js中怎么控制文本加粗
来源:网络收集 点击: 时间:2024-06-01新建一个html文件,命名为test.html,用于讲解js中怎么控制文本加粗。
 2/7
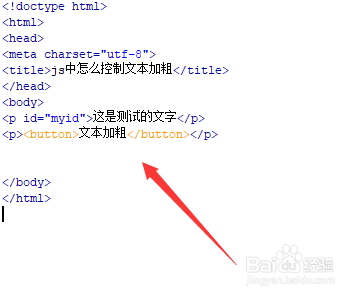
2/7在test.html文件内,使用p标签创建一行文字,文字内容为“这是测试的文字”。
 3/7
3/7在test.html文件内,设置p标签的id为myid,主要用于下面通过该id获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“文本加粗”。
 5/7
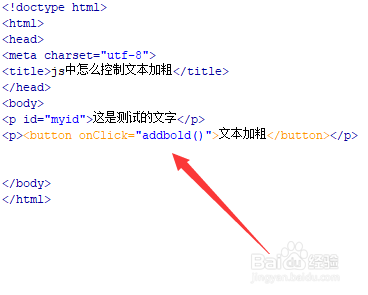
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addbold()函数。
 6/7
6/7在js标签中,创建addbold()函数,在函数内,使用getElementById()方法通过id(myid)获得p标签对象,设置其style下的fontWeight属性值为bolder,从而实现文本加粗。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用p标签创建一行文字,设置p标签的id为myid,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用getElementById()方法通过id(myid)获得p标签对象,设置其style下的fontWeight属性值为bolder,从而实现文本加粗。
注意事项在js中,fontWeight的属性值可以为normal(正常),bold(加粗),bolder(更粗)。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_870302.html
 订阅
订阅