css中如何将一张图片作为表格的背景
来源:网络收集 点击: 时间:2024-02-20【导读】:
在css中,可以使用background属性实现将一张图片作为表格的背景。下面小编举例讲解css中如何将一张图片作为表格的背景。工具/原料morecss+html代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css中如何将一张图片作为表格的背景。
 2/6
2/6在test.html文件内,使用table标签创建一个表格,用于测试。
 3/6
3/6在test.html文件内,设置table标签的class属性为mytab,用于样式的设置。
 4/6
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
5/6在css标签内,通过class设置table表格的样式 ,使用background属性,通过url内设置图片路径,实现将一张图片作为表格的背景。
 6/6
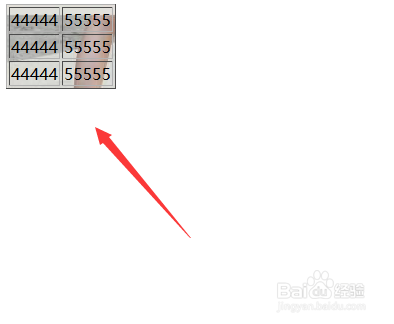
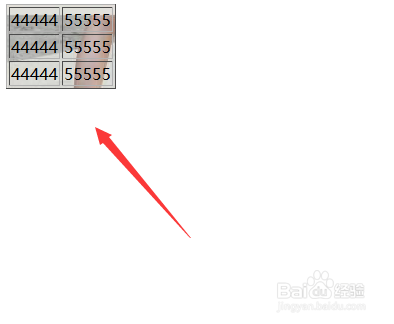
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个表格,设置table标签的class属性为mytab,用于样式的设置。2、在css标签内,通过class设置table表格的样式 ,使用background属性,通过url内设置图片路径,实现将一张图片作为表格的背景。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_85380.html
 订阅
订阅