css如何计算长度值;cacl()的使用
来源:网络收集 点击: 时间:2024-06-01【导读】:
以前做前端页面都是实用jquery计算长度,现在css越来越强大可以直接用css来计算长度。css3提供了calc()= calc(四则运算)用于动态计算长度值。需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
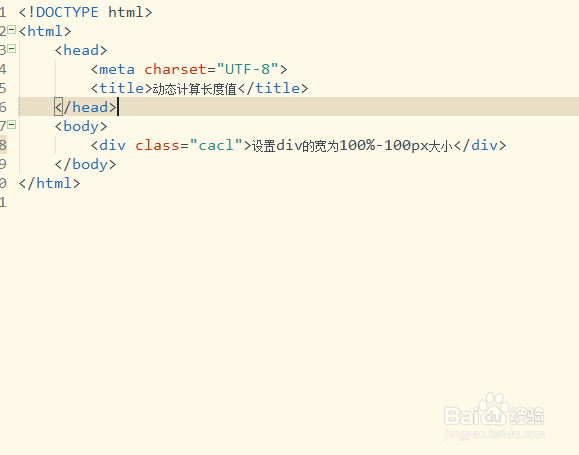
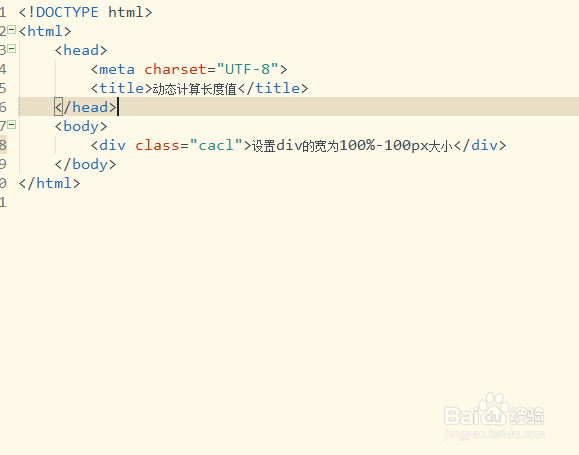
新建一个html页面,在这个代码页面创建一个div标签,然后给这个div设置一个class类。如图:
 2/4
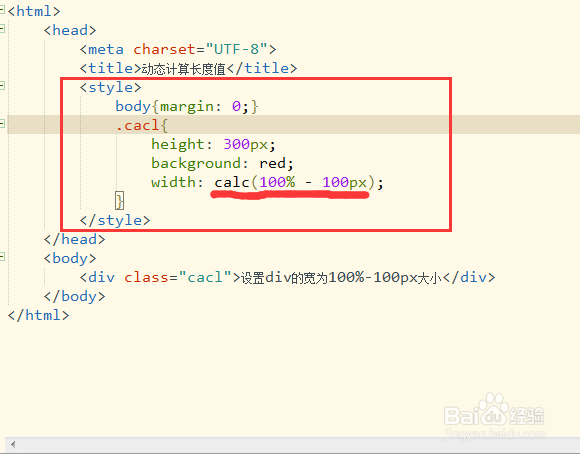
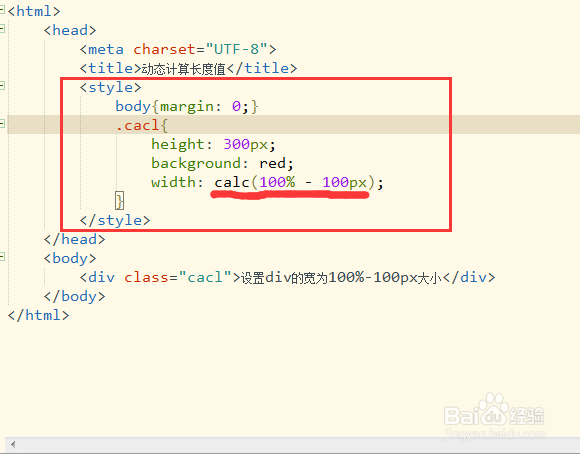
2/4为了让效果更佳清晰明了,在案例中设置这个cacl类的高度、背景颜色,以及最重要的宽度。如图:
css样式代码:
style
body{margin: 0;}
.cacl{
height: 300px;
background: red;
width: calc(100% - 100px);
}
/style
 3/4
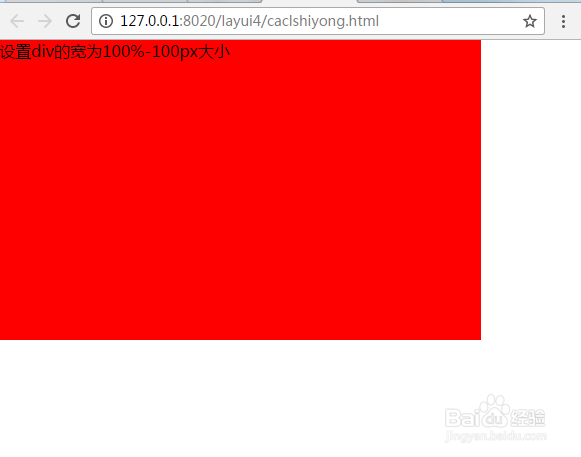
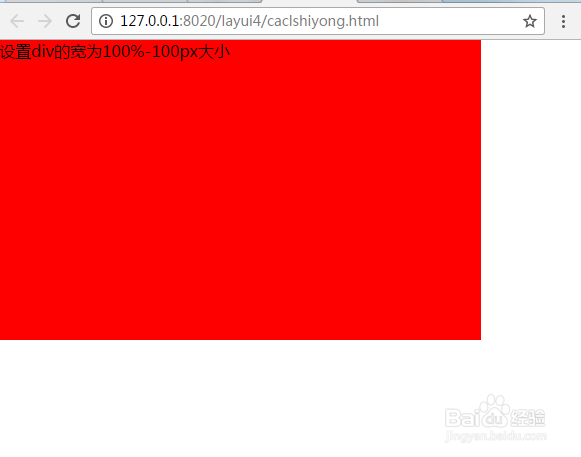
3/4保存html文件后使用浏览器打开即可看到效果,会发现右边div的宽度小了100px。如图
 4/4
4/4所有代码。可以直接复制所有代码到html文件,粘贴保存后运行即可看到效果
所有代码:
!DOCTYPE html
html
head
meta charset=UTF-8
title动态计算长度值/title
style
body{margin: 0;}
.cacl{
height: 300px;
background: red;
width: calc(100% - 100px);
}
/style
/head
body
div class=cacl设置div的宽为100%-100px大小/div
/body
/html
注意事项需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 100px);
CSSCSS动态计算CSS计算长度版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_868197.html
上一篇:58同城app怎么设置自己的所在地
下一篇:《名侦探柯南》警察学校篇在哪个平台看
 订阅
订阅