如何使用React中方法给输入框input绑定值并显示
来源:网络收集 点击: 时间:2024-05-30【导读】:
在使用React过程中,可以在div标签中插入一个input输入框,然后使用类创建一个组件,绑定输入框的值和点击事件;通过setState方法设置输入框的值,然后加载出来。下面利用实例说明,操作如下:工具/原料moreReactJavaScriptHBuilderXHTML5CSS3浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,打开开发工具HBuilderX,新建一个静态页面,然后引入React相关的文件,如下图所示:
 2/6
2/6第二步,在body/body标签内,插入一个div标签并设置id属性值,如下图所示:
 3/6
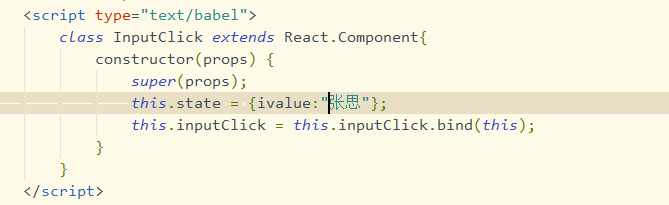
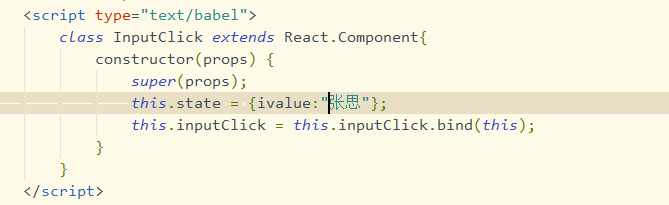
3/6第三步,在div标签下方,添加一个script标签,定义类InputClick,并在构造函数内绑定输入框值和点击事件,如下图所示:
 4/6
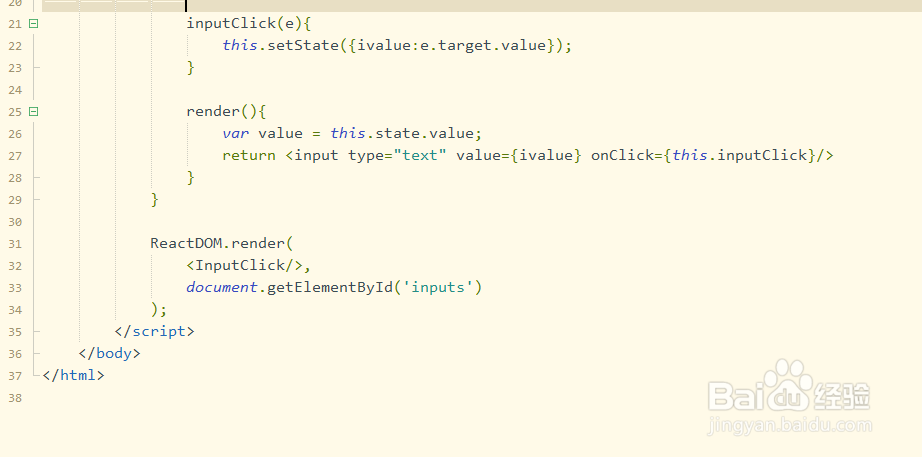
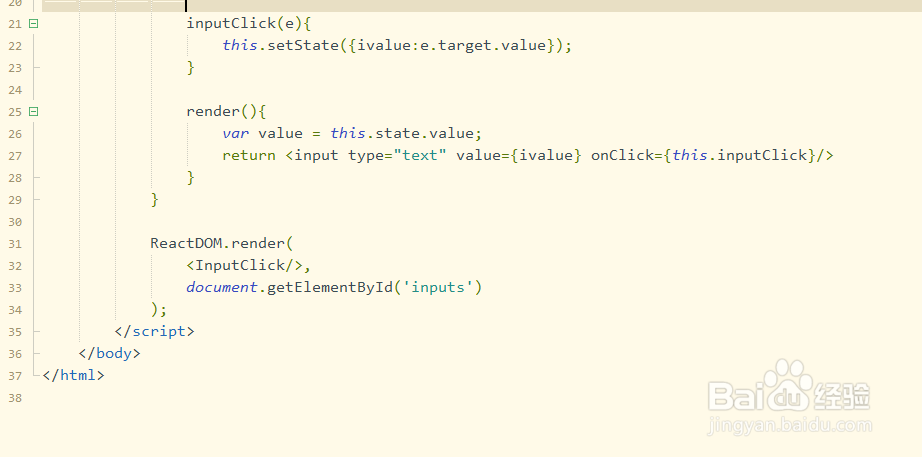
4/6第四步,定义输入框点击事件,并调用render()方法组装input输入框,如下图所示:
 5/6
5/6第五步,保存代码并打开浏览器预览页面效果,可以发现浏览器控制台出现报错,如下图所示:
 6/6
6/6第六步,返回HBuilderX工具,检查代码发现是ivalue未定义,修改render()方法中的变量值,如下图所示:
 注意事项
注意事项注意使用React中的方法绑定输入框的值和点击事件
注意state和setState()的用法和区别
REACTJAVASCRIPTHTML5CSS3输入框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_859060.html
上一篇:浙里办核酸检测结果怎么查看
下一篇:sql server2014怎么还原数据库
 订阅
订阅