如何对javascript函数设置默认参数
来源:网络收集 点击: 时间:2024-06-02【导读】:
javascript语言中函数参数是一个比较特殊的存在,我们可以定义很多参数,也可以一个参数都不定义。不管参数是否定义,在函数中都能通过arguments变量获取到参数值。所以,设置默认参数是否还有意义?如何正确设置javascript函数的默认参数呢?工具/原料morevisual studio code等编辑环境nodejs等javascript运行环境方法/步骤1/6分步阅读 2/6
2/6
 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
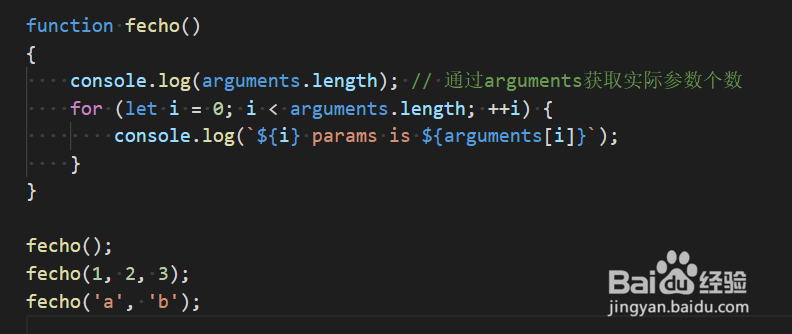
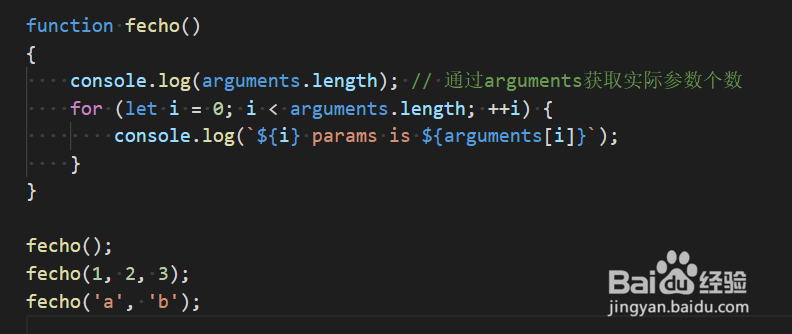
javascript中函数通过arguments对象获取实际兼处柱参数值,不管是否定义了函数参数。
如下图函数中,我们打印参数个数以及具体每个参数
 2/6
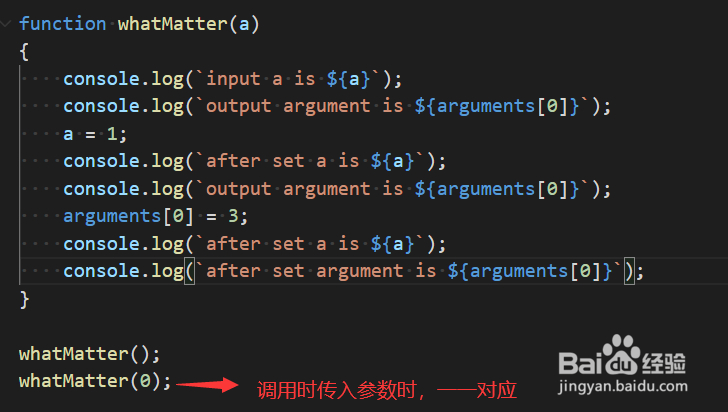
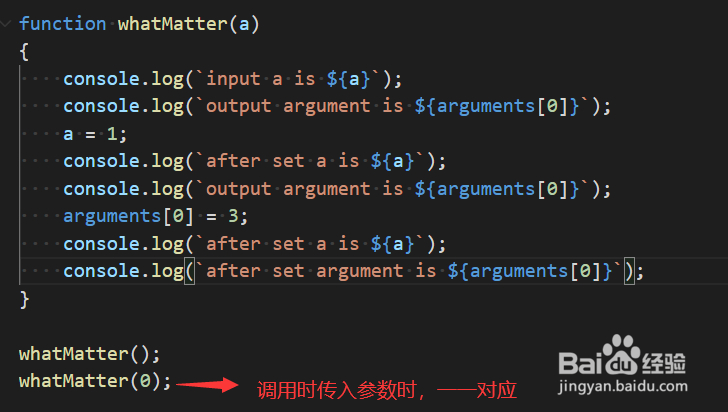
2/6arguments与函数参数之间是一一对应的关系,比如定义参数a,则参数可以通过a访问也可以通过arguments具体位置访问。
但如果调用时未传入参数,则该对应关系不成立!
如下图验证所示

 3/6
3/6既然arguments表示传入参数,当未传入参数时,arguments位置处值为undefined。所以如果是undefined,在函数中给参数默认赋值。
 4/6
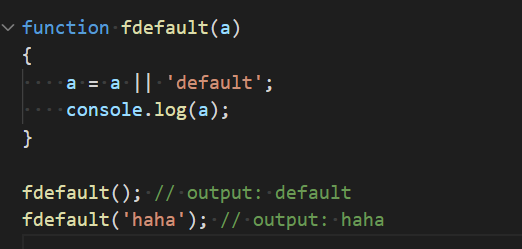
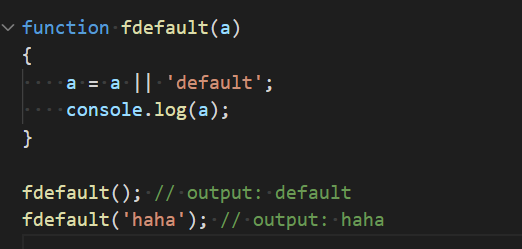
4/6同样,我们也可以在函数中直接判断参数是否为undefined。如果为undefined则给一个默认值。
js中通常使用或运算初始化默距娃认值,这是因为或运算返回第一个为true的值,而不是返回布尔值。
 5/6
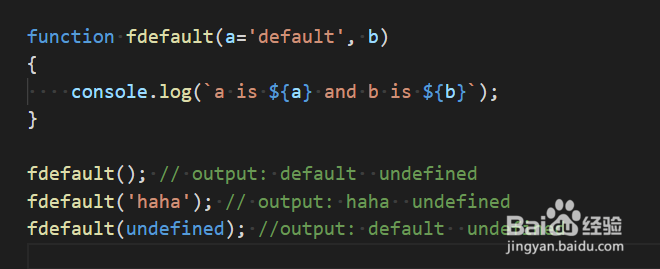
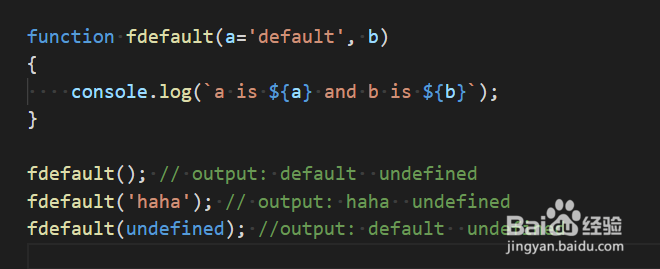
5/6js新特性中增加了真正的默认参数功能耍酱,在函数定义时给参数赋予默认值。这样调用时如果未传值,则使用默认值。
即使给值传递undefined也会使用默认值。
 6/6
6/6默认参数是js中添加的新特性,而且js语言与其他语言不同的是灵活性非常大。js中的默认参数可以随意放置,而其他大部分语言中默认参数都只能定义在最后。
js语言真的太灵活了,对开发人员来说是否是个好事呢?
 注意事项
注意事项当未传值调用时,arguments与形参并不一致
js新特性太灵活了,需要仔细学习实践
JSJAVASCRIPT默认参数ARGUMENTS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_871499.html
上一篇:华为手机对于已经连接过的蓝牙怎样取消配对
下一篇:明十三陵怎么买票
 订阅
订阅