Dw CC 2014 CSS设计器面板使用!
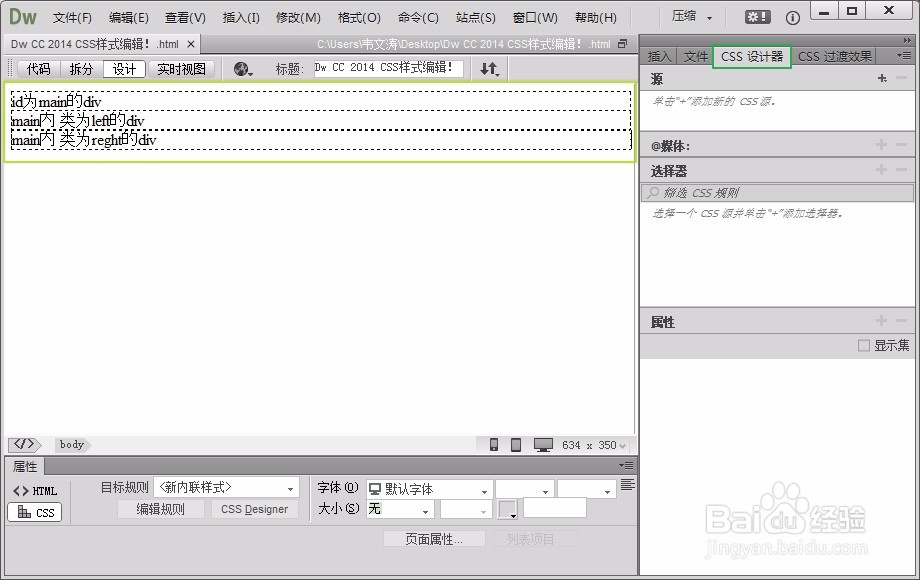
来源:网络收集 点击: 时间:2024-05-30首先打开Dw CC 2014并新建一个页面,在页面中插入一个id为main的div,并且在main内嵌入两个div,类名分别为left、reght。
接着转到CSS设计器面板...
 2/8
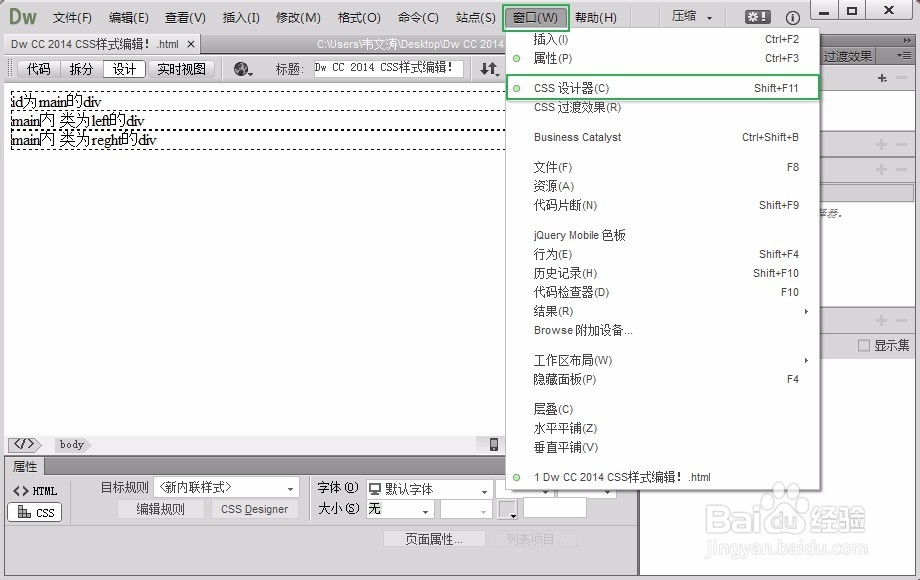
2/8如果没有看到设计面板,请单击菜单栏【窗口】-【CSS设计器】...
其快捷键是【shift+F11】...
 3/8
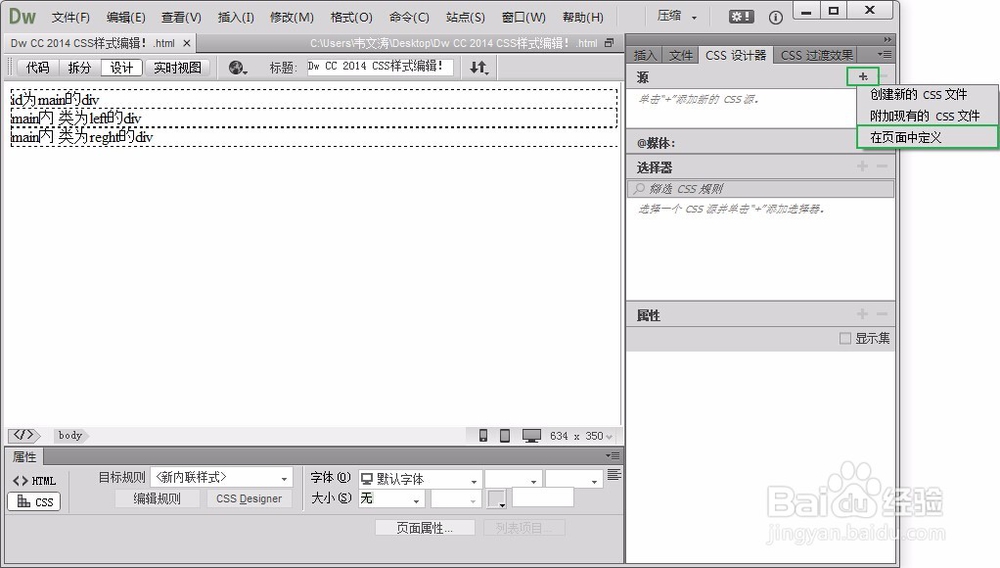
3/8单击【添加CSS源】按钮,弹出的菜单中分别有创建新的CSS文件、附加现有的CSS文件、在页面中定义。
这里只做CSS设计器使用的讲解,所以在页面中定义CSS样式就可以了。
 4/8
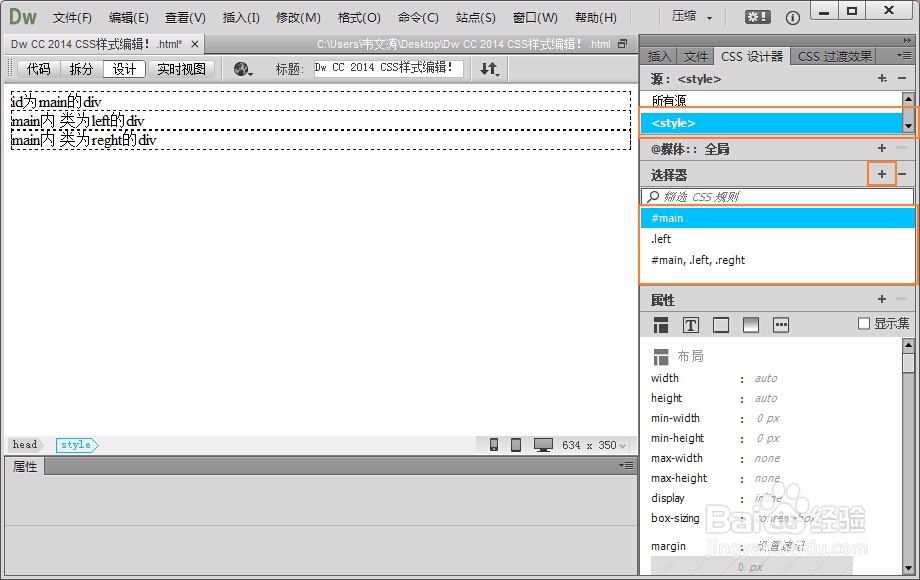
4/8单击【源】中的style,接着单击选择器的【+】添加按钮,分别添加 #main、.left、.reght三个CSS样式。
id前面用#表示,类前面用.表示,复合项用,隔开...
 5/8
5/8在【选择器】中选中#main,并在【属性】中选择【布局】选项,给其定义400px的宽、200px的高。
在此处就体现出了Dw CC 2014的高效之处,不需要在像CC之前的版本一样打开对应的CSS样式的属性窗口或者是要知道CSS代码的情况下才能对其编辑了。
 6/8
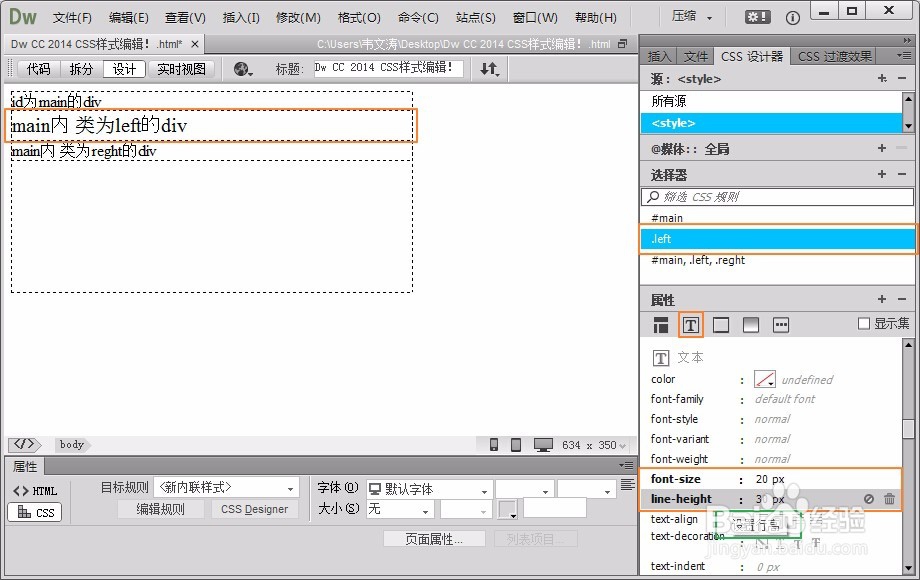
6/8在【选择器】中选中.left,并在【属性】中选择【文本】选项,给其定义20px的字体大小、30px的行高。
此处又展现了一处亮点,就是将鼠标在属性上停留会提示你相应的中文注解,这便于不熟悉CSS代码的同学设置。
 7/8
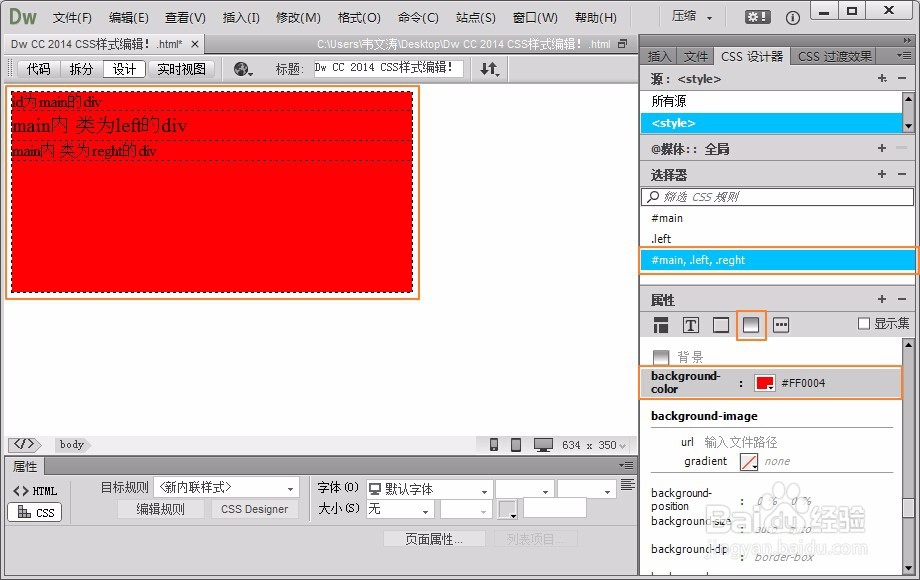
7/8在【选择器】中选中#main,.left,.reght,并在【属性】中选择【背景】选项,给其定义背景色为#FF0004。
 8/8
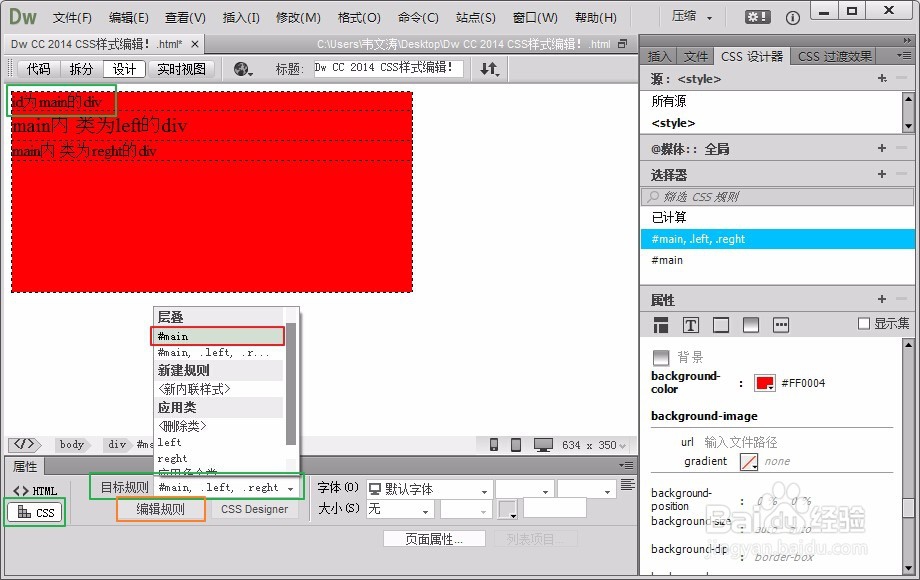
8/8如果在【属性窗口】中定义main的属性,在设计视图中单击div main的内容,然后在底部属性面板中选择【CSS】,并且在【目标规则】中选择#main,单击【编辑规则】即可。
此次讲解到此结束..........
 注意事项
注意事项本示例适合有一定网页编辑基础的人阅读...
css版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_858868.html
 订阅
订阅