jquery-ui怎样实现拖拽效果
来源:网络收集 点击: 时间:2024-06-02【导读】:
很多人不知道jquery-ui怎样实现拖拽效果 ,下面小编和大家一起来看看怎么操作:品牌型号:联想 威6系统版本:win10 20H2软件版本:jquery-ui12.2.2方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
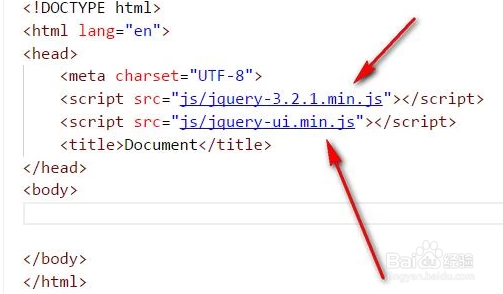
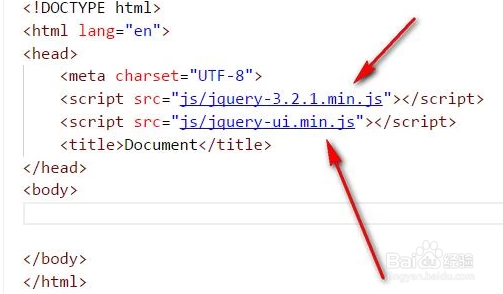
在HTML中界面引入jquery和jquery-ui,注意jquery一定要jquery-ui前面,不然会报错,无法实现想要的效果。
 2/6
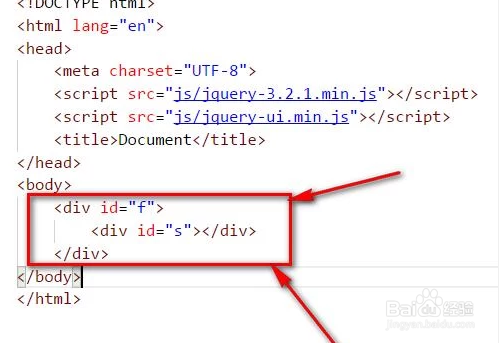
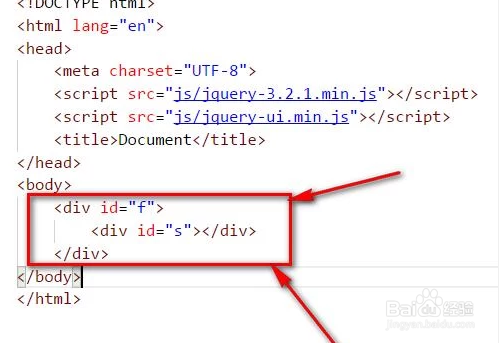
2/6然后给div嵌套一个div,并且添加id,结构如图所示。我就给div添加了f和s的披侮膨id。
 3/6
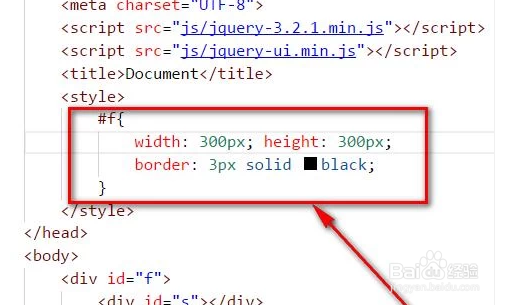
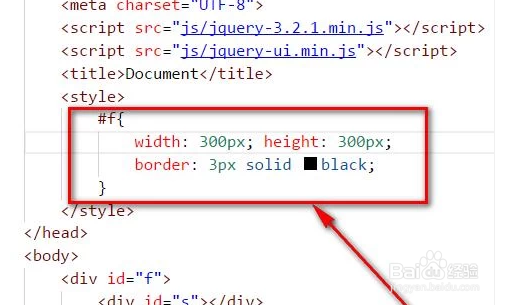
3/6然后设置f的style样式效果,给它添加一个边框即可。
 4/6
4/6如图,这就是f的预览效果图。
 5/6
5/6然后再设置一下s的style样式,大小不要超过之前的f,设置背景色为红舍露色。
 6/6
6/6如图,基本样式都写完了。默认情况下,炼特元素是没有拖拽效果的,接着我们开始给红色的div添加拖拽效果。
 注意事项
注意事项如果遇到问题,可以在下面提出疑问。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_872423.html
上一篇:什么是饿了么APP的匿名评价,如何使用?
下一篇:建设银行怎么开通手机银行
 订阅
订阅