网页设计盒模型举例
来源:网络收集 点击: 时间:2024-05-28在网页设计中盒模型的学习是必不可少的,从外到内依次是magin、boder、
padding、content
 2/9
2/9打开Pycharm开发工具,新建‘he.html’,并写代码如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlehe/title style div{ margin:15px; width:200px; height:300px; background-color:red; } /style/headbody div /div/body/html
 3/9
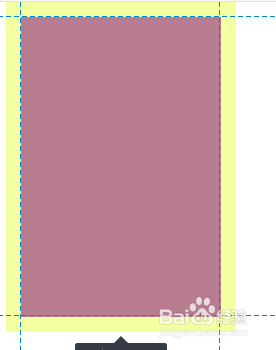
3/9点击左上角图标,在浏览器查看效果如下图,按F12打开开发者工具,选中div红色部分是div,黄色就是margin外边距
 4/9
4/9给上面的div加边框,修改后代码如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlehe/title style div{ margin:15px; width:200px; height:300px; background-color:red; border:solid 10px black } /style/headbody div /div/body/html
 5/9
5/9在浏览器查看效果,黑色的就是边框,边框的宽度相当于增加原来div的厚度,不会影响外边距
 6/9
6/9增加内边距,修改代码如下:
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlehe/title style div{ margin:15px; width:200px; height:300px; background-color:red; border:solid 10px black; padding:20px } /style/headbody div /div/body/html
 7/9
7/9内边距会占用div的空间,紧按着边框
 8/9
8/9在div中输入简单的内容,代码如下:
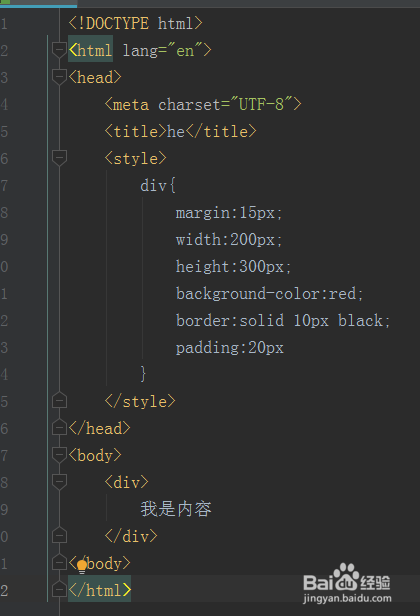
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 titlehe/title style div{ margin:15px; width:200px; height:300px; background-color:red; border:solid 10px black; padding:20px } /style/headbody div 我是内容 /div/body/html
 9/9
9/9在浏览器查看效果,内容会在内边距里边,这就是简单的盒模型实例,是网页设计必须掌握的基本功

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_850671.html
 订阅
订阅