让谷歌浏览器(chrome)保存调试代码workspace
来源:网络收集 点击: 时间:2024-05-29【导读】:
众所周知,谷歌浏览器调试css/js代码非常方便,但似乎默认不保存。如何让调试后的代码直接保存在本地文件?工具/原料morechrome谷歌浏览器方法/步骤1/10分步阅读 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10
 9/10
9/10 10/10
10/10 注意事项
注意事项
chrome浏览器早期版本的操作方法与我现在要讲的方法有所不同,因此操作前请注意浏览器的版本号。
示例中的版本号:53.0.2785.116 m
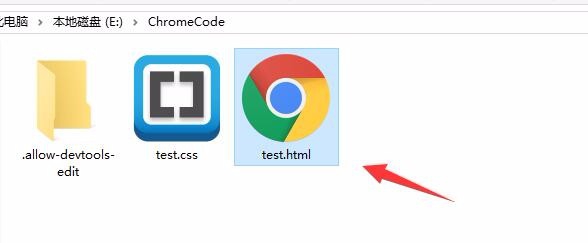
2/10任意打开一个需要调试的html文件
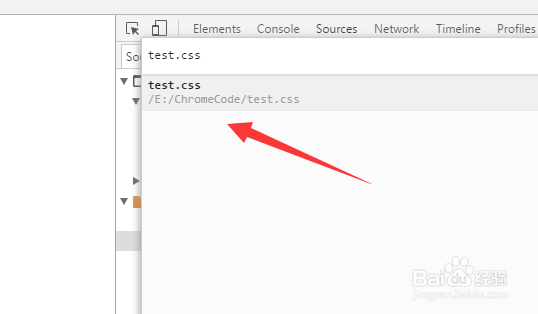
 3/10
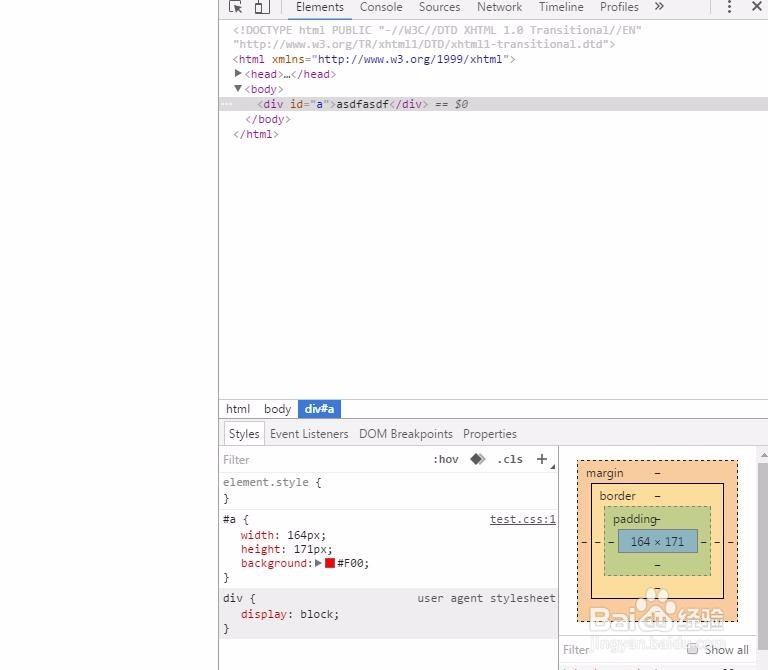
3/10调出“Developer Tools”工具(ctrl+shift+i)
 4/10
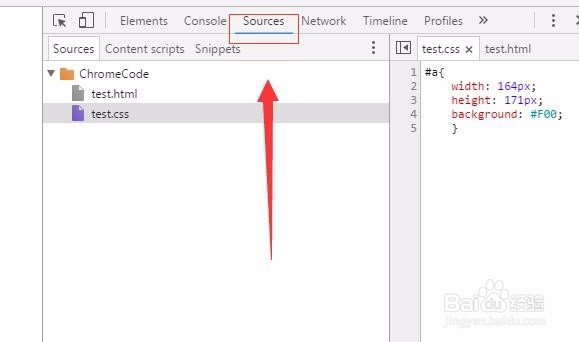
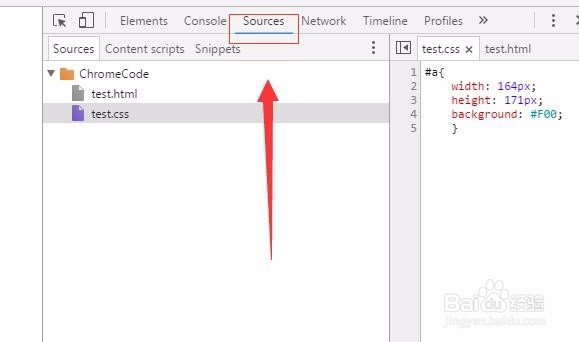
4/10点击sources
 5/10
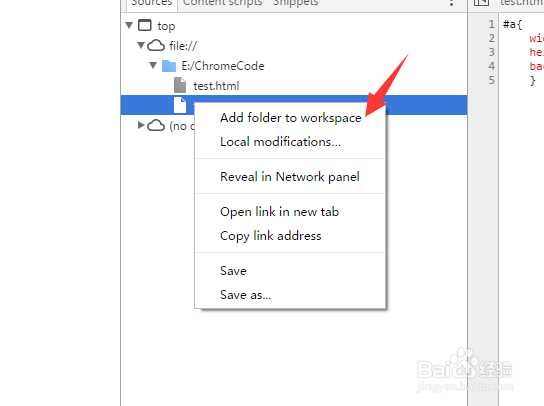
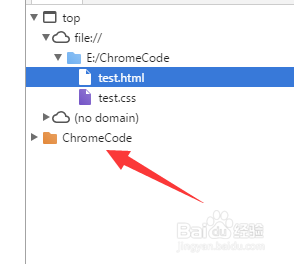
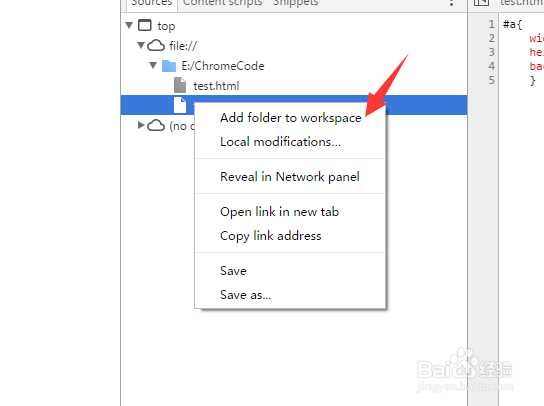
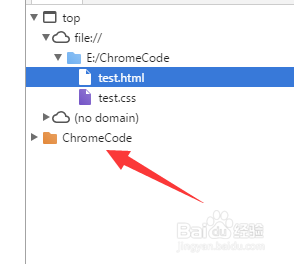
5/10选中调试文件,点击右键,Add folder to worspace
 6/10
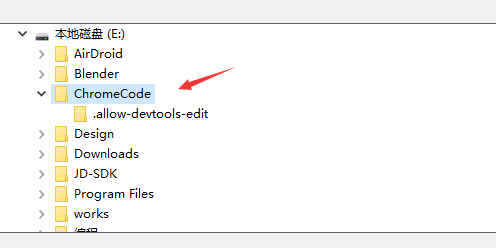
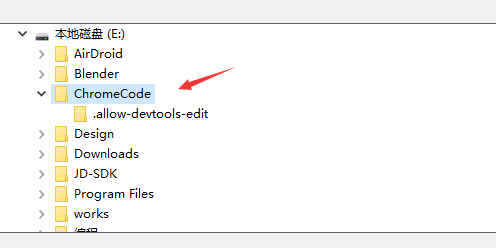
6/10选择当前文件所在目录
 7/10
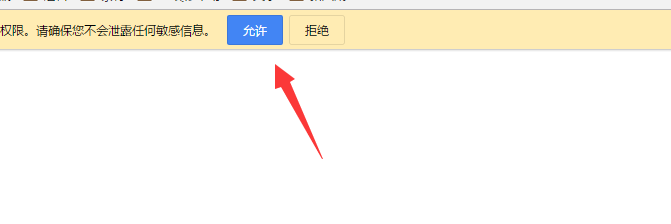
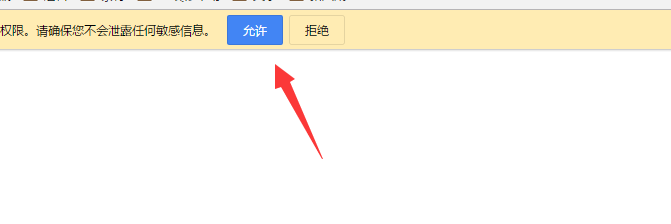
7/10这是浏览器会弹出警告,点击是。
 8/10
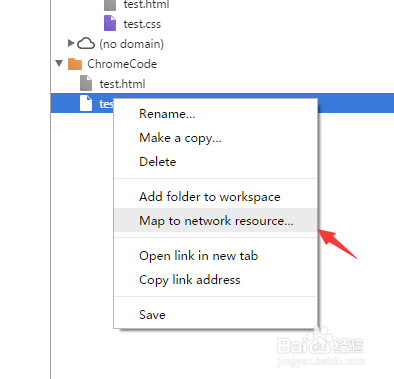
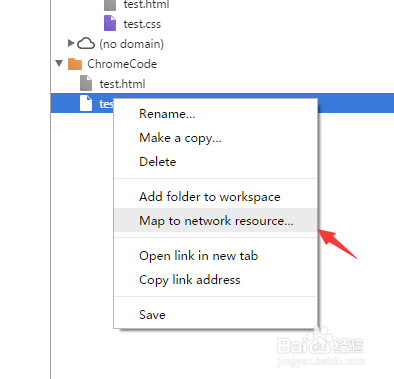
8/10这是关键性的一步,具体操作看下图(map to network resource)

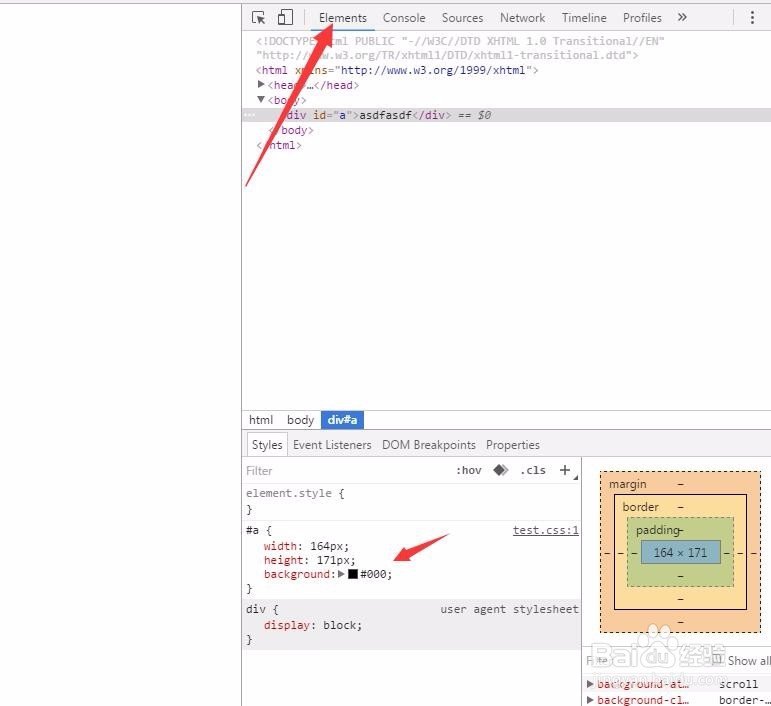
 9/10
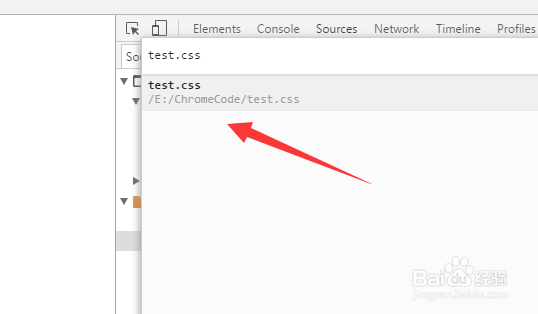
9/10映射对应文件
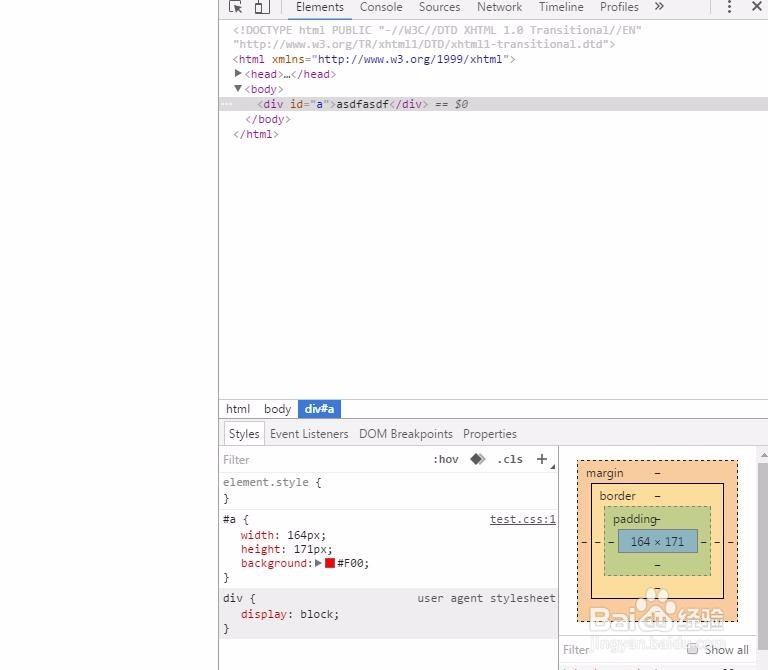
 10/10
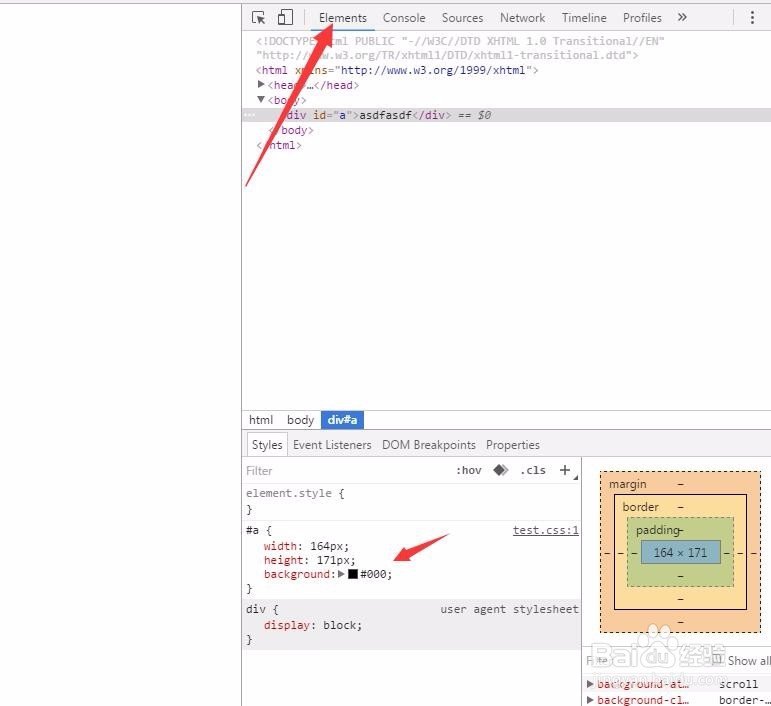
10/10调试网页,刷新网页,发现修改后的结果被保存,至此配置成功!
 注意事项
注意事项注意浏览器的版本
css,js文件必须与html文件分离,即不能写html文件内,否则不生效。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_854120.html
上一篇:在超话里发帖怎么抽奖
下一篇:百合虫草花煲排骨
 订阅
订阅