如何使用jquery重置select中的option
来源:网络收集 点击: 时间:2024-06-02【导读】:
在jquery中,通过获得form表单对象,使用reset()方法便可实现重置form表单。下面小编举例讲解如何使用jquery重置select中的option。工具/原料morehtml+jquery 代码编辑器:Zend Studio 8.0.0方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7

 总结:1/1
总结:1/1
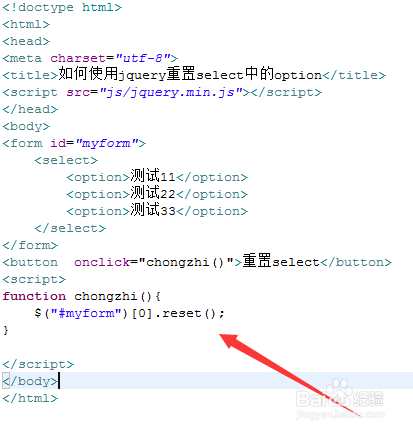
新建一个html文件,命名为test.html,用于讲解如何使用jquery重置select中的option。
 2/7
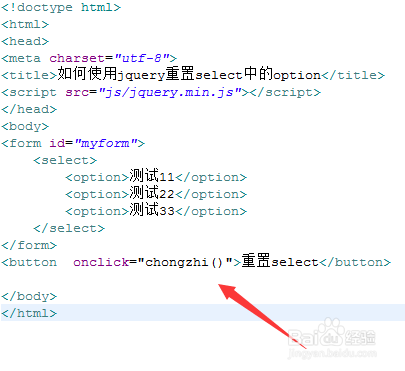
2/7在test.html文件内,在form标签内,使用select和option标签创建一个下拉选择框。
 3/7
3/7在test.html文件内,设置form的id为myform,用于下面通过该id获得myform对象。
 4/7
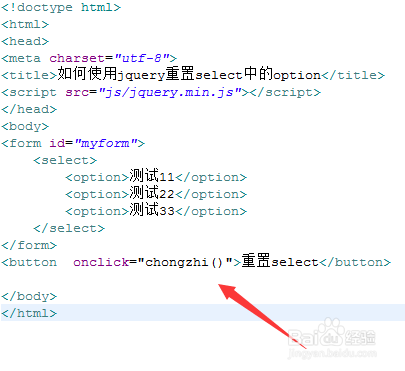
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“重置select”。
 5/7
5/7在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行chongzhi()函数。
 6/7
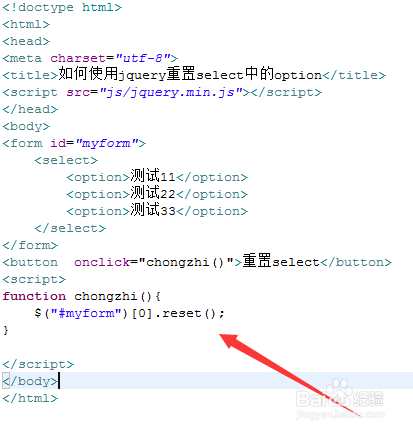
6/7在js标签中,创建chongzhi()函数,在函数内,通过id(myform)获得form表单对象,使用reset()方法重置select选项,恢复默认值。
 7/7
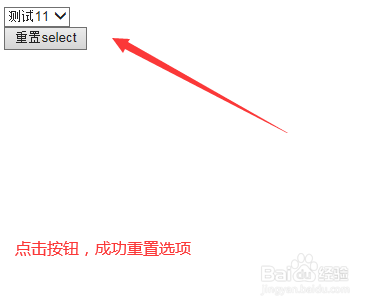
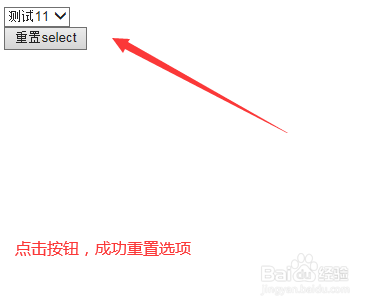
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。


 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在form标签内,使用select和option标签创建一个下拉选择框,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过id(myform)获得form表单对象,使用reset()方法重置select选项,恢复默认值。
注意事项reset()方法只有在form表单内才能重置select表单。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_872534.html
上一篇:怎样画儿童简笔画年轻的妈妈和她的孩子?
下一篇:什么是小学科技课
 订阅
订阅