如何使用html5中的canvas绘制带阴影的图形?
来源:网络收集 点击: 时间:2024-05-28【导读】:
html5呈现了很多的新特性,其中一个是html5的canvas,可以对2D图形或者位图进行动态脚本的渲染。这篇经验告诉你如何使用html5的canvas绘制带阴影效果的图形。工具/原料more电脑一台php开发集成环境Sublime Text编辑器方法/步骤1/4分步阅读 2/4
2/4
 3/4
3/4 4/4
4/4
 注意事项
注意事项
第一步,在www目羞英戴录下的form文件夹下,新创建一个文件001.html。
 2/4
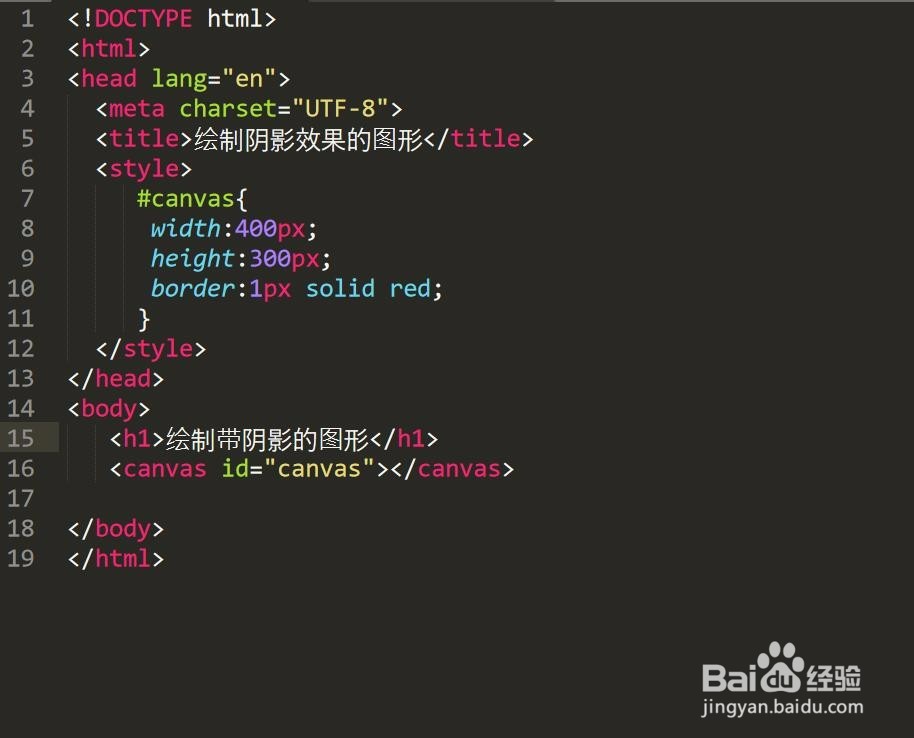
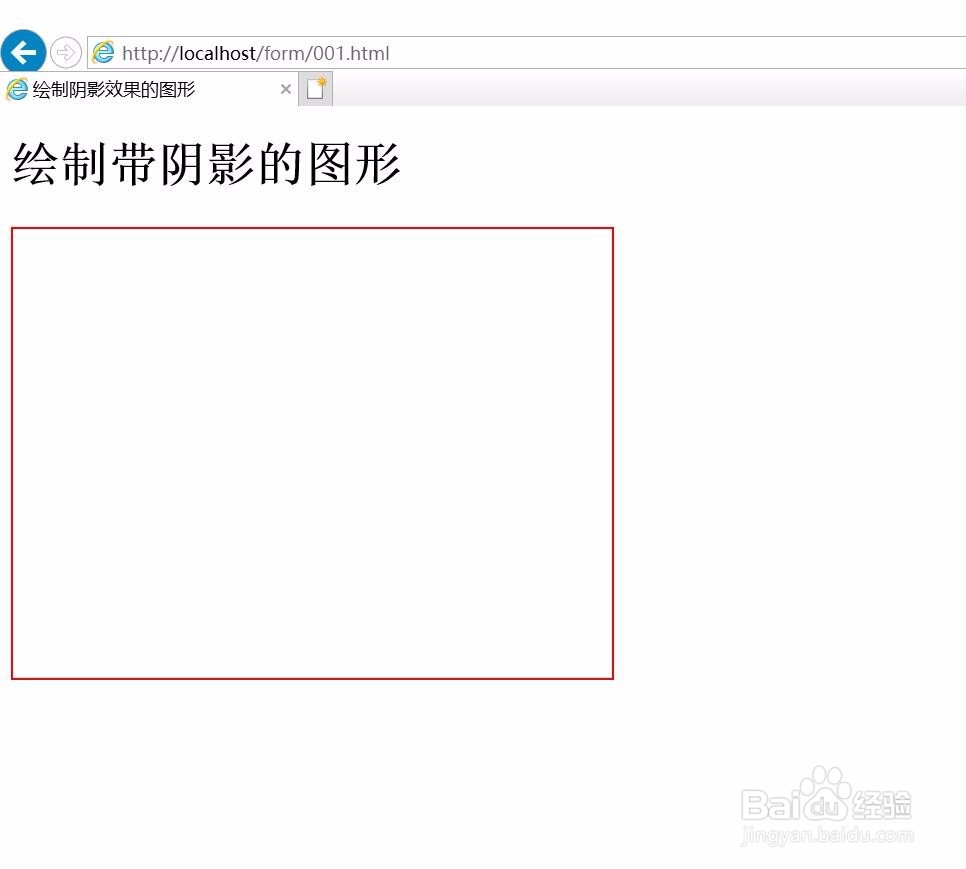
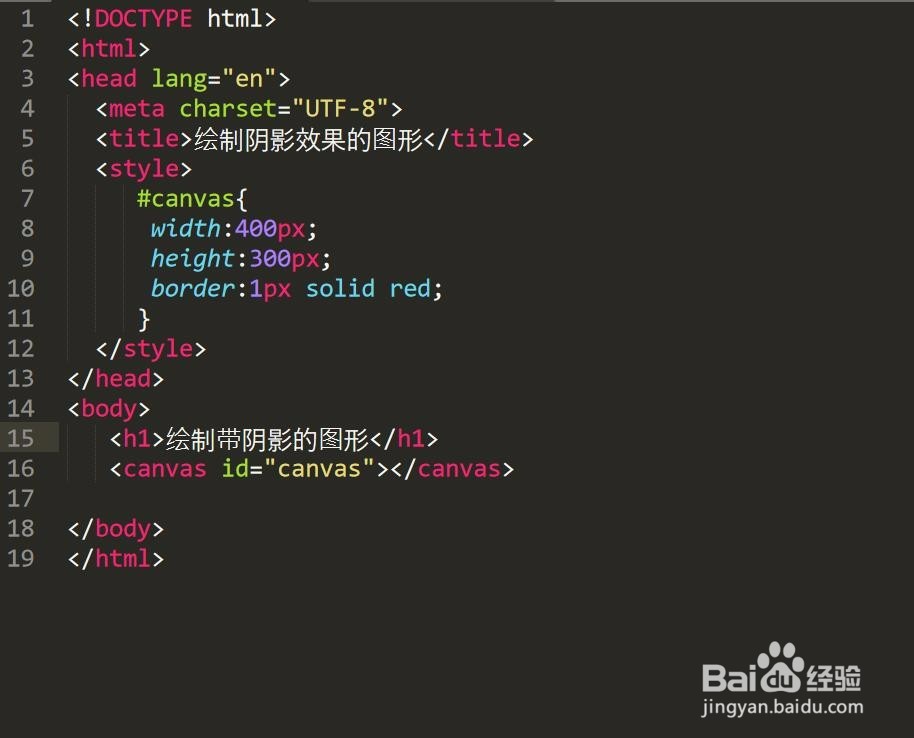
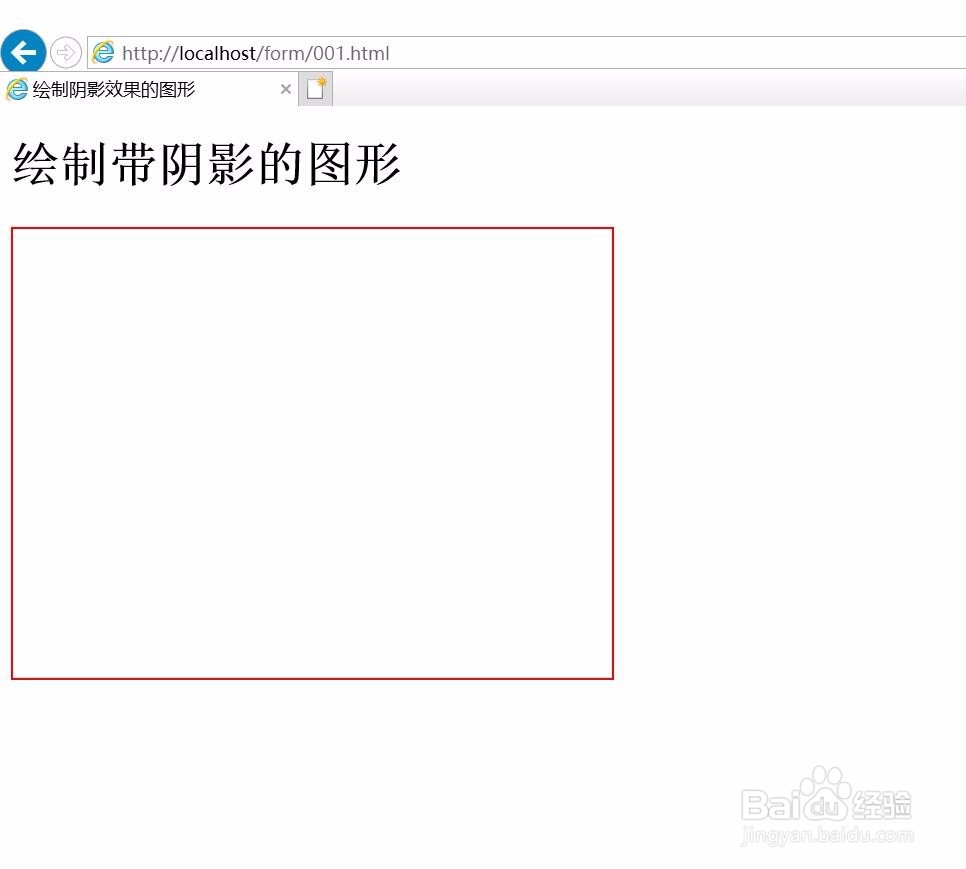
2/4第二步,在001.html中输入canvas标签,通过CSS 设置它的高度、宽度和边框。设置完成后,通过浏览器查看canvas的显示效果。

 3/4
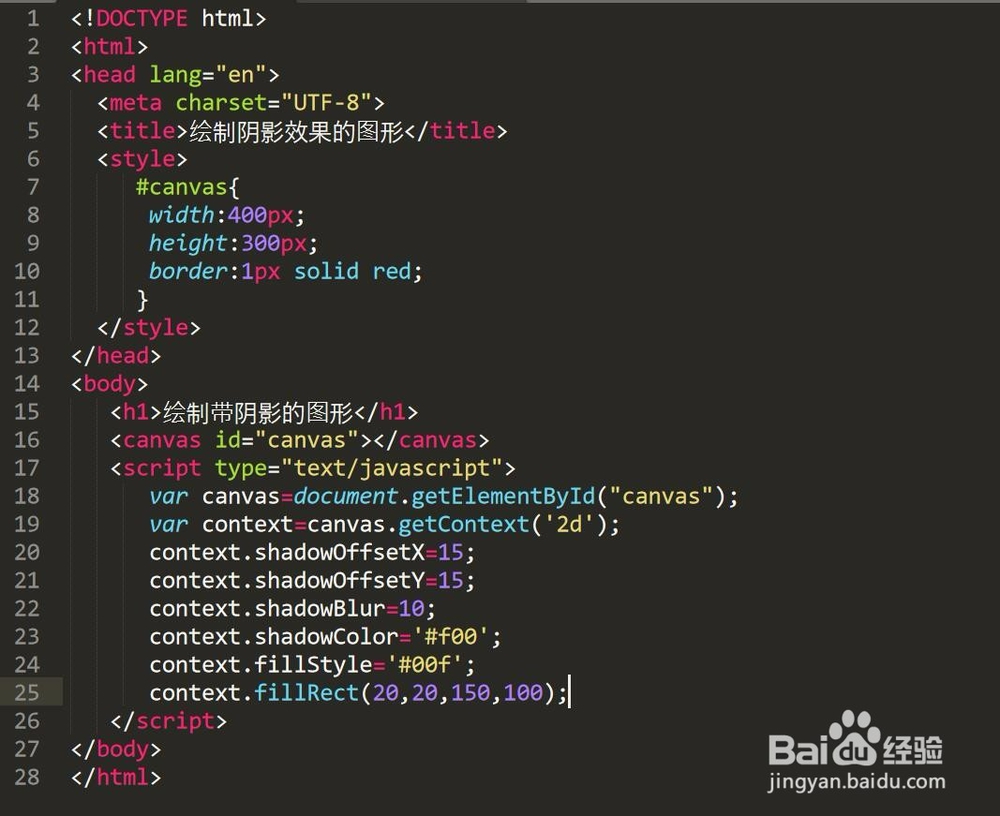
3/4第三步,使用document.getElementById()获取贪肤canvas元素,并创建context对象.
 4/4
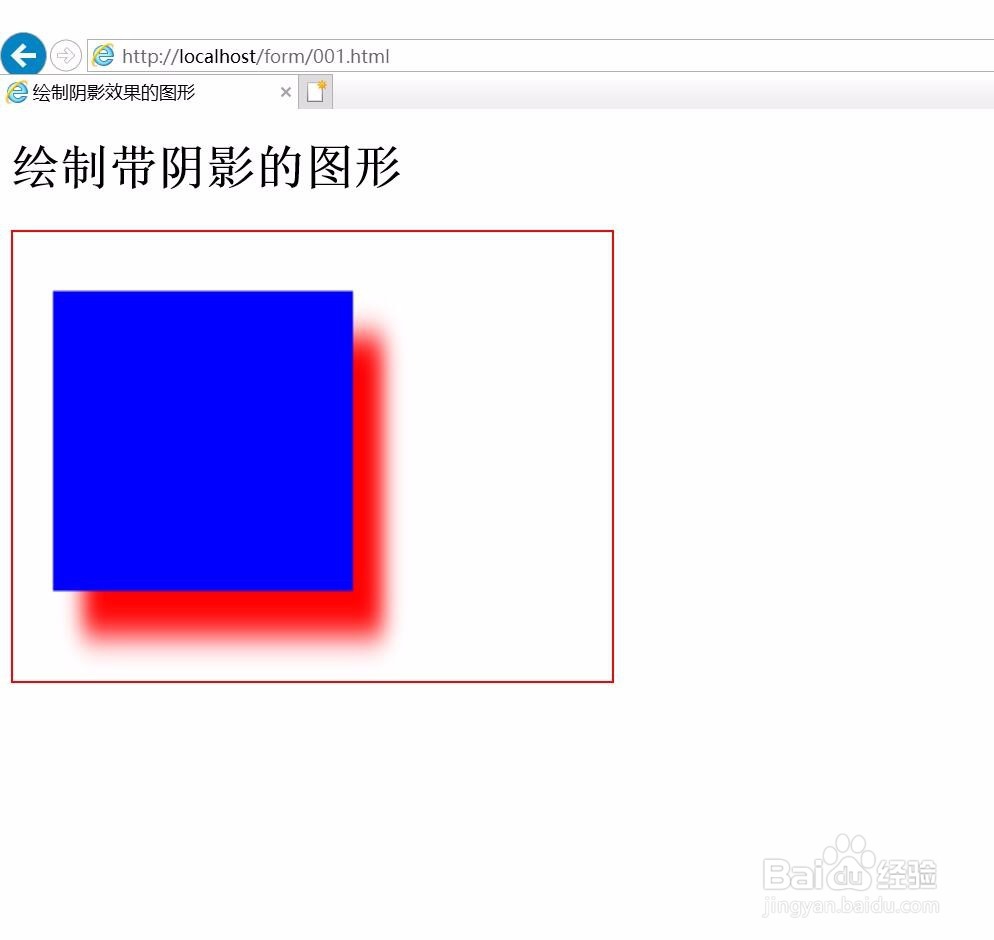
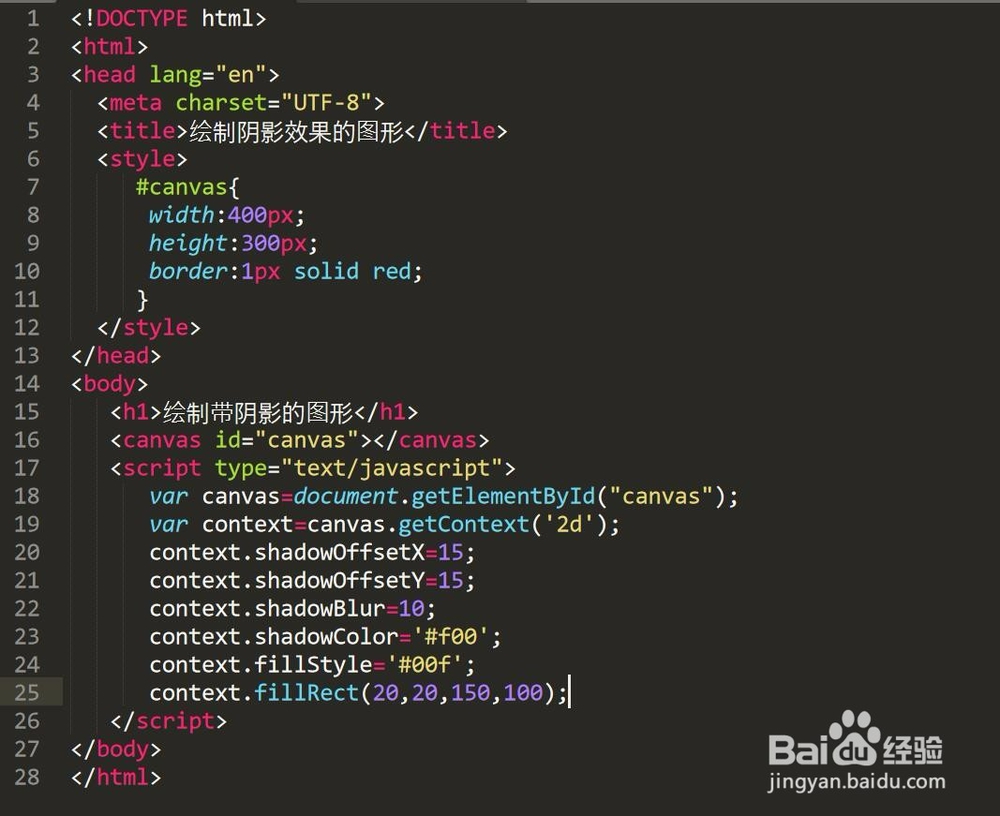
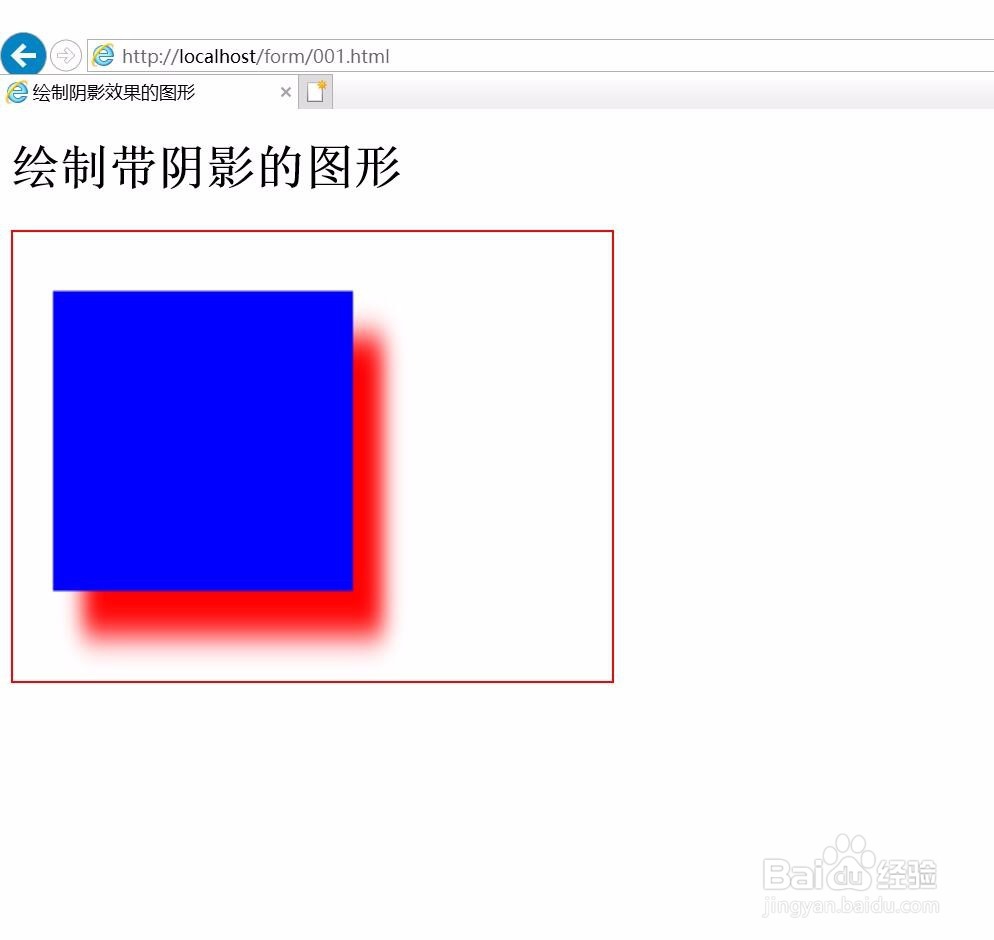
4/4第四步,绘制带有阴影的图形。主要是给对象context设肥光置几个属性,主要是shadowOffsetX、shadowOffsetY、shadowBlur、shadowColor。前两个属性表示阴影x和y的偏移量,单位是像素。shadowBlur表示阴影的模糊程度,此值越大,阴影越模糊;shadowColor表示阴影的颜色,其值与css设置的颜色一致。

 注意事项
注意事项输入javascript代码时,新手容易犯低级错误
HTMLHTML5CANVAS带阴影的图形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_849172.html
上一篇:十一长假马其顿周边旅行攻略
下一篇:小米蒸排骨的正宗做法
 订阅
订阅