vue之弹窗功能的实现
来源:网络收集 点击: 时间:2024-05-28【导读】:
vue框架中利用js创建子类实现弹窗功能!方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 VUEEXTENDJS弹窗组件
VUEEXTENDJS弹窗组件
1、首先需要将需要实现的弹窗的html+css写好。
 2/5
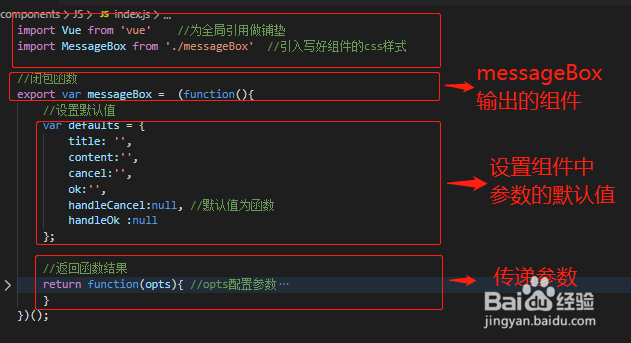
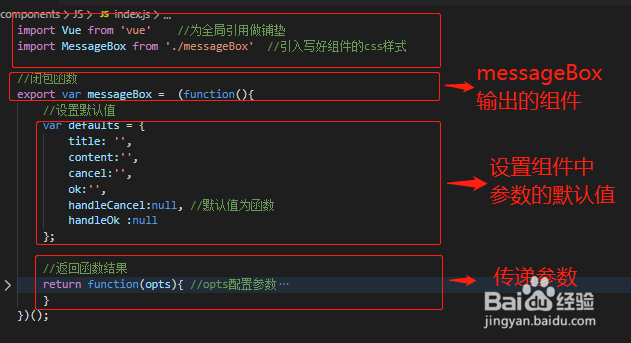
2/52、通过js实现弹窗组件!主要分四步:a.引入写好组件的html+css;b.使用export 将组件传递出去;c.设置组件的默认值;d.给返回函数配置参数
 3/5
3/53、在返回函数中,一方面传递参数;二创建一个子类
 4/5
4/54、引入js组件及传递传参。
 5/5
5/55.最终实现的弹窗组件的效果图
 VUEEXTENDJS弹窗组件
VUEEXTENDJS弹窗组件 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_846209.html
上一篇:火影忍者ol通灵特训活动攻略
下一篇:华为手机怎么设置1:1拍照
 订阅
订阅