如何使用vue.js中方法控制字符大小写转换并修改
来源:网络收集 点击: 时间:2024-06-02【导读】:
有这么一个场景:有个输入框和按钮,输入框中输入字符,如果是小写字母,需要将其转换成大写字母;如果是大写字母,需要转换成小写字母。其它的字符不变。在vue.js中,需要调用toLowerCase和toUpperCase,还需要使用到charCodeAt方法进行判断。下面利用实例说明,操作如下:工具/原料morevue.jsJavaScriptHTML5CSS3HBuilderX浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 注意事项
注意事项
第一步,由于这里要使用到vue.js,在静态页面中引入这个文件,注意引入的位置,如下图所示:
 2/6
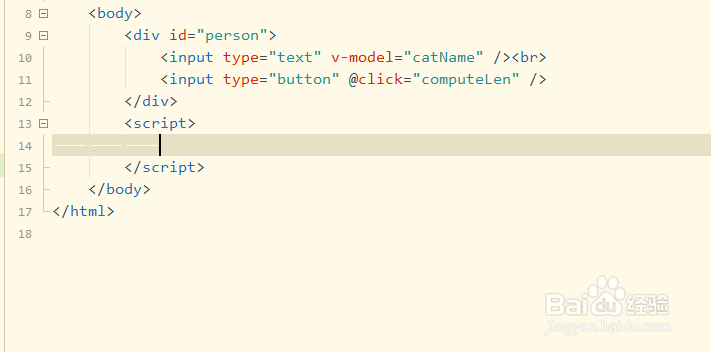
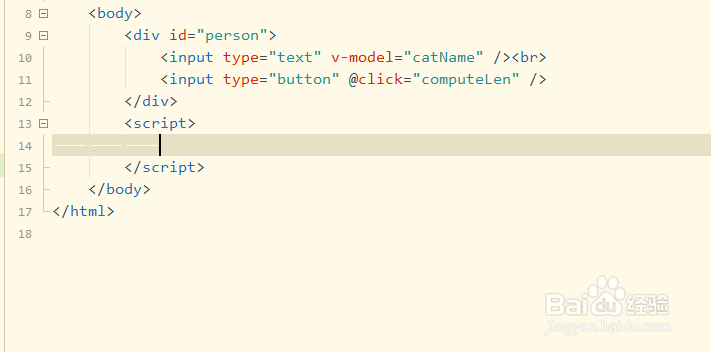
2/6第二步,在body/body标签中插入div,并在div标签中插入一个input输入框和按钮;使用v-model指令绑定catName,如下图所示:
 3/6
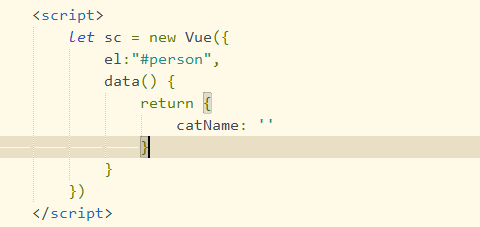
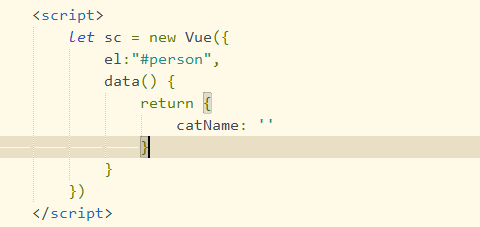
3/6第三步,实例化vue对象,并给catName进行初始化赋值,默认给个空字符串,如下图所示:
 4/6
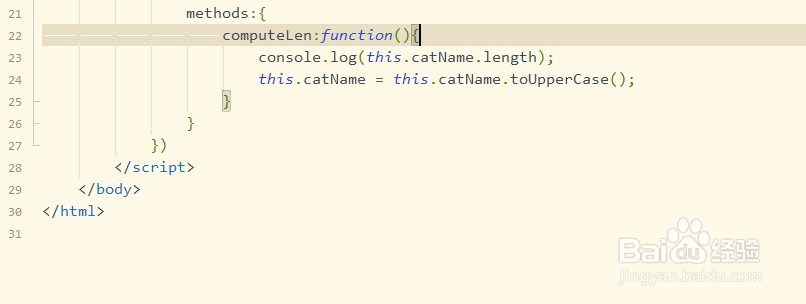
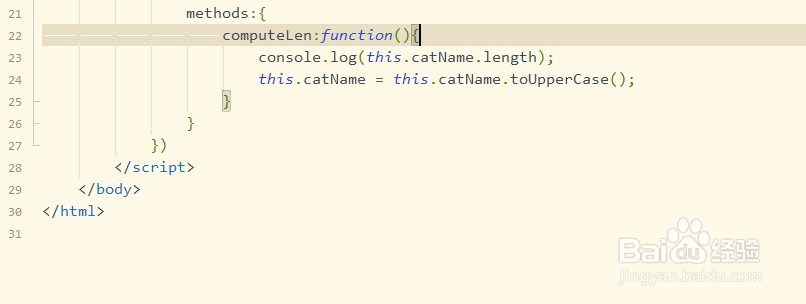
4/6第四步,在vue.js中的methods方法中,定义函数computeLen,打印字符串的长度,并进行转换,如下图所示:
 5/6
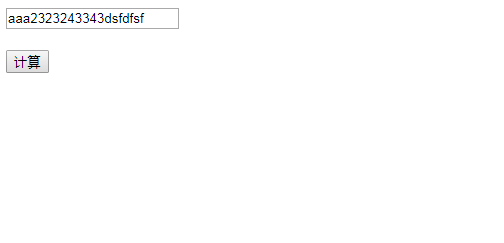
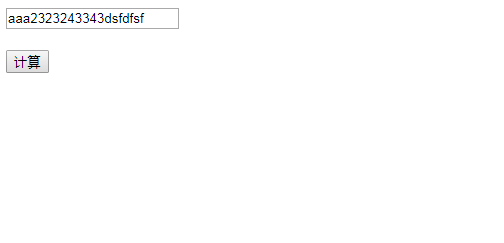
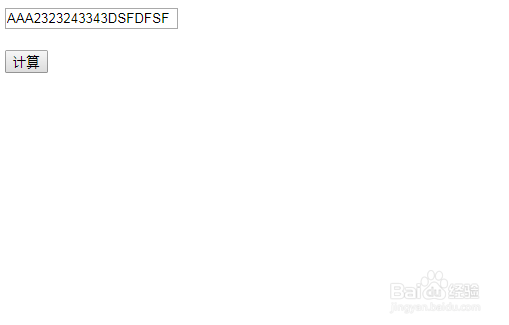
5/6第五步,保存代码并直接打开浏览器查看效果,在输入框中输入一串字符串,如下图所示:
 6/6
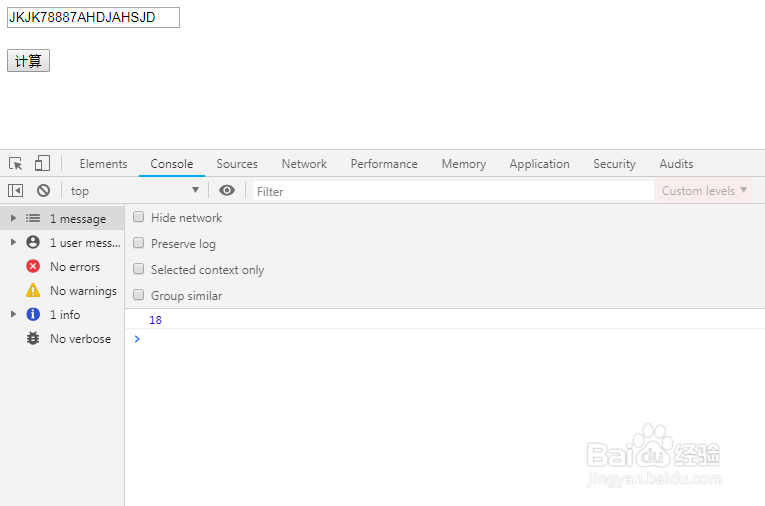
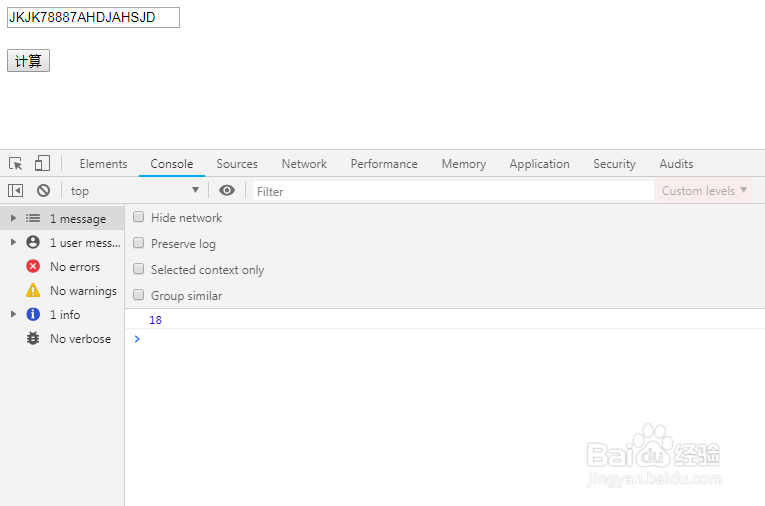
6/6第六步,接着点击计算按钮,查看输入框字符串的变化,并打开浏览器控制台查看打印结果,如下图所示:

 注意事项
注意事项注意vue.js中的事件的写法
注意ES6字符串中的字符转换成ASCII方法
VUEJSHTML5CSS3JAVASCRIPT大小写转换版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_872367.html
 订阅
订阅