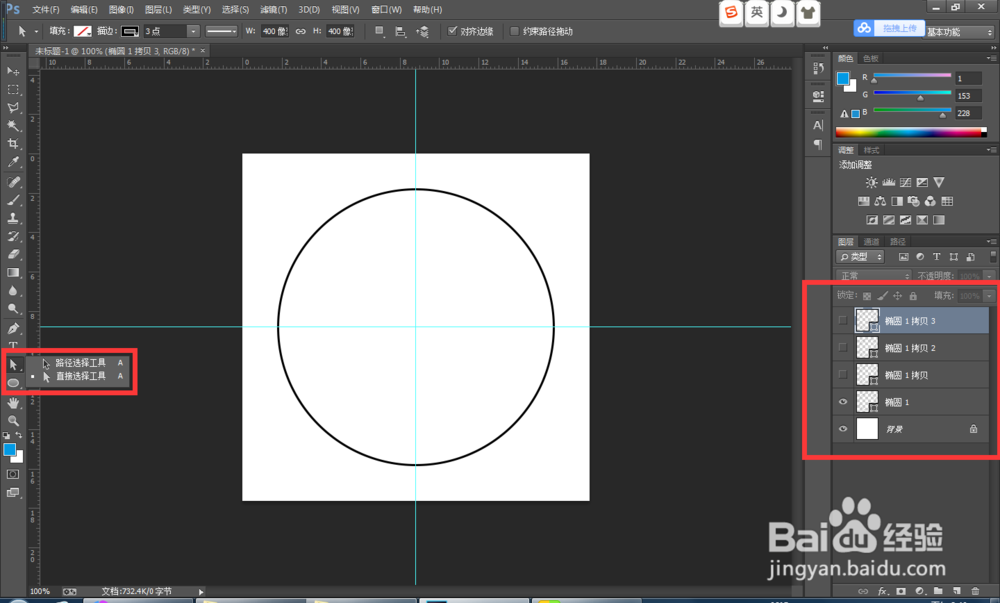
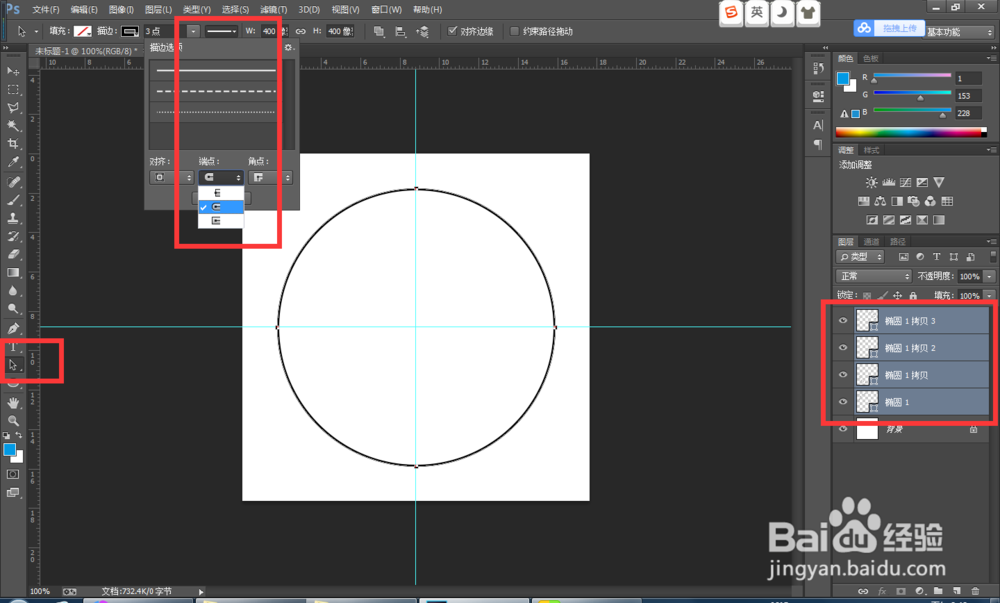
2/5点击左边矢量工具中椭圆工具,画一个400*400的圆,把填充颜色去掉,把边的颜色打开,居中到画布,并复制三个图层,一共四个


 3/5
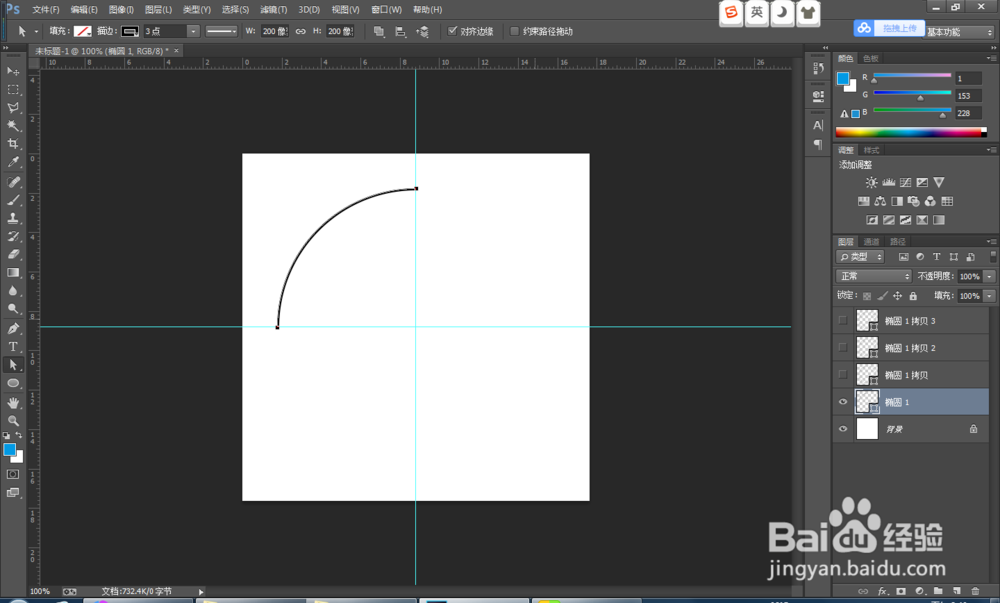
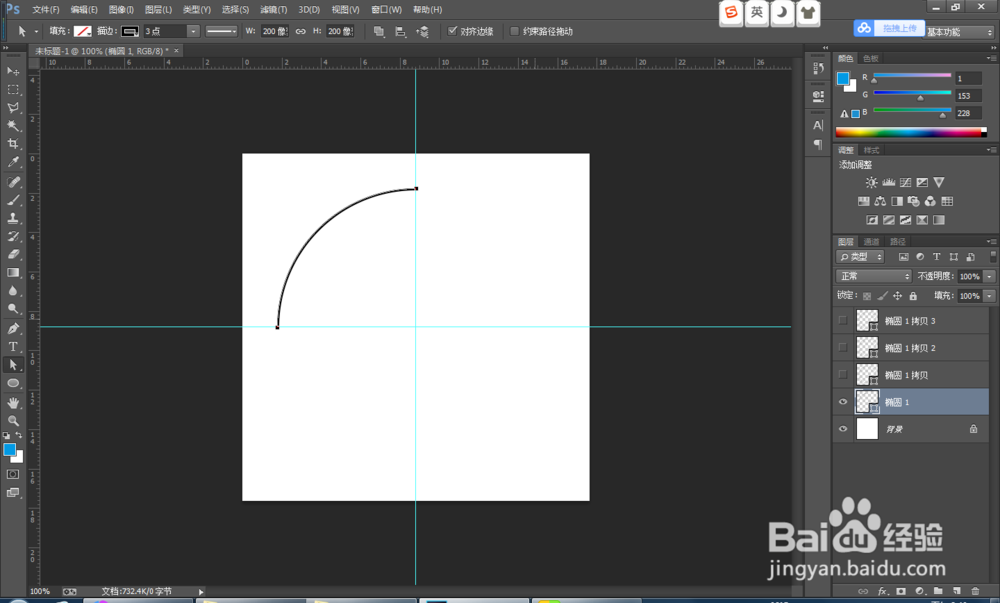
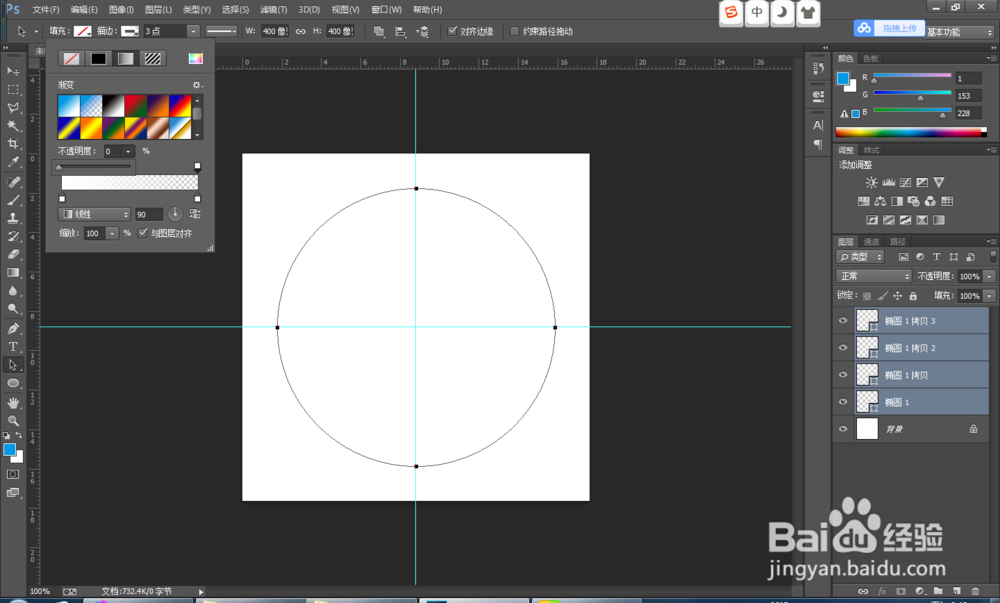
3/5隐藏其余三个图层,用左边白色箭头,选中圆的四个点其中两个删除掉,就剩下一共半圆弧线,依次把剩下三个圆的点也删除掉




 4/5
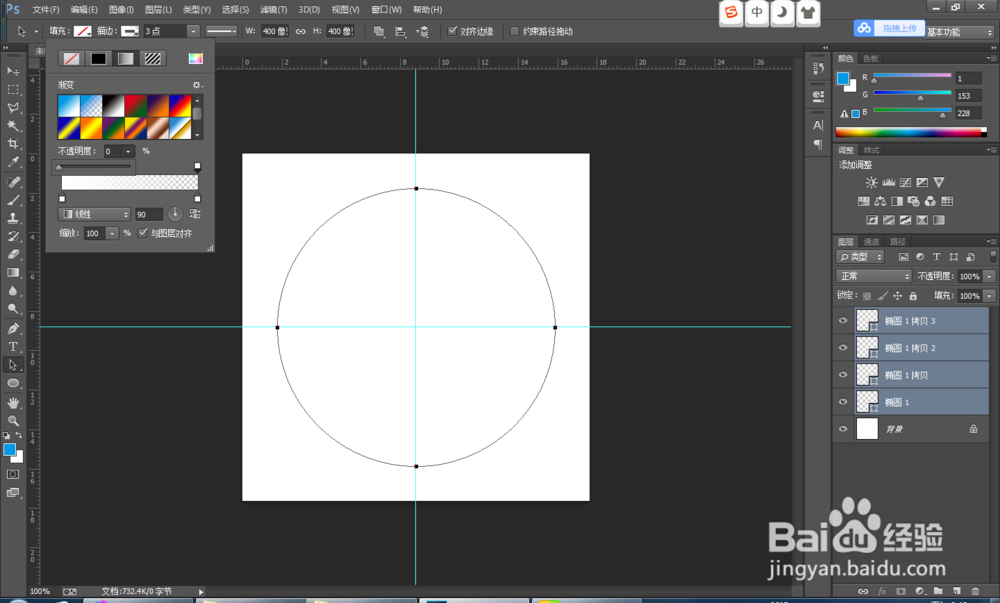
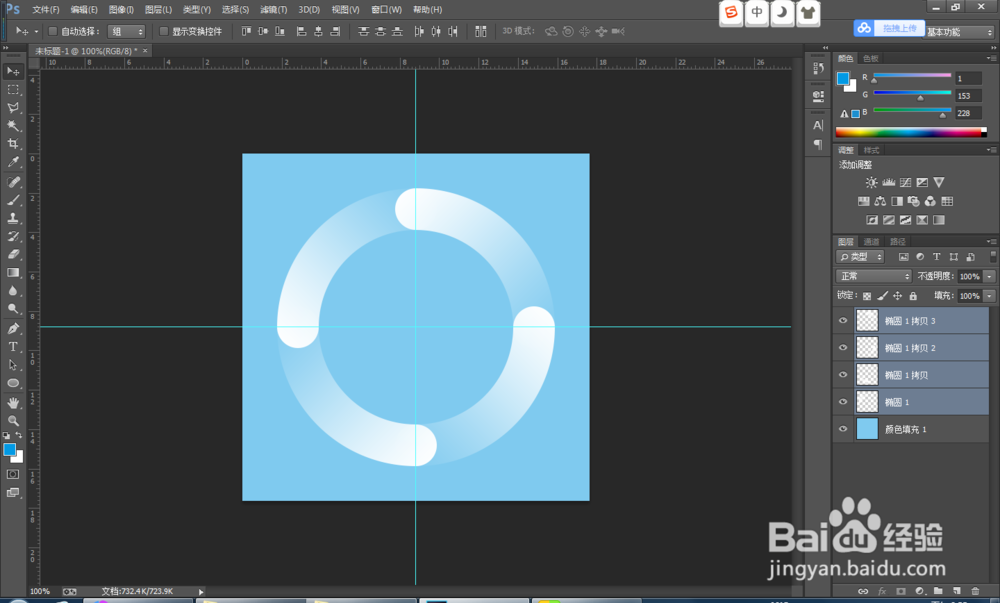
4/5全部显示,选中全部半圆弧,依图所示更改设置,把边线加粗,添加一个背景色
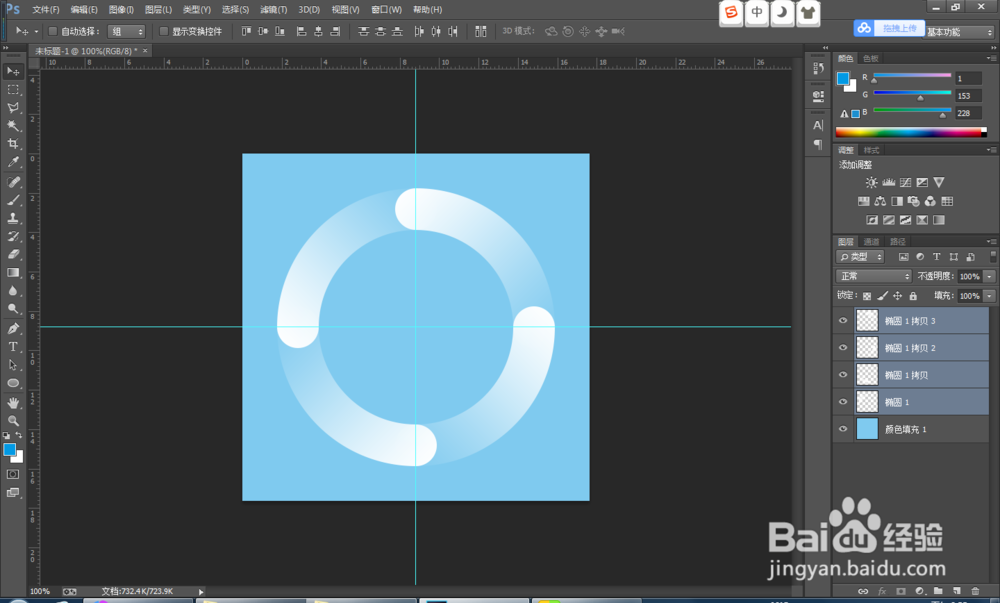
最后一个一个调整他的渐变颜色的角度方向,如图



 5/5
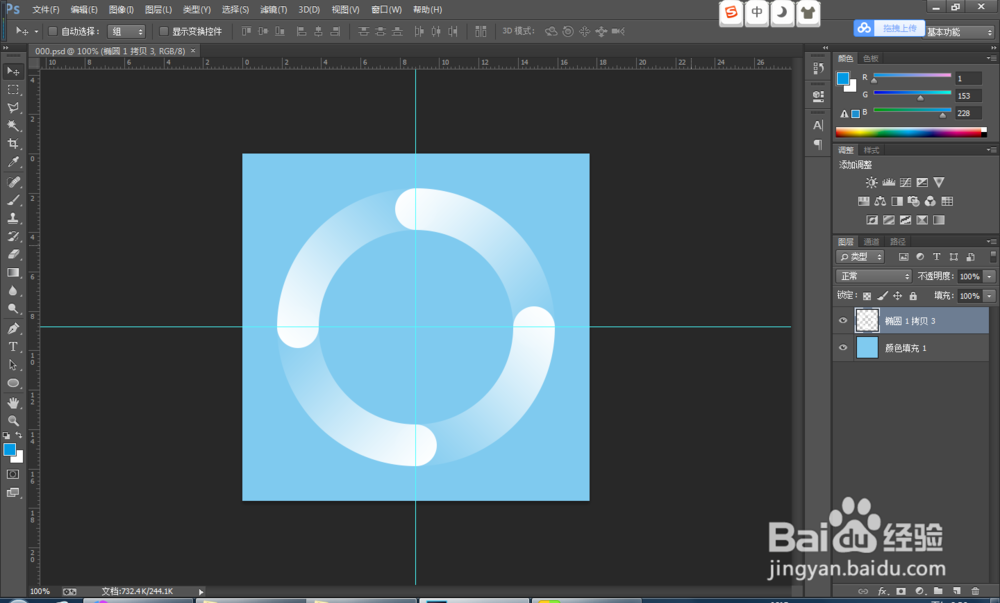
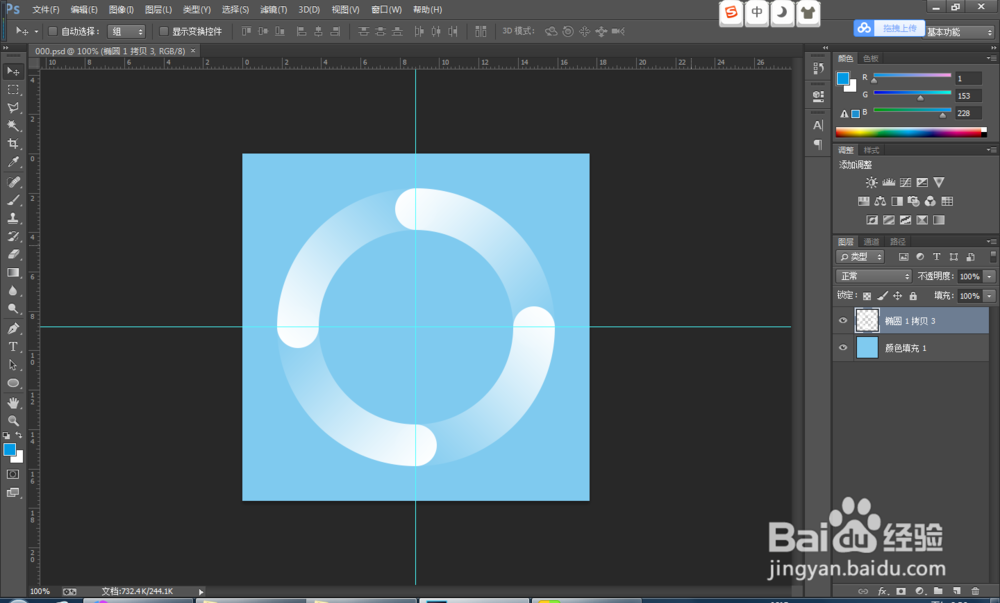
5/5把所有图层都栅格化图层,图层全选-右键-栅格化图层,把半圆的图层合并,留一个有颜色的背景图就行,保存成psd文件


 方法/步骤21/5
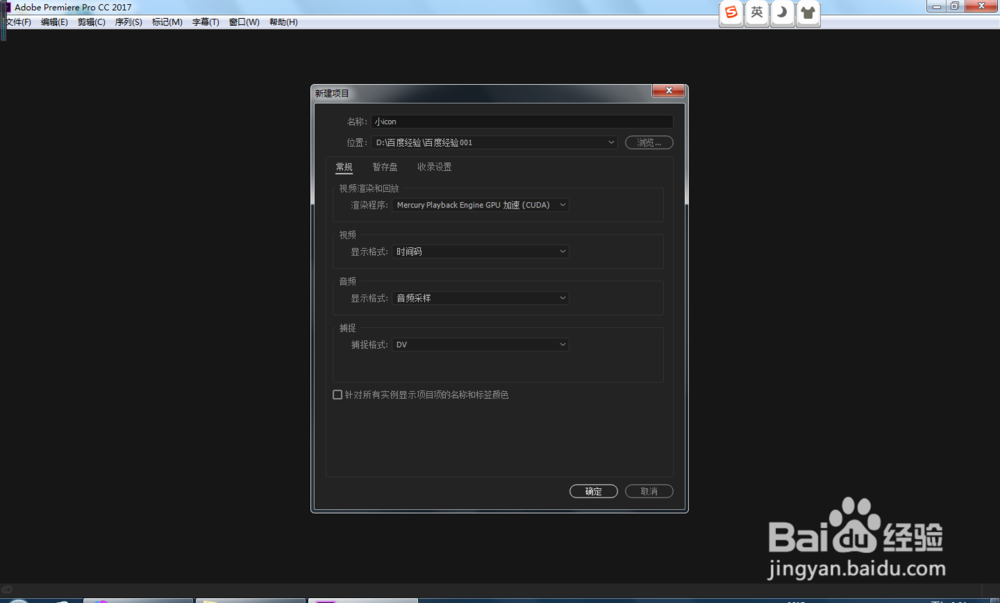
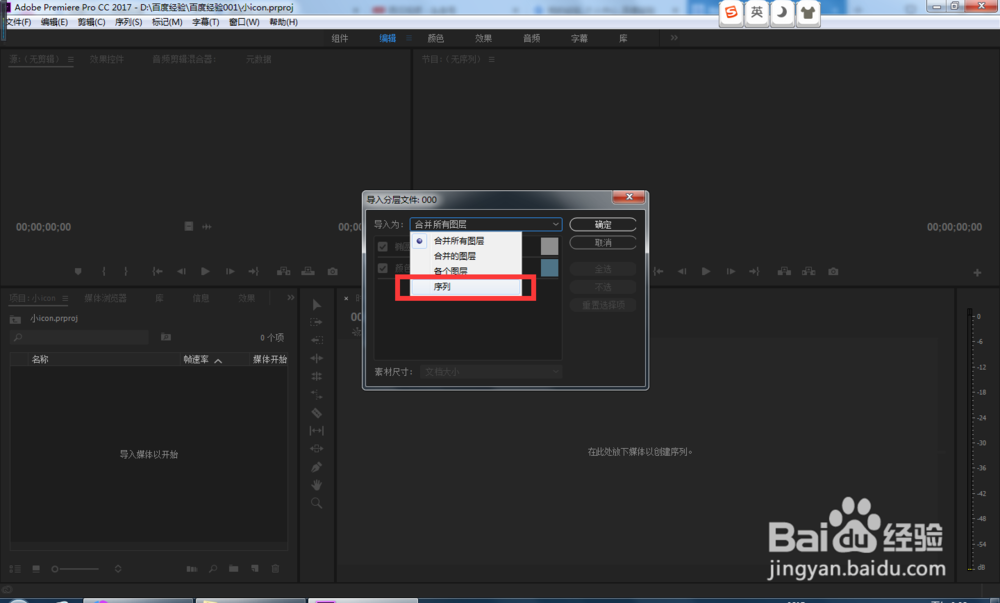
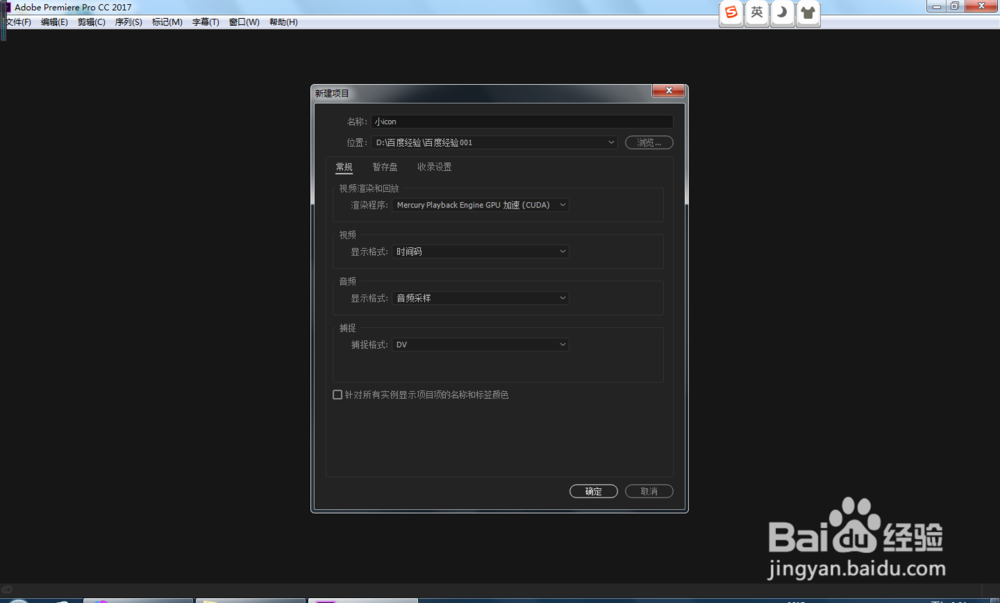
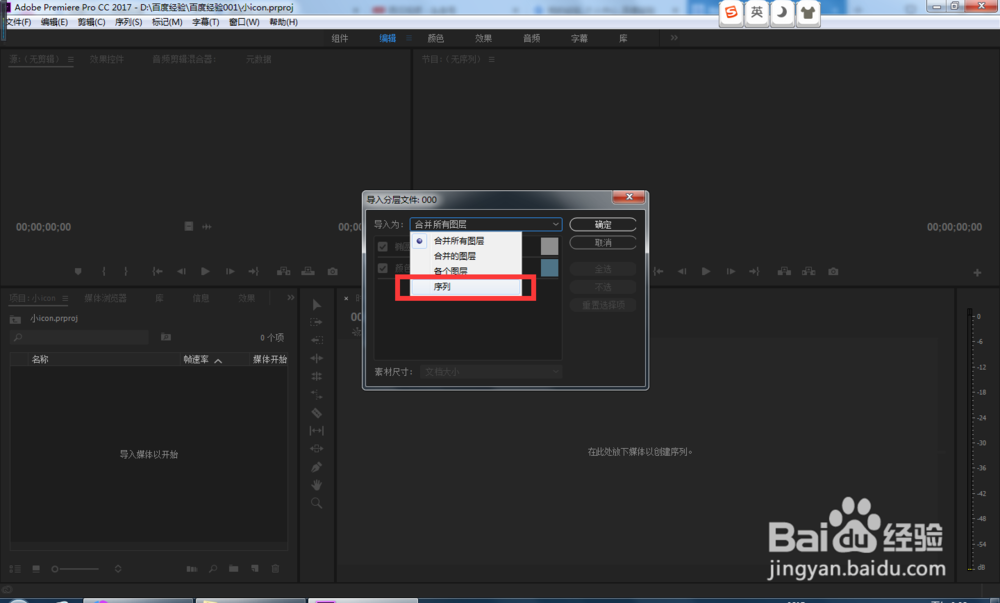
方法/步骤21/5打开PR(Adobe Premiere Pro CC 2017),新建一个项目,选好位置,点击确认。文件-导入-之前你保存的那个psd文件,如图,选中序列其他不动,点击确定


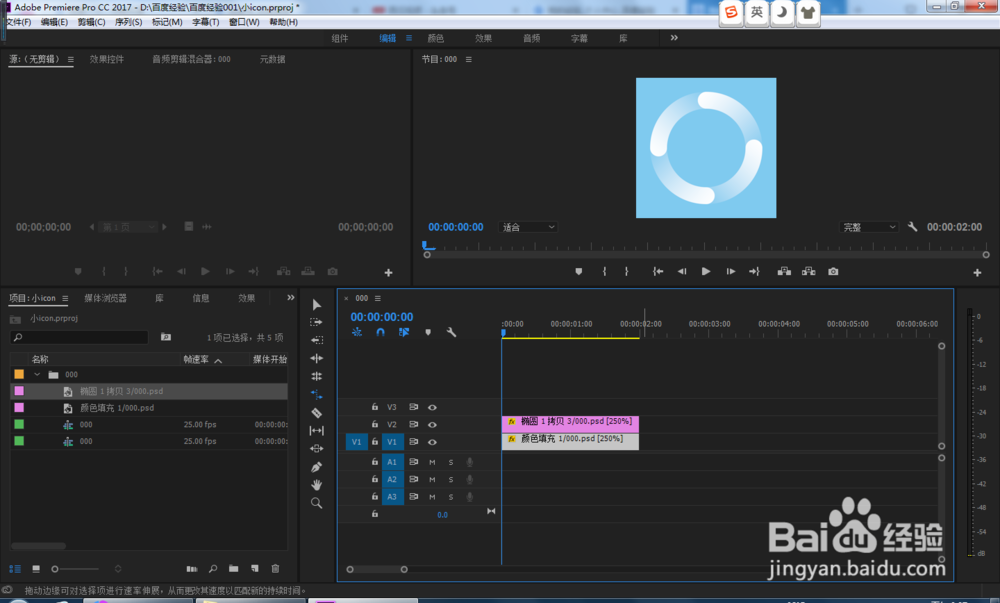
 2/5
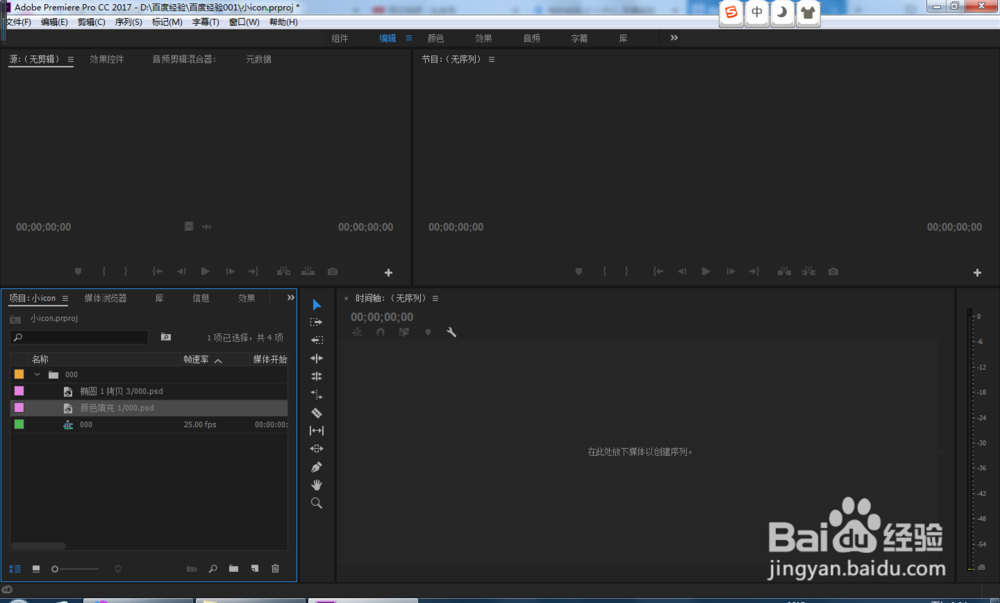
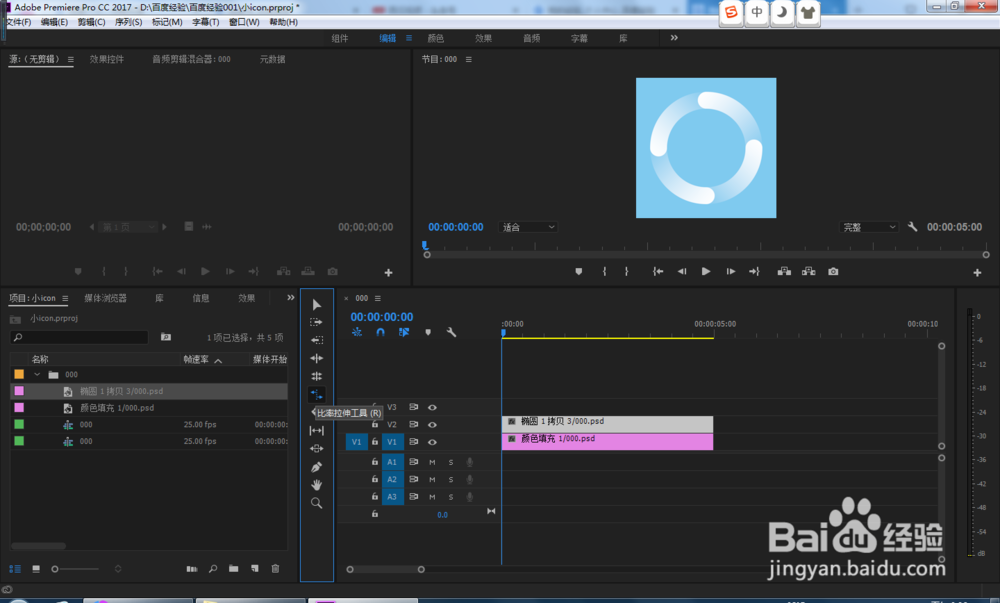
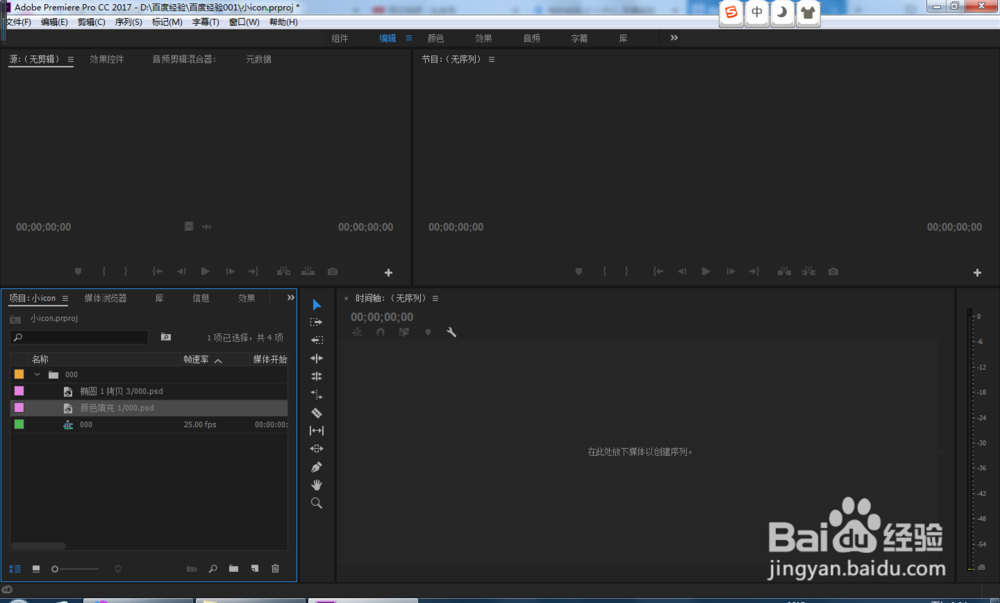
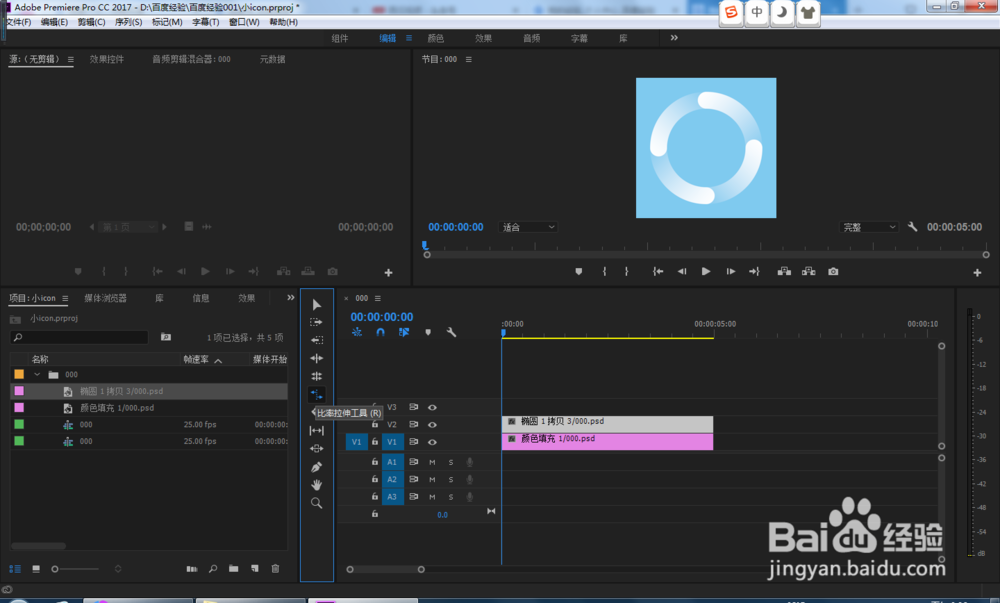
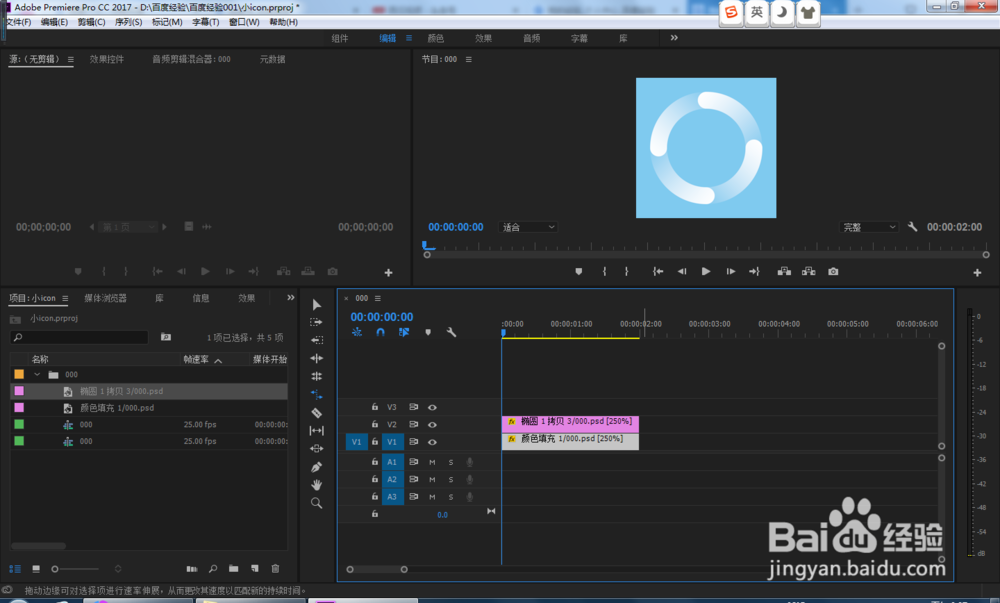
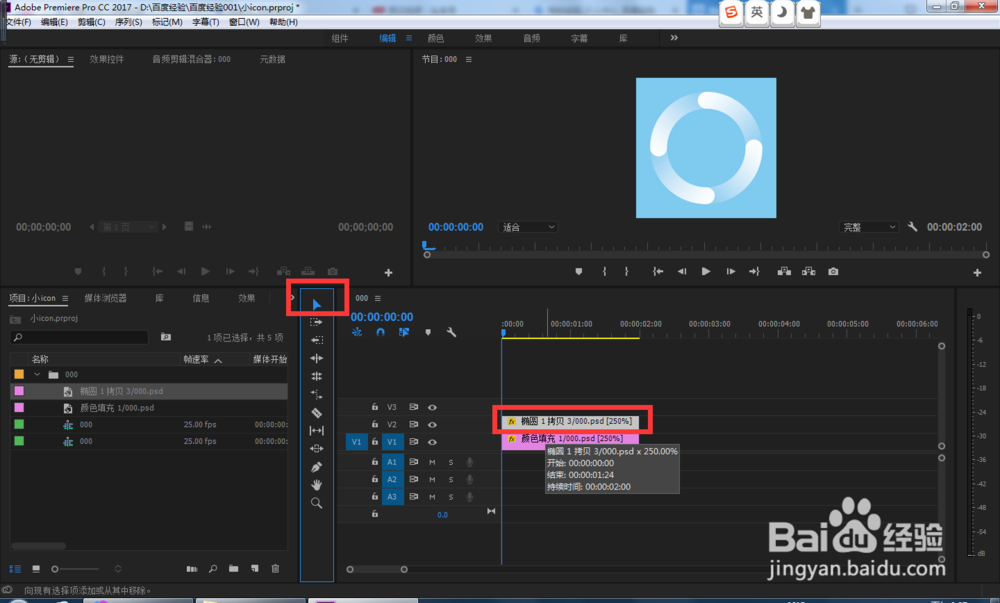
2/5把背景颜色和圆的那层依次拖入时间轴,如图,点击比率拉伸工具,把两个图层的时间轴,拖到2秒左右即可,默认是5秒


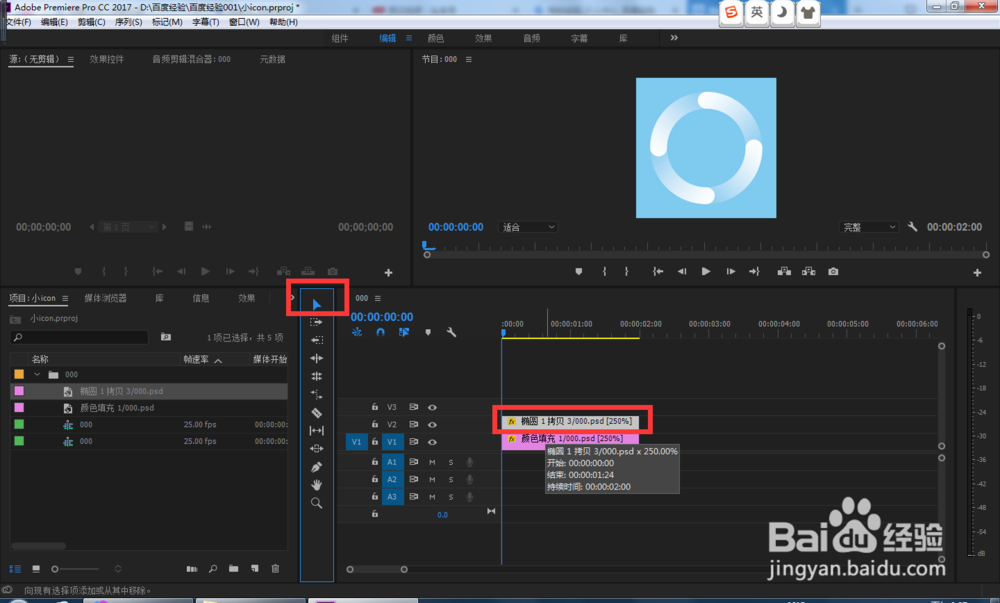
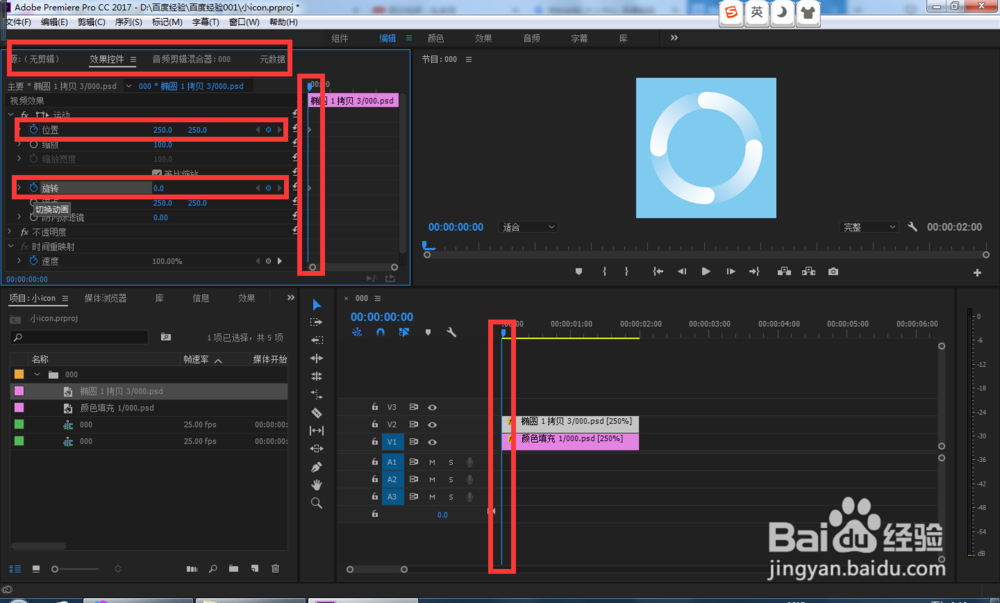
 3/5
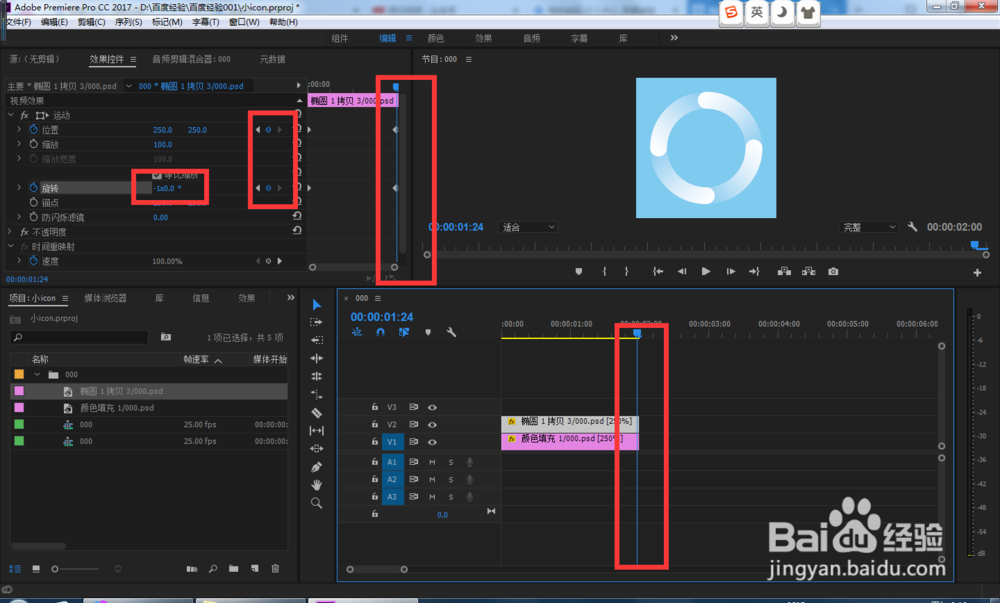
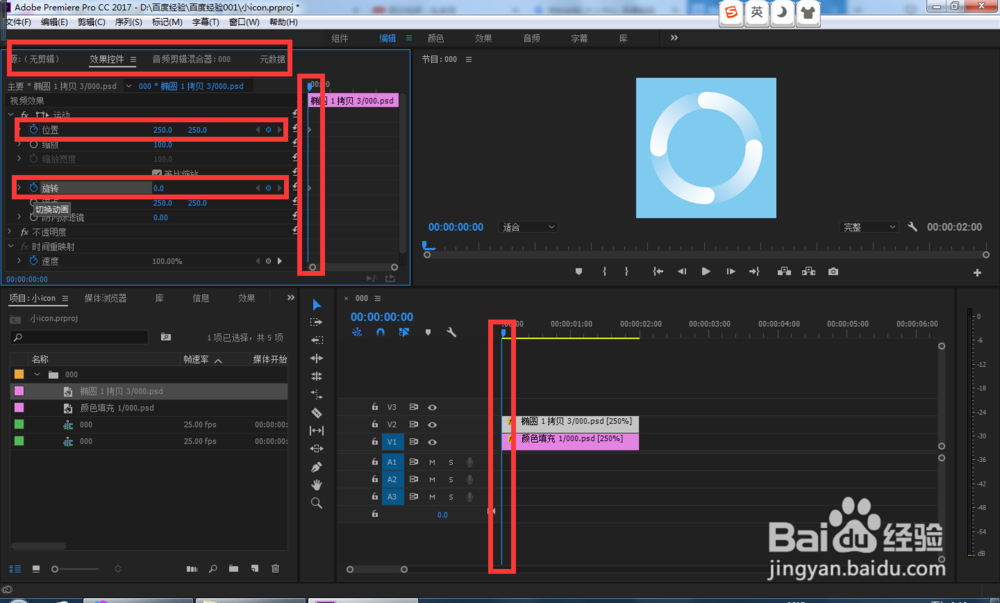
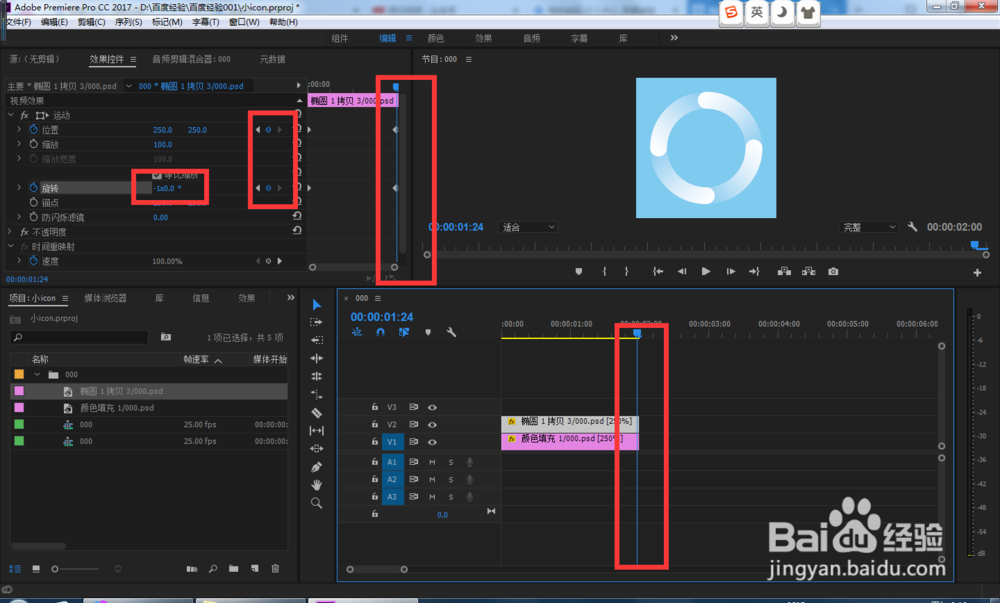
3/5点击选择工具,选中椭圆图层,如图,在时间起始位置,点击效果控件,分别点击位置,旋转

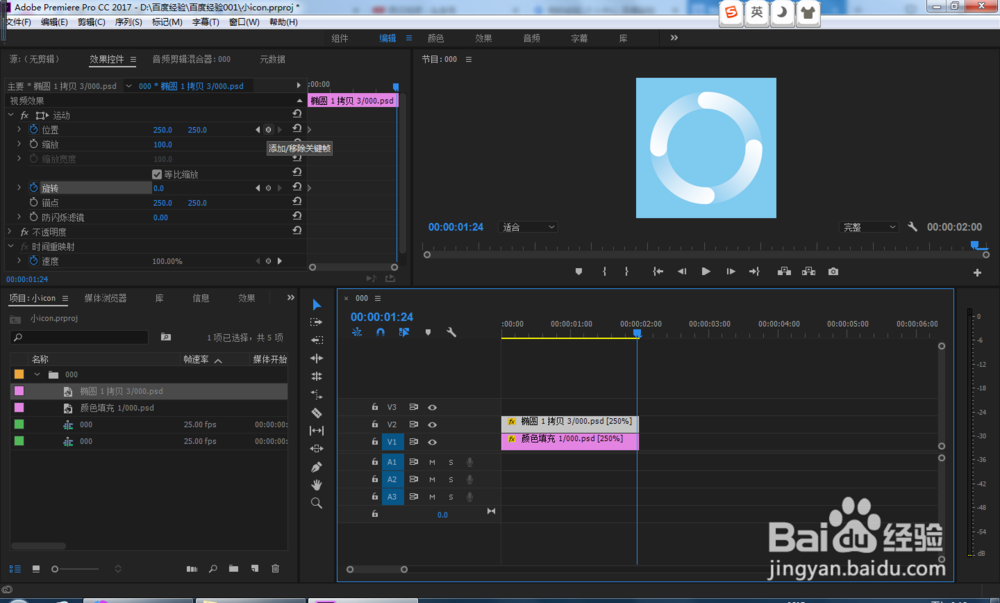
 4/5
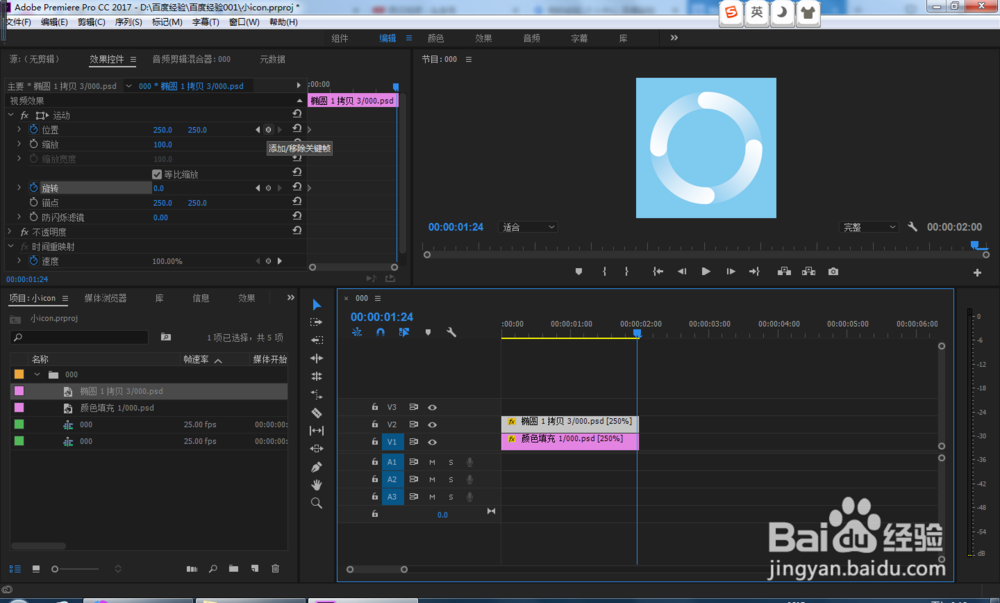
4/5把时间先拖到最后一帧,再次添加位置旋转,把旋转改成-360度

 5/5
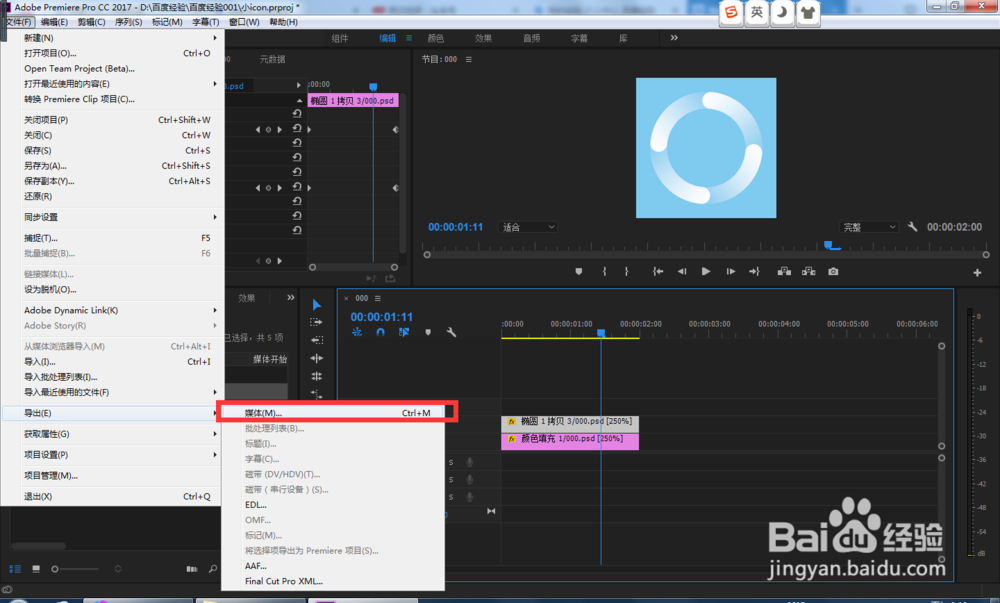
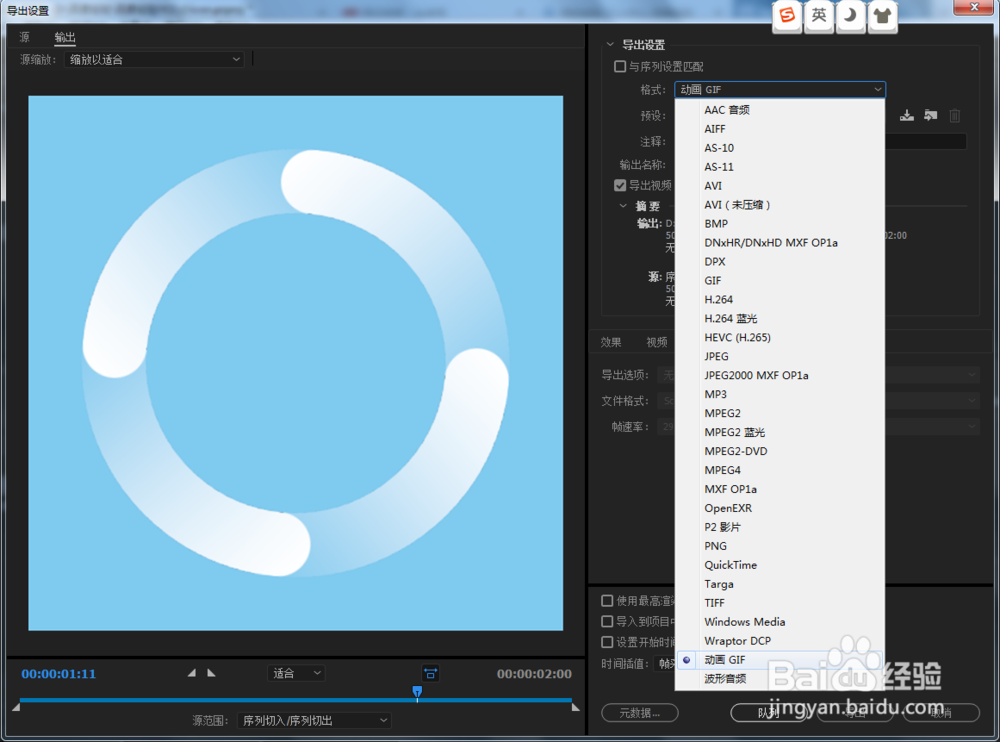
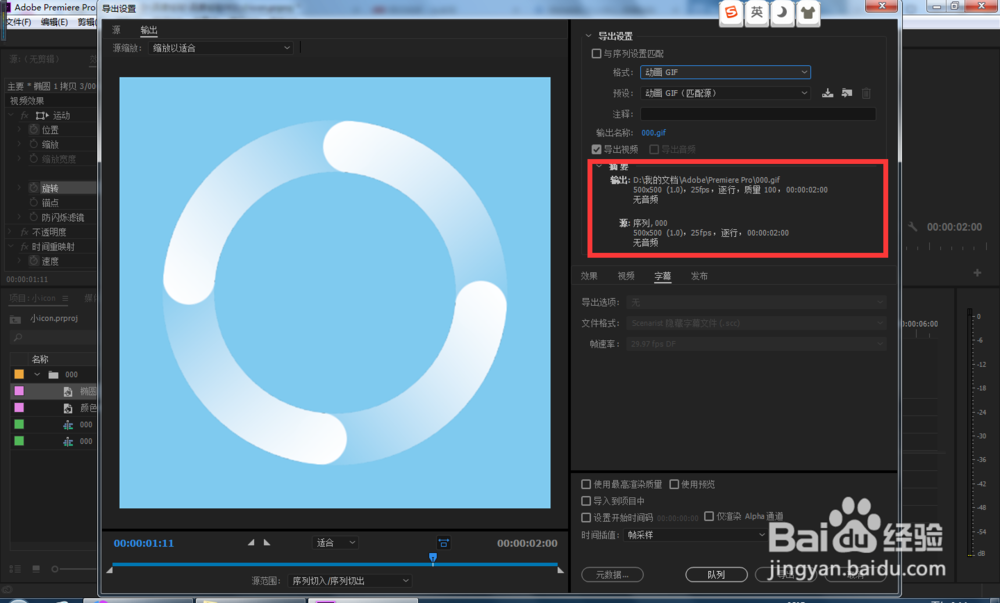
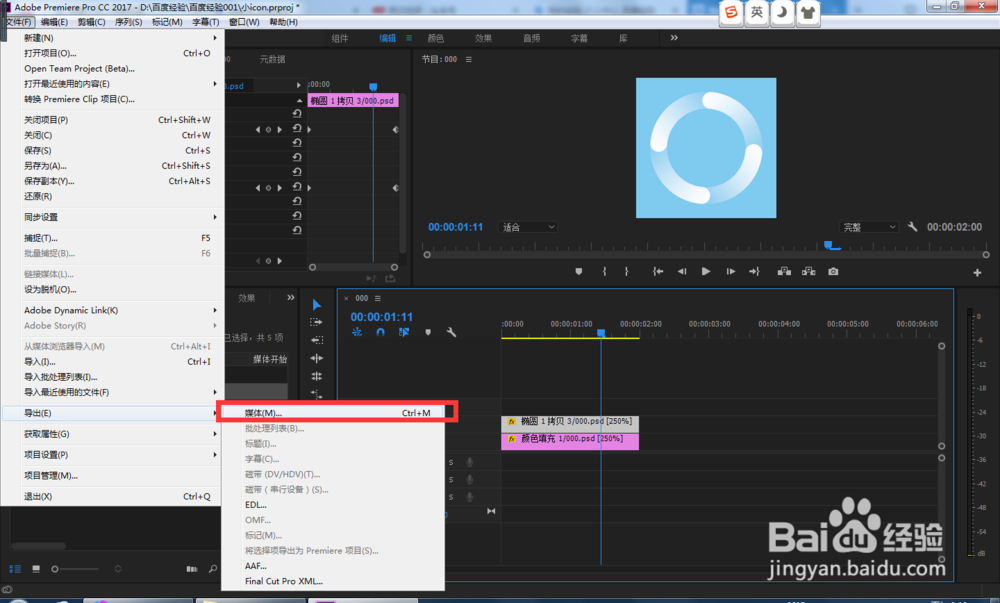
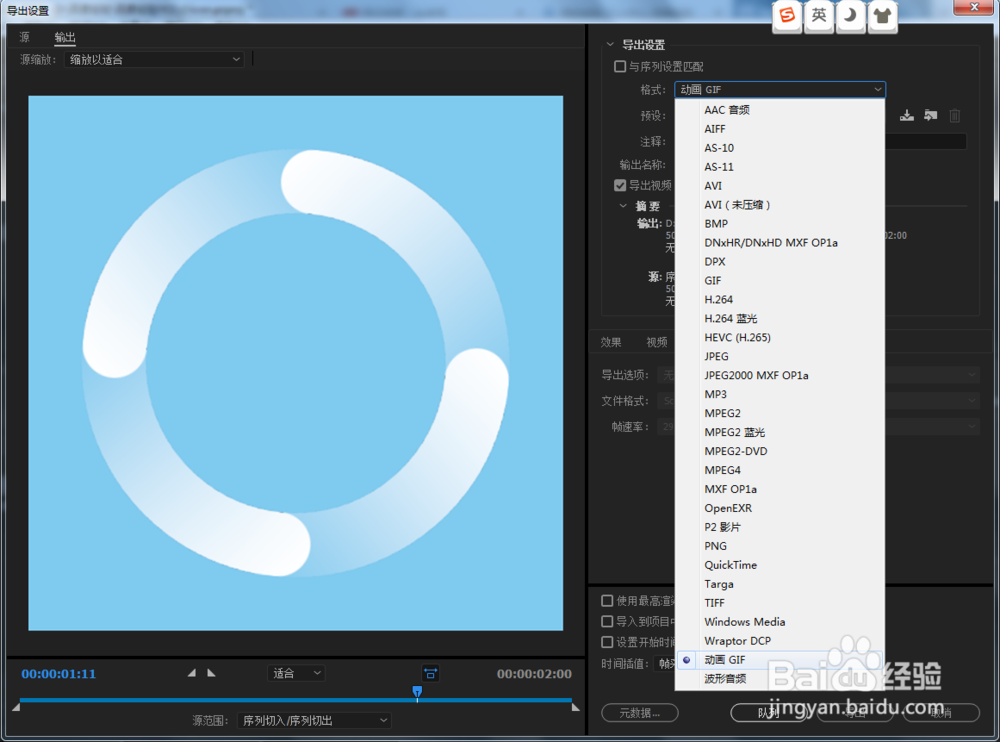
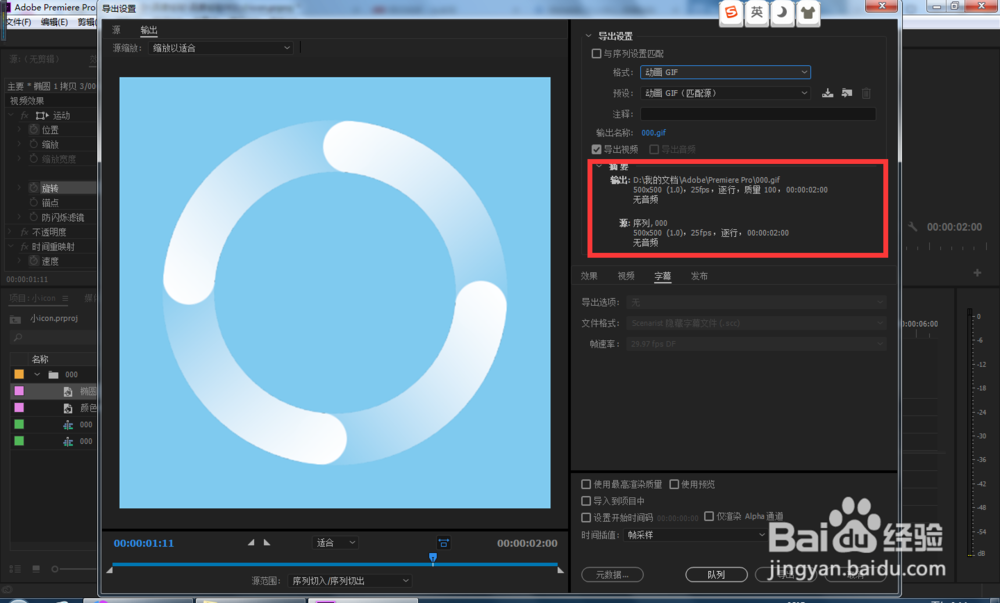
5/5点击文件-导出-媒体,选择动画gif,记住摘要地址,点击导出,到地址找到gif,就是已经生成好的gif图


 注意事项
注意事项导出时选择动画gif 不要选择gif图 那会导出成序列
PHOTOSHOPPREMIEREUI动效版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_845729.html
上一篇:2023贫困户医保怎么交
下一篇:方太太油烟机清洗方法
 订阅
订阅