css如何解决margin重叠问题
来源:网络收集 点击: 时间:2024-05-30【导读】:
在css中,相邻的块状父子元素在垂直方向同时使用margin属性会导致重叠,那么如何解决这个问题呢?今天给大家讲解下css如何解决margin重叠问题品牌型号:华硕S14系统版本:window10家庭版步骤一:新增页面1/2分步阅读 2/2
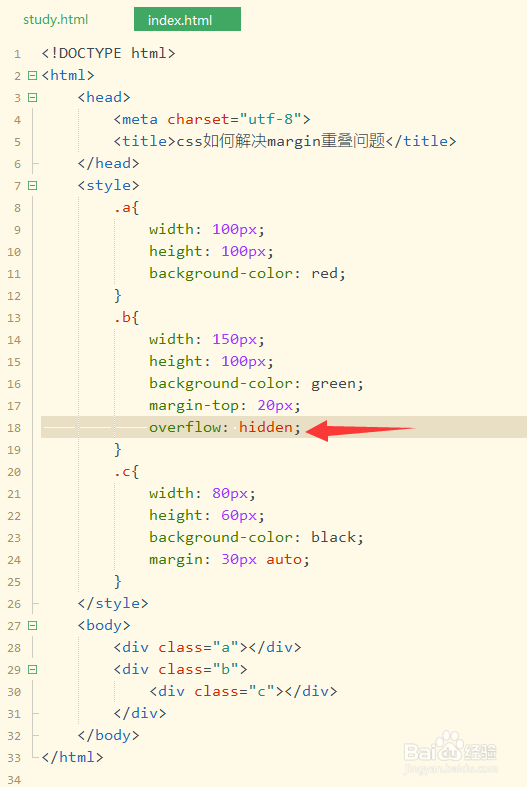
2/2 步骤2:使用overflow: hidden属性1/1
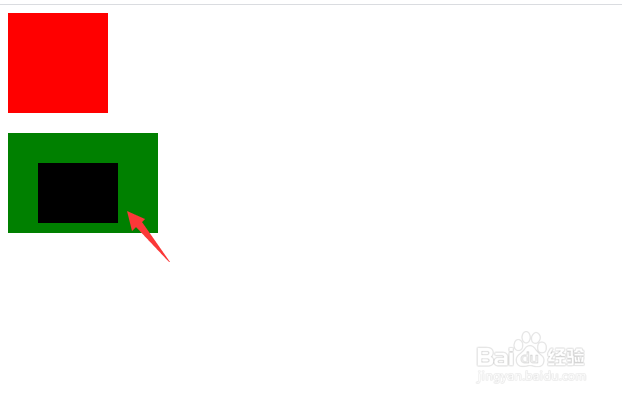
步骤2:使用overflow: hidden属性1/1
 步骤3:使用float: left属性 1/1
步骤3:使用float: left属性 1/1
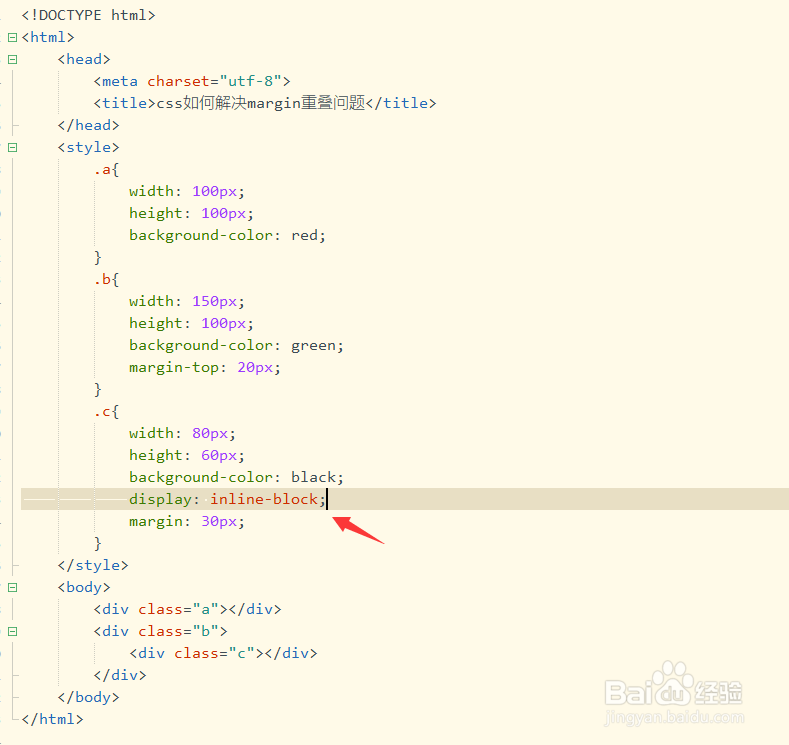
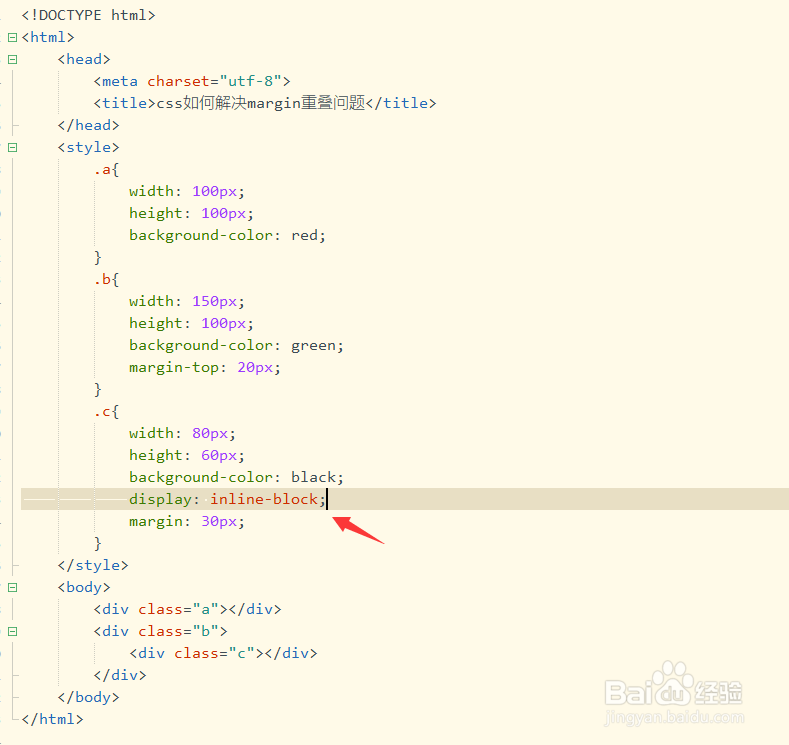
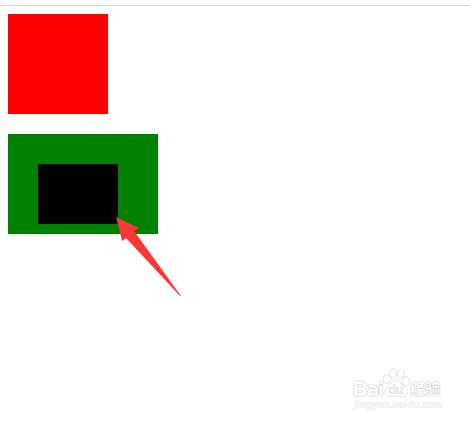
 步骤4:使用display: inline-block属性 1/1
步骤4:使用display: inline-block属性 1/1
 注意事项
注意事项
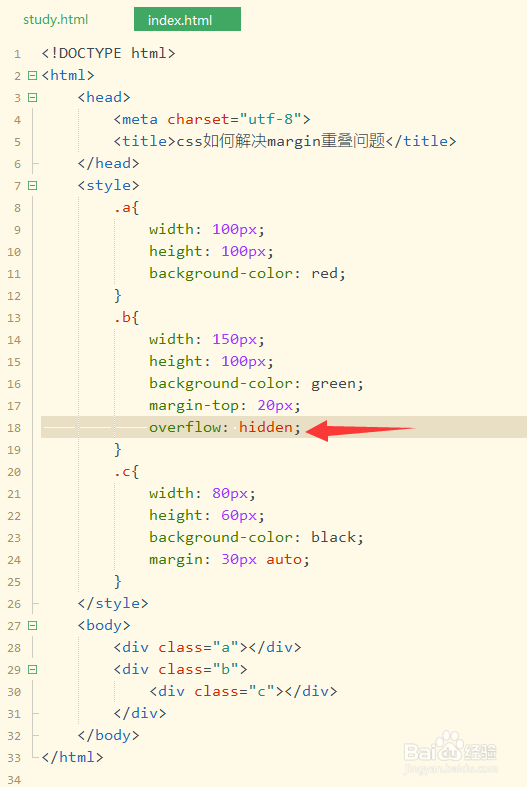
打开编辑器,新建一个index.html,在html中命名a,b,c三个div,并给他们加上css样式
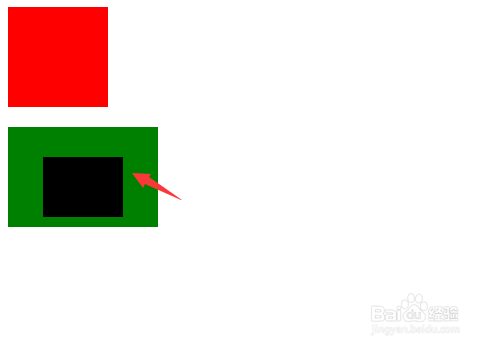
 2/2
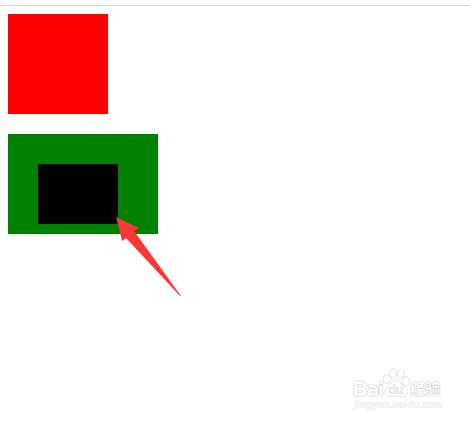
2/2在网页中打开index.html,发现b,c两个div之间没有间距,这是因为两个div的margin属性产生了重叠
 步骤2:使用overflow: hidden属性1/1
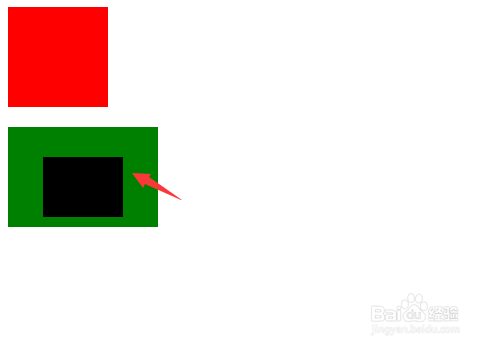
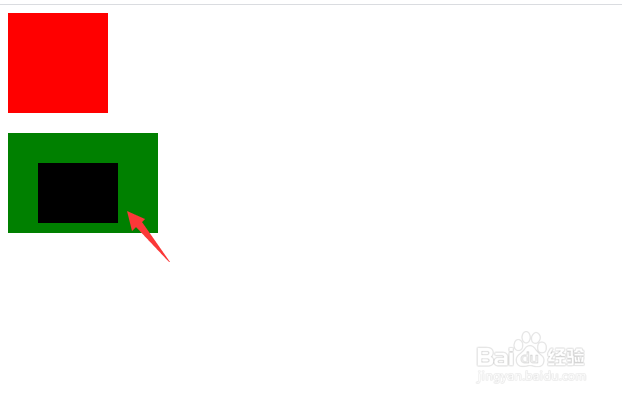
步骤2:使用overflow: hidden属性1/1在父元素b的css样式里加上overflow: hidden属性。再次打开页面,问题解决

 步骤3:使用float: left属性 1/1
步骤3:使用float: left属性 1/1在子元素c的css样式里加上float: left属性。再次打开页面,问题解决

 步骤4:使用display: inline-block属性 1/1
步骤4:使用display: inline-block属性 1/1在子元素c的css样式里加上display: inline-block属性。再次打开页面,问题解决

 注意事项
注意事项方法很多,作者感觉这几个最便捷
给个赞哦~
HTMLCSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_861037.html
上一篇:特效君怎么赚钱
下一篇:怎样打印Excel表格的标题行和标题列
 订阅
订阅