CSS背景图片background-image缩放如何居中显示?
来源:网络收集 点击: 时间:2024-05-30通过background的center属性实现背景图片居中。
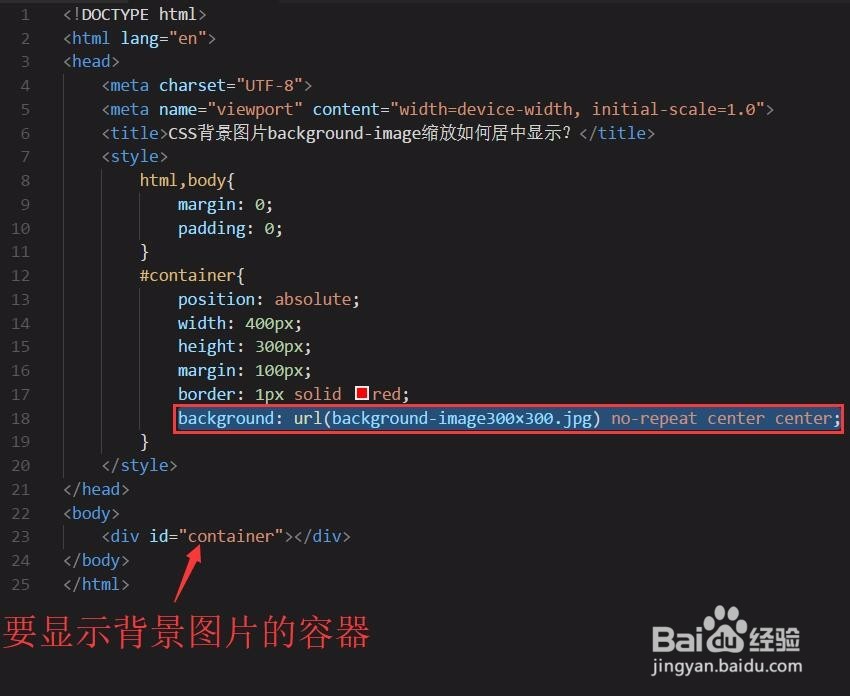
把CSS背景图片background-image的url()、no-repeat和center center写在一起。注意两个center分别代表背景图片水平方向居中和垂直方向居中。
 2/2
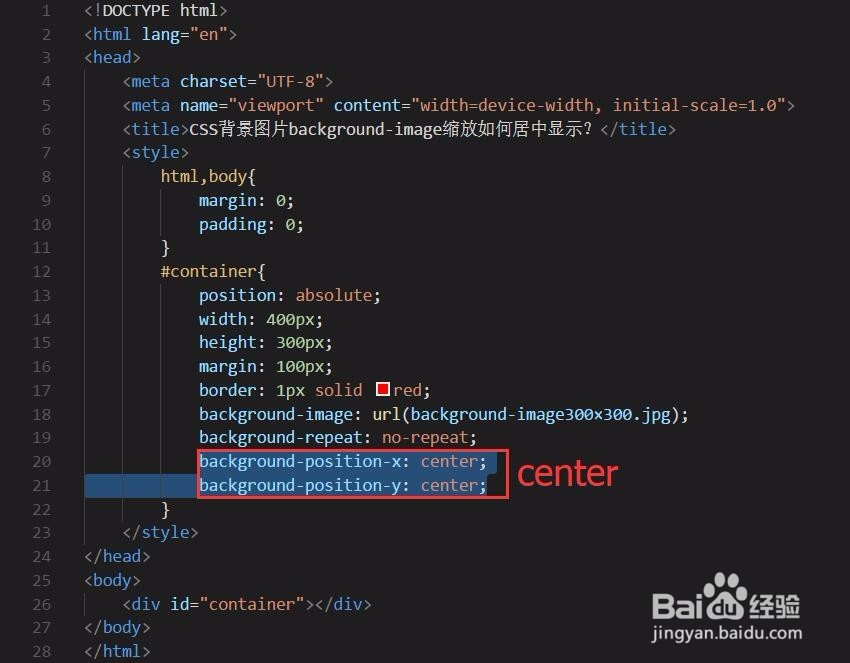
2/2通过background-position-x和background-position-y实现背景图片居中。
分别给background-position-x和background-position-y赋值center。
 2、背景图片尺寸大于容器尺寸1/3
2、背景图片尺寸大于容器尺寸1/3给background-size赋值容器宽高最小值来实现CSS背景图片background-image缩放后居中显示。
给background-size属性赋值容器宽度和高度中的最小值,并配合background-position-x和background-position-y赋值center来实现CSS背景图片background-image缩放后居中显示。
 2/3
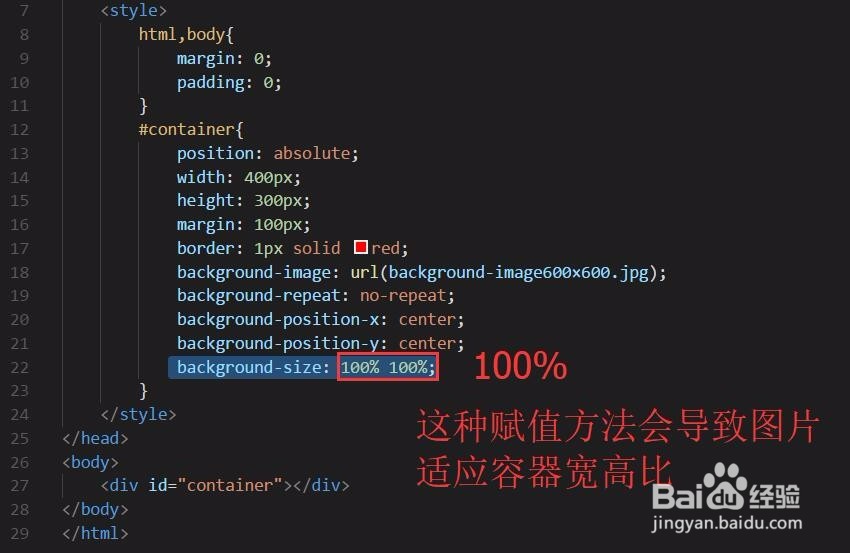
2/3给background-size赋值100%实现CSS背景图片background-image缩放后居中显示。
这种赋值方法会导致图片非等比例缩放,也就是导致图片会适应容器的高宽比。
如果你需要的是内容垂直居中,可以点击下面我写的另外一篇教程《CSS垂直居中的8种方法》。

 3/3
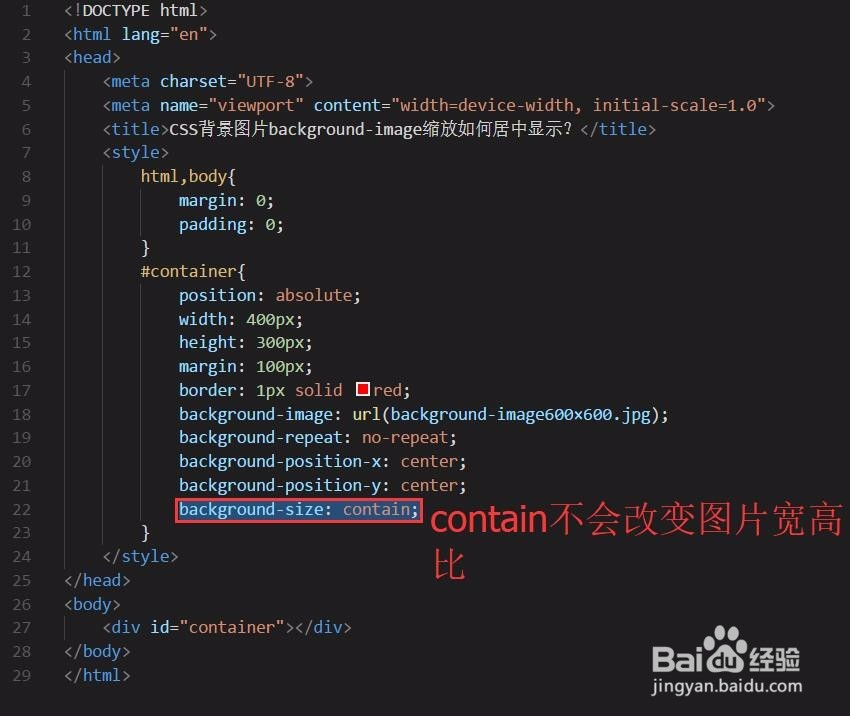
3/3通过background-size:contain实现CSS背景图片background-image缩放后居中显示。
contain的优点是会保留背景图片的宽高比,不会被拉伸变形,所以适用于保留背景图片宽高比的需求中。

 注意事项
注意事项background-size不要赋值cover,否则背景图片会出现一些意想不到的截断
CSS背景图片居中CSS图片CSS图片居中背景图片缩放版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_859845.html
 订阅
订阅