css段距为5像素
来源:网络收集 点击: 时间:2024-02-20【导读】:
这里分享下css段距/边距的方法。
设备:联想电脑
系统:xp
软件:代码编辑器zend studio 10.0
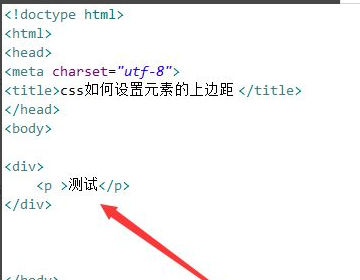
1、首先新建一个html文件,命名为test.html,在test.html文件中,在div标签内,使用p标签创建一行。

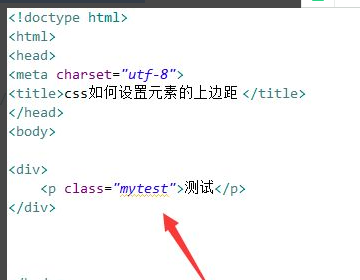
2、在test.html文件中,设置p标签的class属性为mytest。

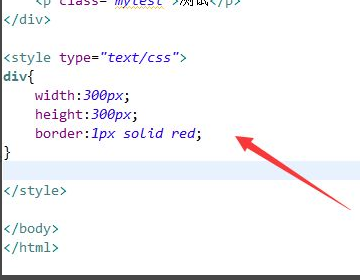
3、在css标签内,设置div的样式,定义它的宽度为300px,高度为300px,边框为1px的红色边框。

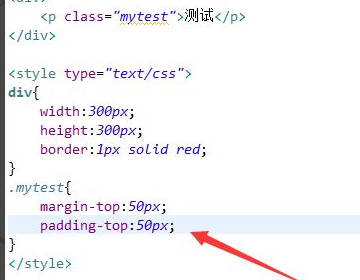
4、在css标签内,通过class设置p标签的样式,使用margin-top属性定义它上外边距为50px,使用padding-top定义它上内边距为50px。注:margin-top属性和padding-top属性不同之外在于内与外边距的区别。

5、最后在浏览器打开test.html文件,查看实现的效果。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_85695.html
 订阅
订阅