jquery中:not选择器有什么用途
来源:网络收集 点击: 时间:2024-05-28【导读】:
在jquery中,:not选择器主要用于排除不想要的对象。下面小编以获得input的type类型不为text的元素值为例,讲解jquery中:not选择器有什么用途。工具/原料morejquery+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解jquery中:not选择器有什么用途。
 2/6
2/6在test.html文件中,使用input标签创建多个输入框,并设置不同的默认值。
 3/6
3/6在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行func()函数。
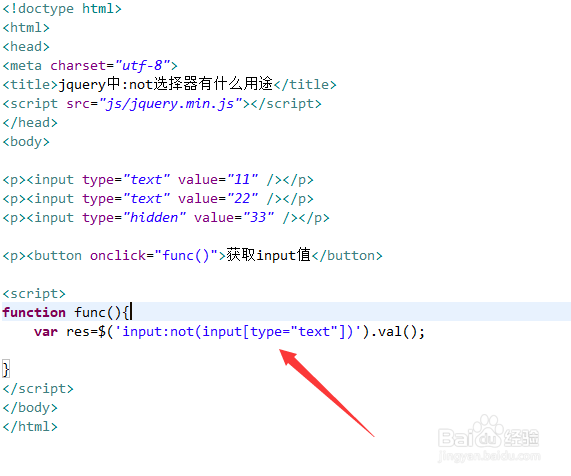
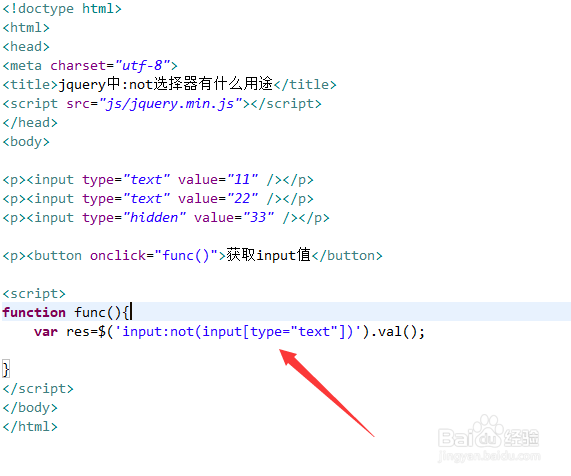
 4/6
4/6在js标签内,创建func()函数,在函数内,通过元素名称和:not选择器获得input的type类型不为text的元素对象,并通过val()方法获得它的值。
 5/6
5/6最后,在func方法内,使用alert()输出获得的值。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、使用input标签创建多个输入框,并设置不同的默认值。2、使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行func()函数。3、在js标签内,创建func()函数,在函数内,通过元素名称和:not选择器获得input的type类型不为text的元素对象,并通过val()方法获得它的值,使用alert()输出获得的值。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_848918.html
上一篇:QQ音乐评论成绩单怎么查看
下一篇:模拟山羊欢呼羊怎么解锁?
 订阅
订阅