elementUI如何获取checkbox选中的值
来源:网络收集 点击: 时间:2024-05-30【导读】:
elementUI如何获取当前checkbox复选框选中的值,可以通过change事件进行获取。如图:方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
打开vue文件,新建4个chekbox复选框。如图
 2/5
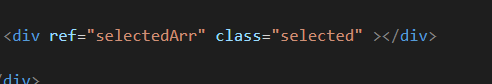
2/5新建一个div标签,用于显示勾选chekbox的值。如图
 3/5
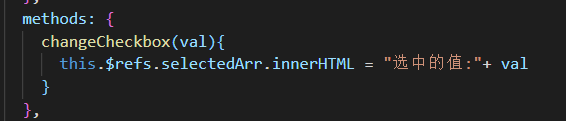
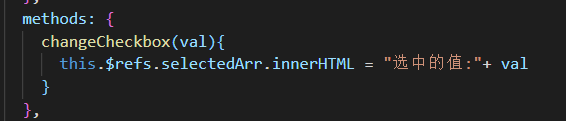
3/5创建获取复选框值的方法,然后把值放入div标签中。如图
 4/5
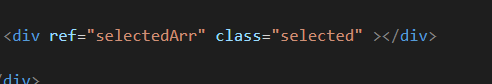
4/5在复选框标签上添加change事件。如图
 5/5
5/5保存vue文件后使用浏览器打开,勾选复选框即可看到下方显示选中的复选框值。如图

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_860371.html
上一篇:《火影忍者》系列之佐井简笔画
下一篇:土豆沙拉怎么做最好吃
 订阅
订阅