jquery如何累加input的value值
来源:网络收集 点击: 时间:2024-06-02新建一个html文件,命名为test.html,用于讲解jquery如何累加input的value值。
 2/7
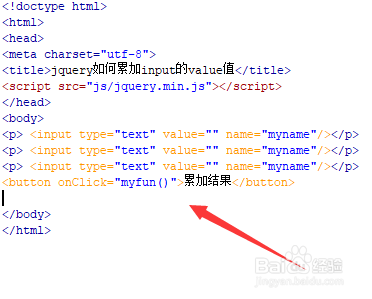
2/7在test.html文件内,在p标签内,使用input标签创建三个数字输入框,用于数字的输入。
 3/7
3/7在test.html文件内,设置input标签的name属性为myname,用于下面通过name属性获得input对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
 5/7
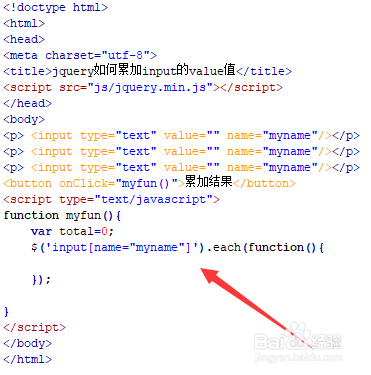
5/7在js标签中,创建myfun()函数,在函数内,通过name属性创建jquery对象选择器,获得input对象,使用each()方法遍历每一个input,每次遍历都执行function()方法。
 6/7
6/7在function()方法内,使用val()方法获得input的value值,并将获得的value值与原来的total相加,实现每遍历一次input,把input的值累加计算,把结果保存在total变量中,最后,使用alert()方法输出结果。
 7/7
7/7在浏览器打开test.html文件,在输入框输入数字,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用input标签创建三个数字输入框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,获得input对象,使用each()方法遍历每一个input,使用val()方法获得input的value值,并将获得的value值与原来的值相加,从而实现累加计算结果。
注意事项累加时,将获得的值乘以1,是为了将字符串变为数字。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_872417.html
 订阅
订阅