java怎样实现图片的预览功能
来源:网络收集 点击: 时间:2024-05-30第一步、使用鼠标点击打开Eclipse软件,如图所示:
 2/12
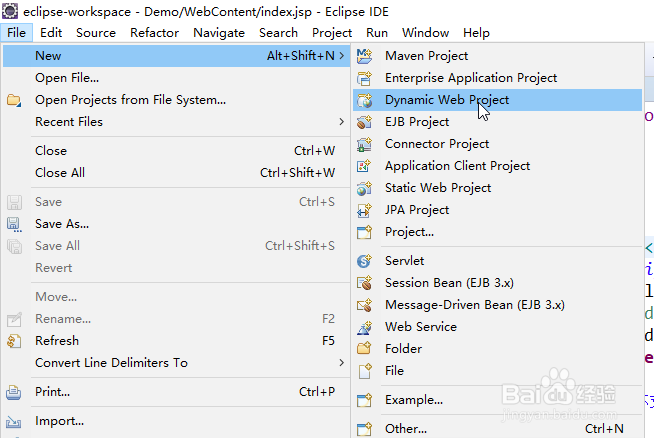
2/12第二步、然后点击菜单栏File--New---Dynamic Web Project,如图所示:
 3/12
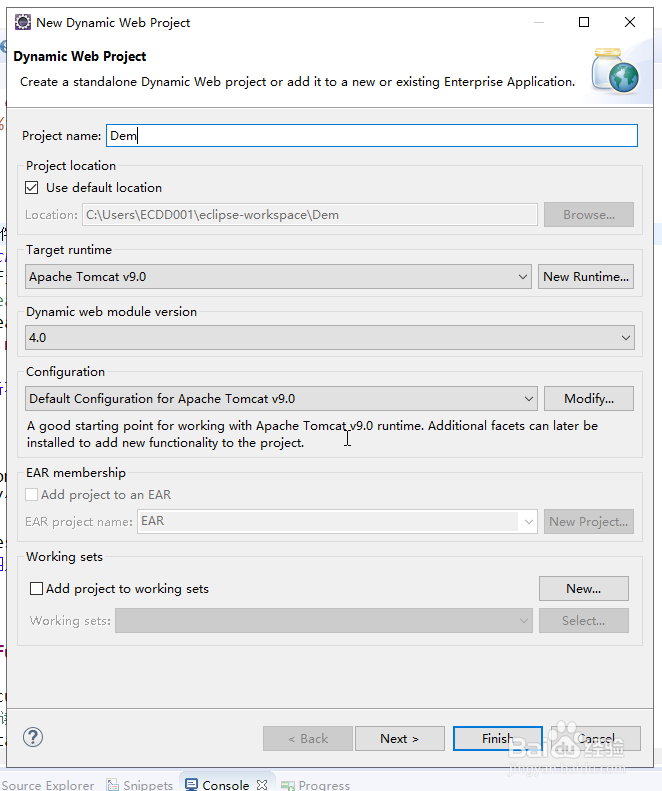
3/12第三步、然后输入项目名称,点击Next按钮,如图所示:
 4/12
4/12第四步、继续点击Next按钮,如图所示:
 5/12
5/12第五步、勾选Generate web.xml deployment descriptor,然后点击Finish按钮,如图所示:
 6/12
6/12第六步、项目创建成功之后,鼠标选中WebContent右键New--JSP File,如图所示:
 7/12
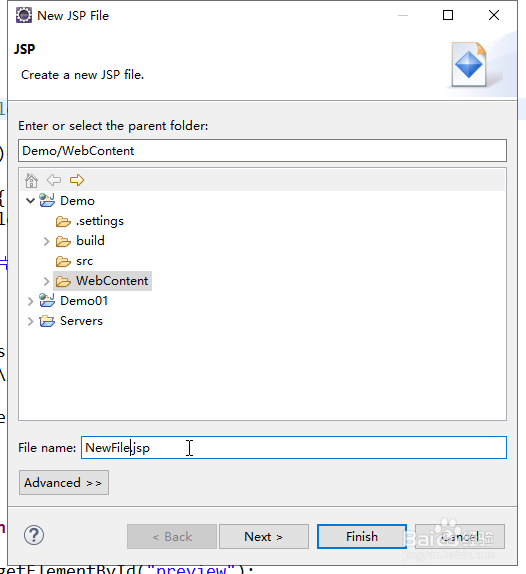
7/12第七步、然后输入JSP File文件名,点击Finish按钮,如图所示:
 8/12
8/12第八步、然后在jsp文件中键入完整代码:
%@ page language=java contentType=text/html; charset=utf-8
pageEncoding=utf-8%
!DOCTYPE html
html
head
meta charset=utf-8
titlejava怎样实现图片的预览功能?/title
script type=text/javascript
function imgPreview(fileDom){
//判断是否支持FileReader
if (window.FileReader) {
var reader = new FileReader();
} else {
alert(您的设备不支持图片预览功能,如需该功能请升级您的设备!);
}
//获取文件
var file = fileDom.files;
var imageType = /^image\//;
//是否是图片
if (!imageType.test(file.type)) {
alert(请选择图片!);
return;
}
//读取完成
reader.onload = function(e) {
//获取图片dom
var img = document.getElementById(preview);
//图片路径设置为读取的图片
img.src = e.target.result;
};
//https://blog.csdn.net/baidu_41601048/article/details/78997497
reader.readAsDataURL(file);
}
/script
/head
body
img id=preview /
br /
input type=file name=file onchange=imgPreview(this) /
/body
/html
 9/12
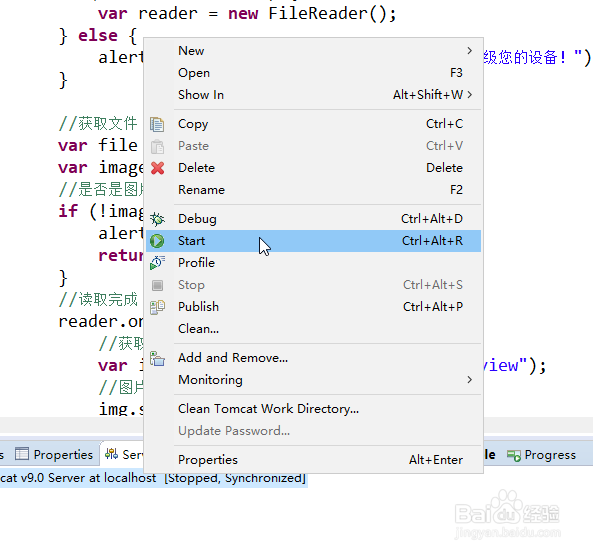
9/12第九步、然后启动部署项目到Tomcat服务器,如图所示:
 10/12
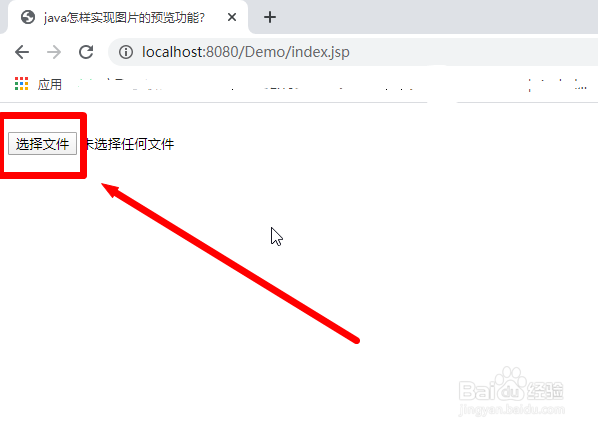
10/12第十步、在浏览器中输入访问项目地址:http://localhost:8080/Demo/index.jsp
然后点击选择文件按钮,如图所示:
 11/12
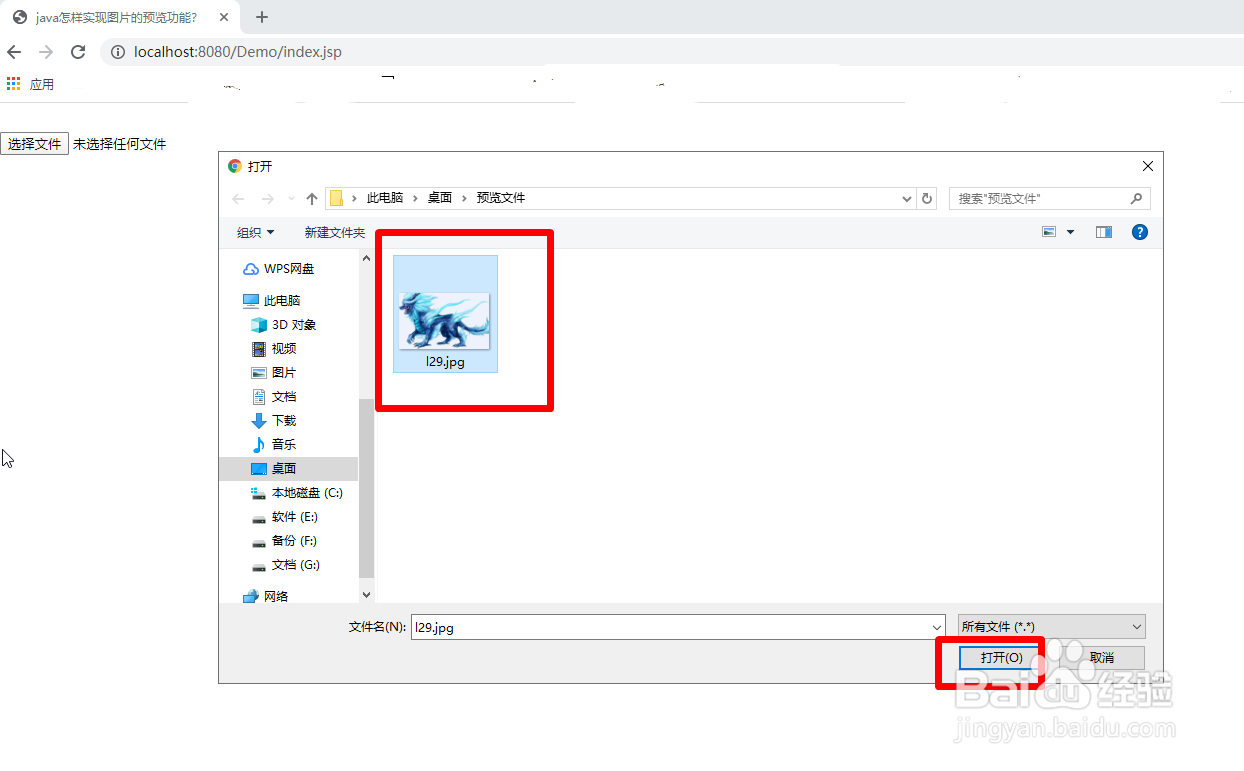
11/12第十一步、然后选中需要预览的图片,点击打开按钮,如图所示:
 12/12
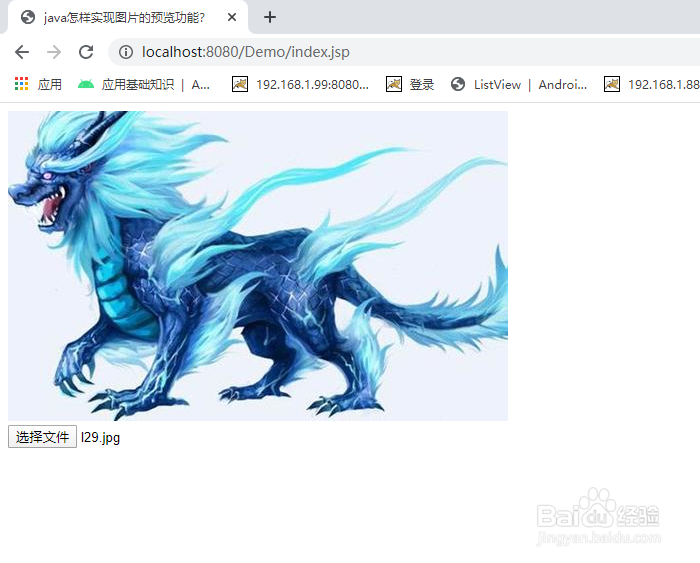
12/12第十二步、图片预览效果,如图所示:
 注意事项
注意事项总结:
1、打开Eclipse软件,新建一个Dynamic Web Project项目
2、然后在项目的WebContent下新建一个jsp文件,然后在文件中键入完整代码
3、启动项目部署到Tomcat服务器
4、在浏览器访问项目
5、点击选择文件按钮,找到需要预览的图片
6、点击打开按钮然后查看预览效果
JAVAJAVA预览图片预览图片JAVA预览功能图片预览功能版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_860192.html
 订阅
订阅