HTML网页代码中如何设置文字水平垂直居中的代码
来源:网络收集 点击: 时间:2024-06-01【导读】:
在代码中会遇到大量的文字位置处理,根据不同的框架将文字居中对齐工具/原料moreHTML方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
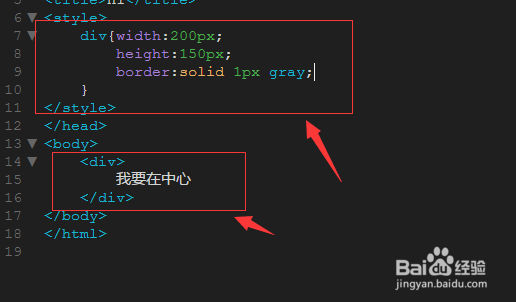
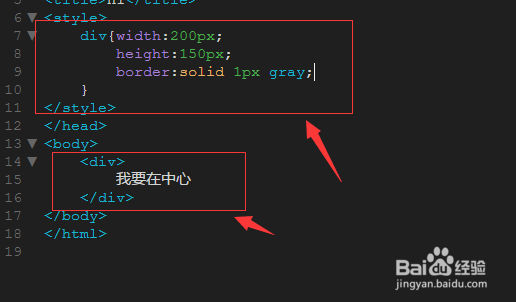
如图,我们创建一个盒子,然后中间输入文字信息
 2/6
2/6当我们对盒子添加了边框颜色后,浏览器效果如图所示,文字在左侧第一行位置
 3/6
3/6想要文字居中,可以输入text-align 这个文字的对齐样式了,然后在属性中输入
center中间的意思,就是将文字在水平位置居中
 4/6
4/6如图,这样就是文字在水平位置上的居中了
 5/6
5/6还有就是设置文字的垂直居中对齐了,可以根据不同的需要调整margin或者line值,这里使用的是行高将其设置为垂直居中,如图,行高的属性是line-height,后面的属性值设置和父级的盒状标签高度相同,这样就可以做到文字垂直方向上居中了
 6/6
6/6如图,最后的效果就是这样的了。
 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML软件代码网页设计代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_870954.html
上一篇:易次元怎么添加用户简介
下一篇:妄想山海红貘怎么抓
 订阅
订阅