CSS教程 设置字体 font-size的使用
来源:网络收集 点击: 时间:2024-05-29【导读】:
本教程将介绍设置字体 font-size的使用工具/原料moresublime_text软件方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
新建一个43.html,如图所示:
 2/8
2/8定义html5标准网页声明,如图所示:
 3/8
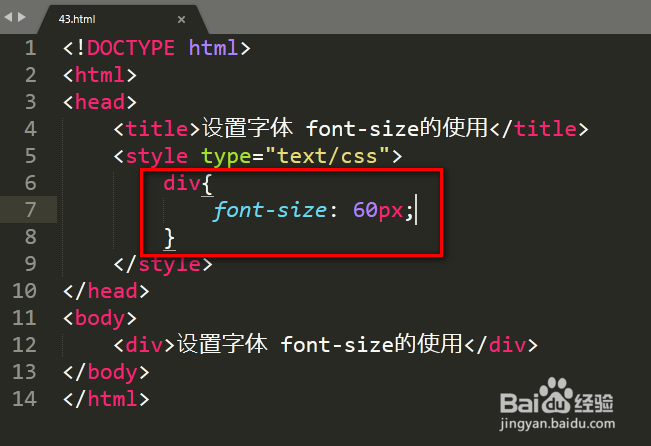
3/8输入html网页基本结构,设置网页标题为:设置字体 font-size的使用,如图所示:
 4/8
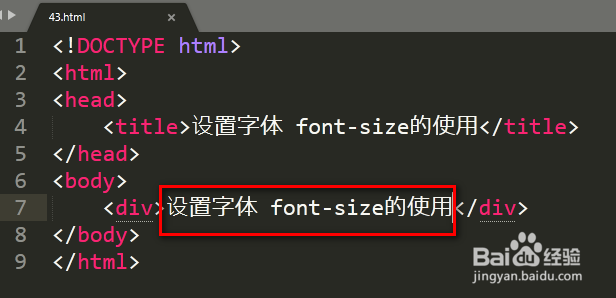
4/8在body标签中添加div标签,如图所示:
 5/8
5/8在div标签中添加一段文字,如图所示:
 6/8
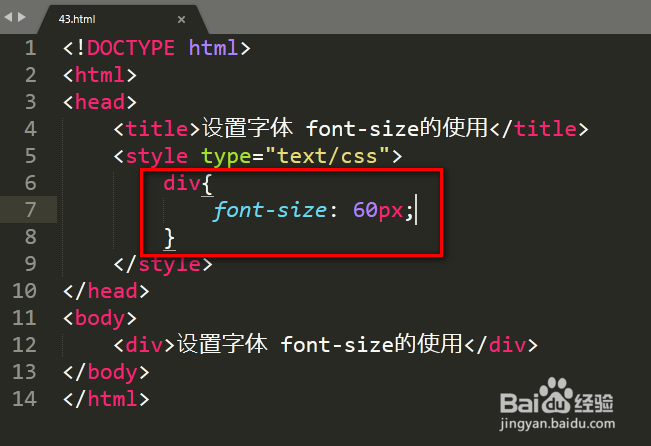
6/8设置 font-size 属性,改变div标签中文字的大小,如图所示:
 7/8
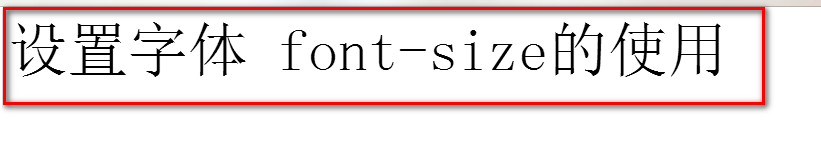
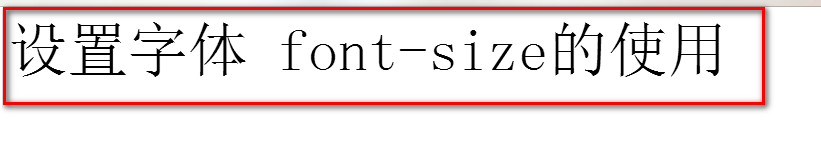
7/8运行网页,输出改变大小后的文字,如图所示:
 8/8
8/8至此,本教程结束!
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_853543.html
上一篇:五年级必读书目有哪些
下一篇:只知道淘宝订单号怎么查物流
 订阅
订阅