CSS教程 将正方形变成圆形
来源:网络收集 点击: 时间:2024-05-31【导读】:
本教程将介绍将正方形变成圆形工具/原料morePhpStorm 2019.3.1 x64方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6
 5/6
5/6 6/6
6/6 CSS
CSS
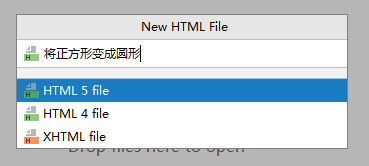
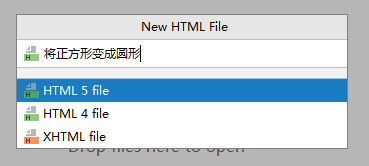
新建一个将正方形变成圆形.html 文件,如图所示:
 2/6
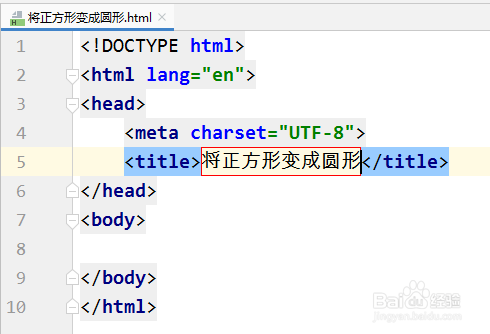
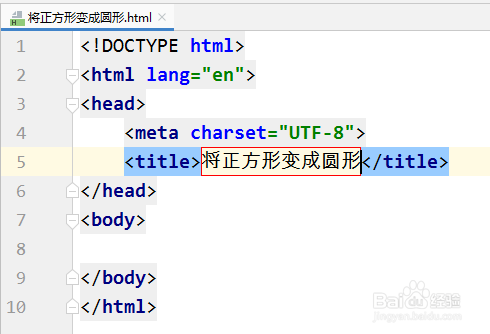
2/6输入HTML5的结构代码,将title标签里面的内容修改成:将正方形变成圆形,如图所示:
 3/6
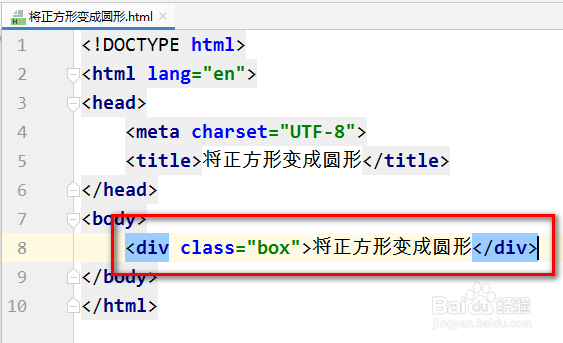
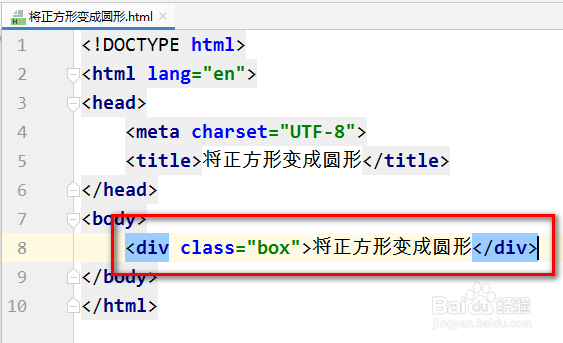
3/6在body标签中输入div标签,并且给div标签添加一个类名(box),如图所示:
 4/6
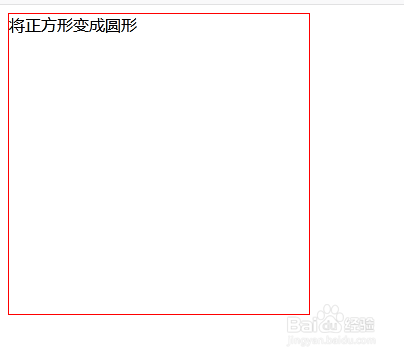
4/6给类名(box)添加CSS属性,让其变成一个正方形,如图所示:

 5/6
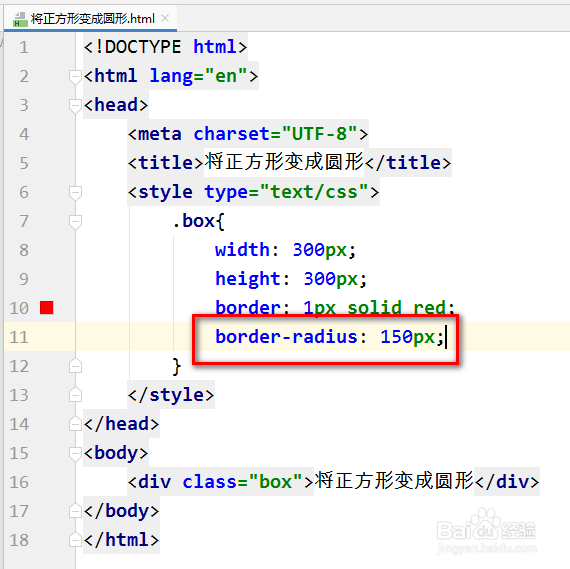
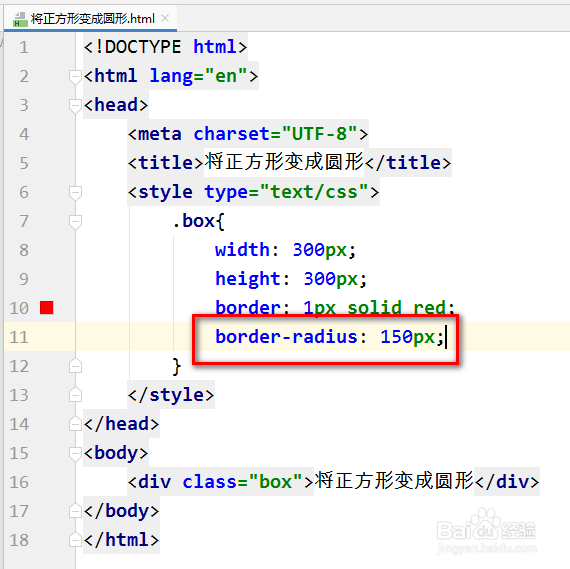
5/6添加一个CSS属性,代码:border-radius:150px,如图所示:
 6/6
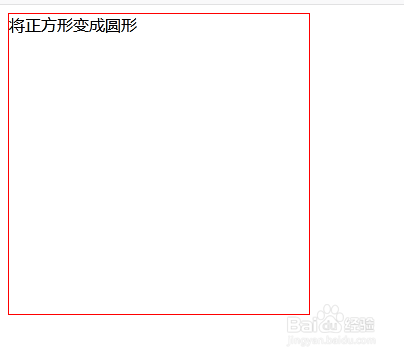
6/6运行网页,可以看到正方形已经变成了圆形,如图所示:
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_862984.html
上一篇:白鞋子发黄怎么变白
下一篇:苹果手机怎么设置锁屏时间?
 订阅
订阅