html页面横向拉伸变形怎么办
来源:网络收集 点击: 时间:2024-02-20【导读】:
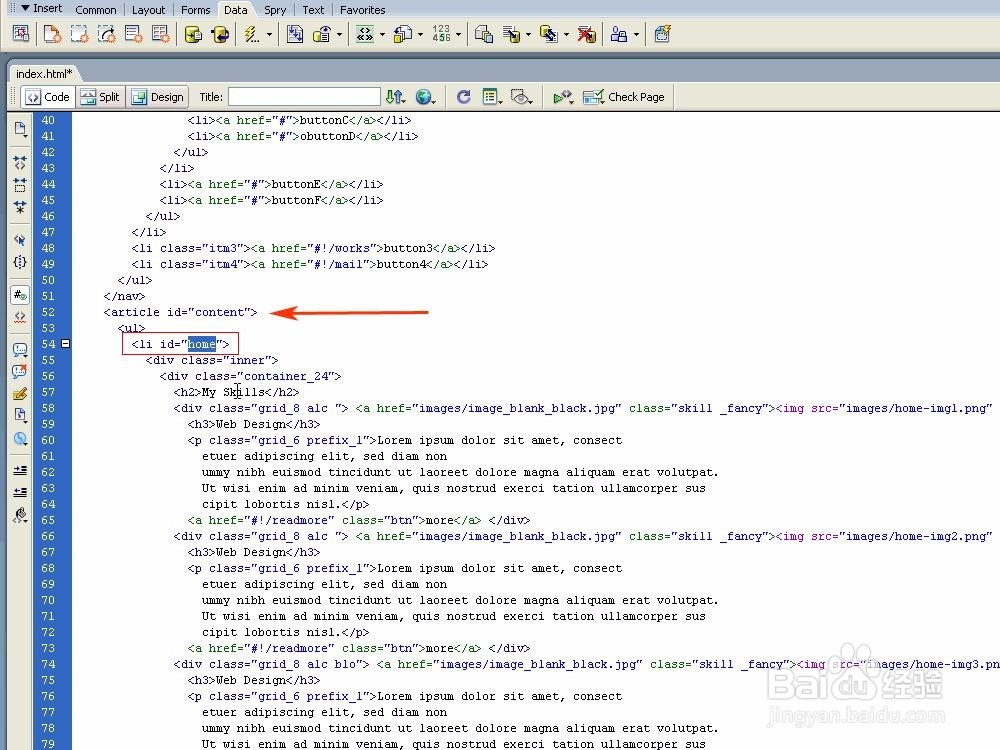
html页面是我们经常在网络浏览时使用的工具,由于使用的人数多,功能多,html页面也拥有很多的附加功能。工具/原料morehtml页面方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 HTML互联网网页浏览器
HTML互联网网页浏览器
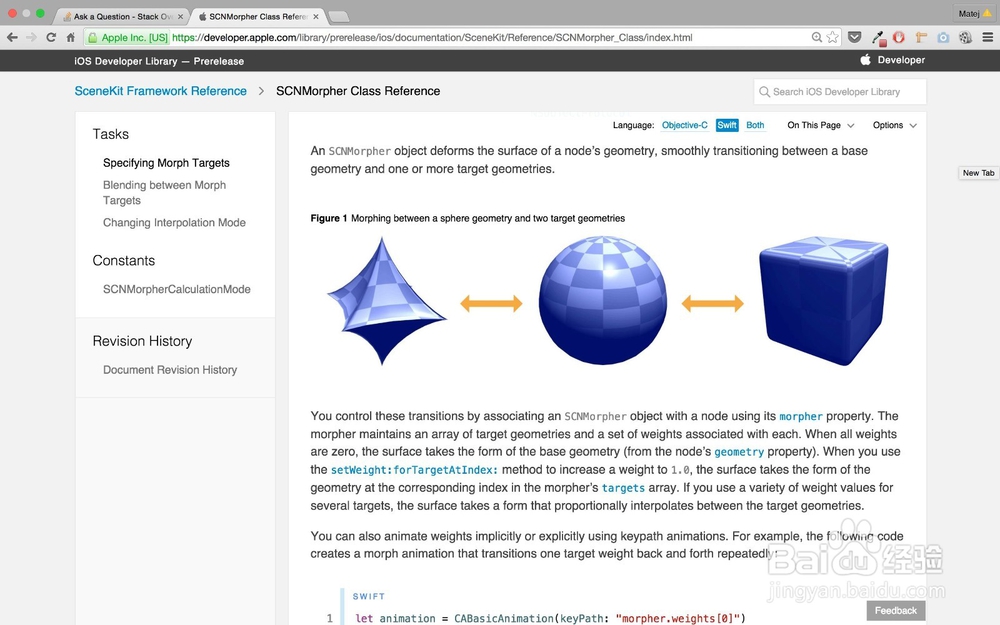
我们在使用html页面进行浏览时,往往需要配合浏览器使用,在浏览器上对页面进行缩放时,会导致html页面也发生缩小移动。
 2/6
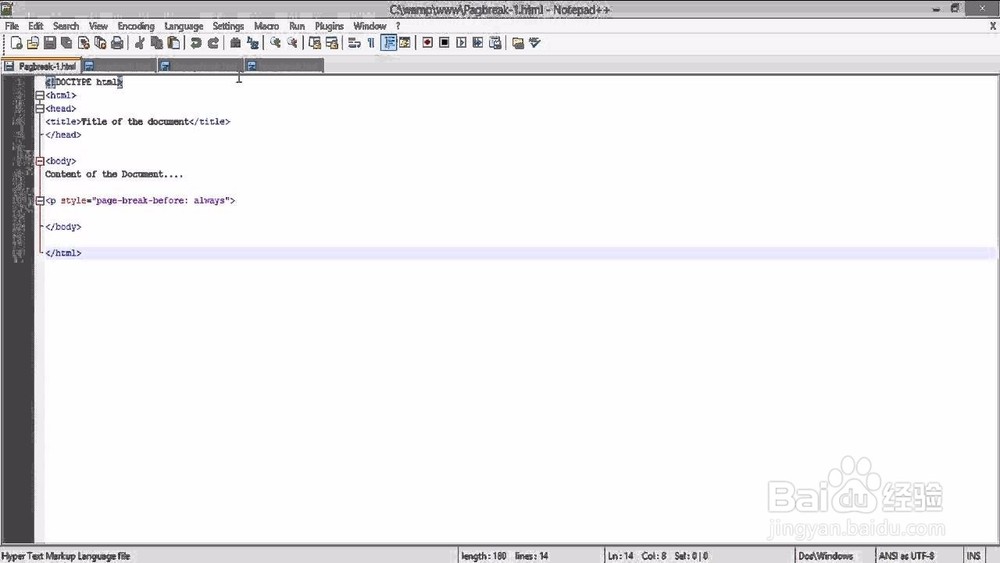
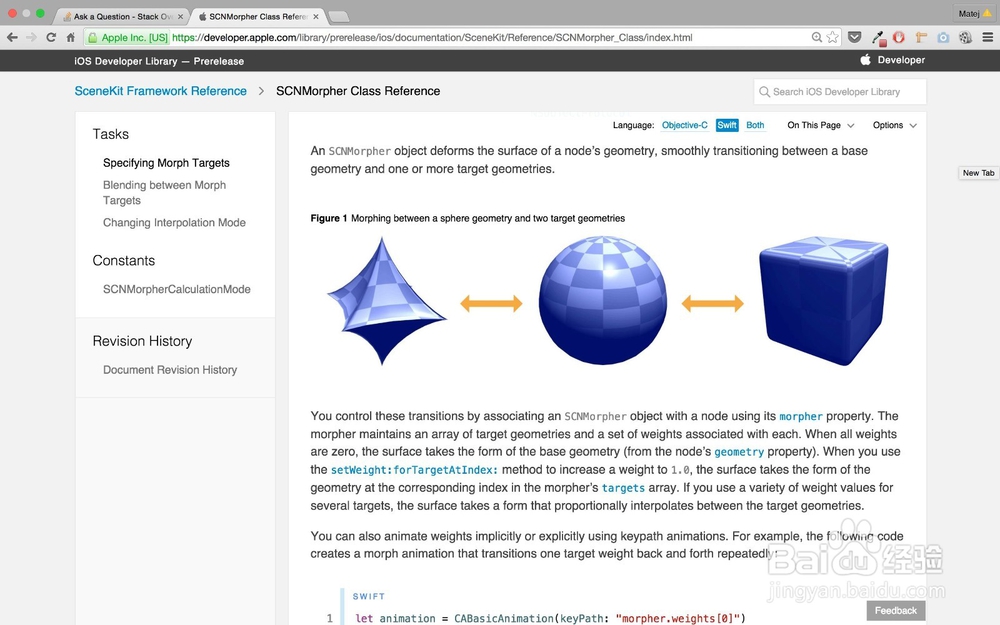
2/6当浏览器缩小和html页面的程序代码不匹配的时候,就有可能出现图片的变形拉伸,甚至是内容的重叠。
 3/6
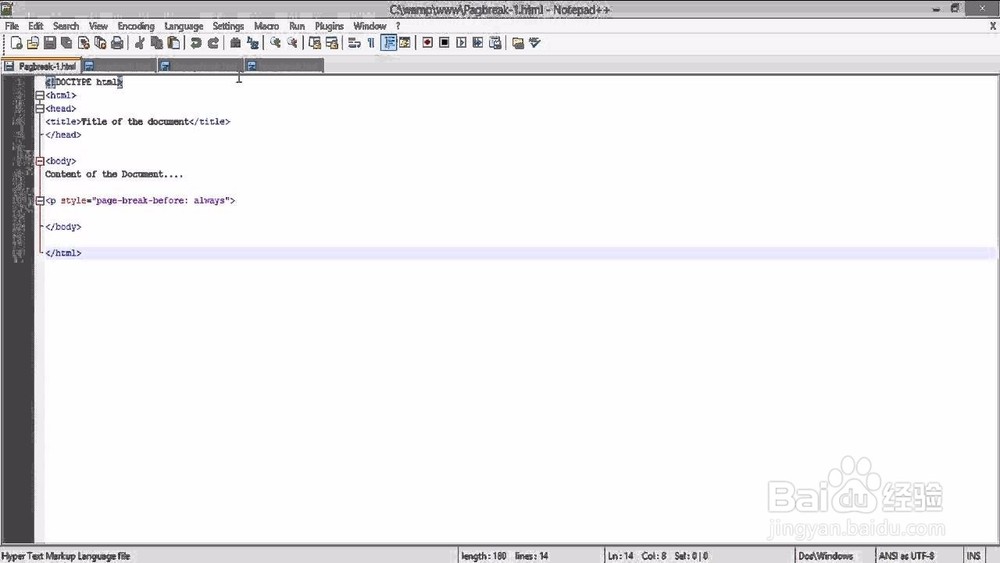
3/6避免此类问题我们可以在html页面的代码中,为html页面增加一个背景,背景的宽度设置为100%,高度设置为自动auto,系统就会自动保持页面的高宽比进行缩放。
 4/6
4/6在html页面设置中,我们也可以直接设置保证页面的高宽比,从而避免页面内容的拉伸变形,但是无法让页面完全无变化。
 5/6
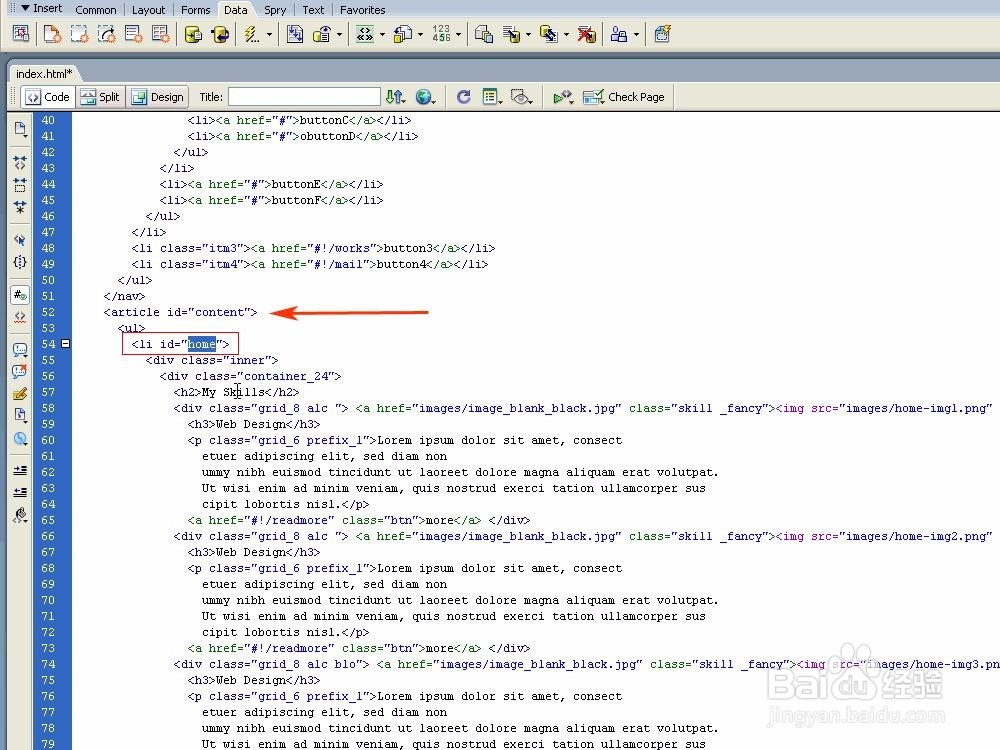
5/6页面的缩放往往是浏览器的附加功能,因此对页面进行缩放时,一般必然会导致页面中的图片变化或者成比例变化。
 6/6
6/6我们如果想让页面的图片完全没有大小变化,那么就需要借助PS等图片处理软件,对图片进行还原处理。
 HTML互联网网页浏览器
HTML互联网网页浏览器 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_86026.html
上一篇:淘票票如何使用优惠券
下一篇:苹果13怎么打开悬浮球
 订阅
订阅