HTML父子页面相互操作教程----网页开发
来源:网络收集 点击: 时间:2024-06-01【导读】:
父子页互相调用是在网页开发中很常见的功能,下面小编将给大家介绍下如何操作父子页工具/原料moreHTML方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
先准备ab两个网页,a当做父页面,b当做子页面
 2/7
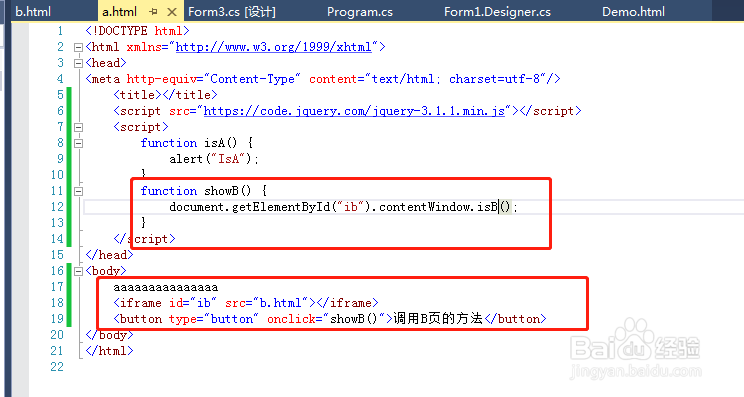
2/7在a页面加一个isA方法,在b页面加一个isB方法
 3/7
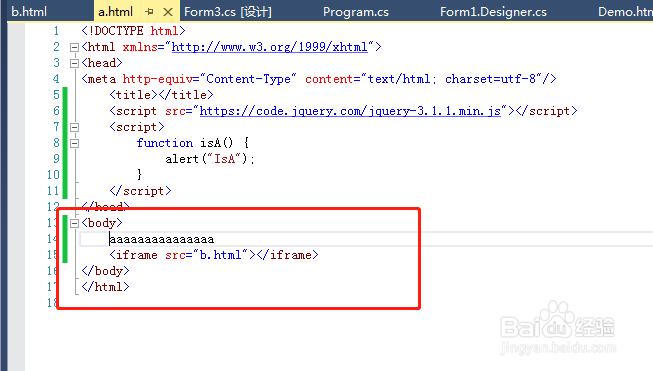
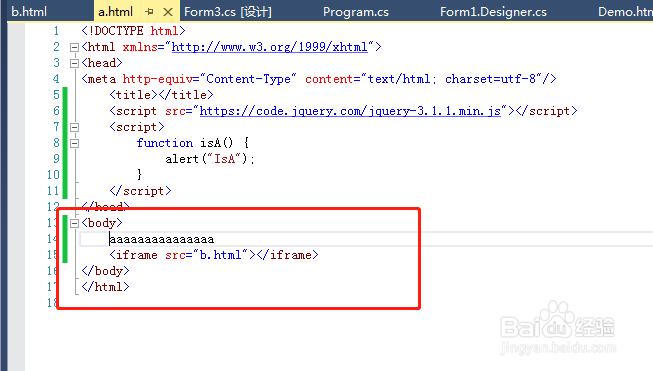
3/7然后在A页面通过Iframe引用B页面
 4/7
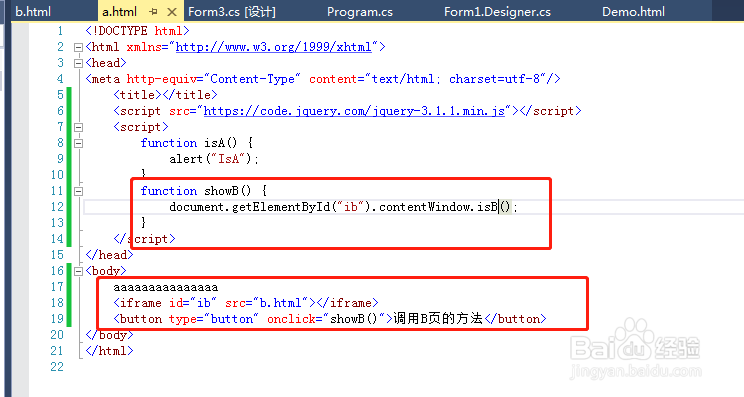
4/7A页面调用B页面的方法,使用代码:document.getElementById(ib).contentWindow.isB();
解释:获取A页面的Iframe标签,contentWindow代表了B页的对象,可直接拿到B页的方法
 5/7
5/7A调B的效果
 6/7
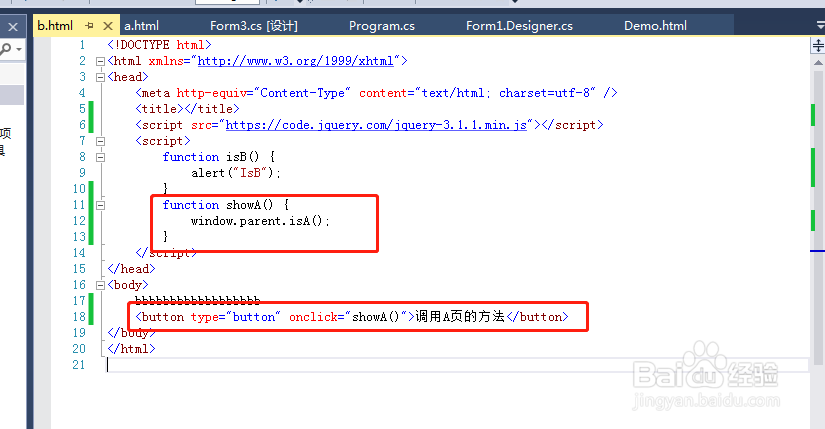
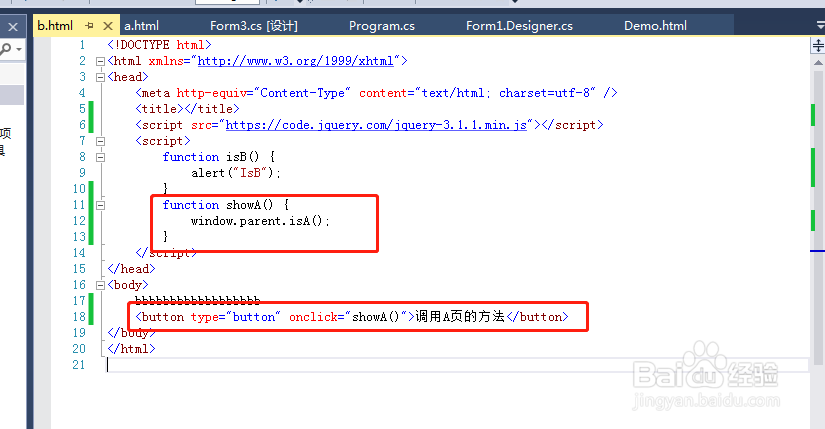
6/7B调用A页面的方法通过代码:window.parent.isA();
解释:window.parent拿到父对象,即可使用父页面的方法
 7/7
7/7B调A的效果

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_868238.html
上一篇:抖音极速版的抖音相册功能在哪里激活?
下一篇:魔兽世界8.2怎么给坐骑添加坐骑装备
 订阅
订阅