用css怎样使div相对整个页面居中
来源:网络收集 点击: 时间:2024-06-03【导读】:
在css,实现div在整个页面中居中显示,可以使用绝对定位属性和偏移属性来实现。下面举例讲解用css怎样使div相对整个页面居中。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 CSS
CSS
新建一个html文件,命名为test.html,用于讲解用css怎样使div相对整个页面居中。
 2/7
2/7在test.html文件中,创建一个div,并设置其class属性为dcenter,主要用于下面进行css样式设置。
 3/7
3/7在test.html文件中,初始化页面所有元素的css样式 ,设置内外边距都为0px。
 4/7
4/7在css样式中,对类名为dcenter的div进行样式设置。设置div的宽高为200px,背景颜色为红色。
 5/7
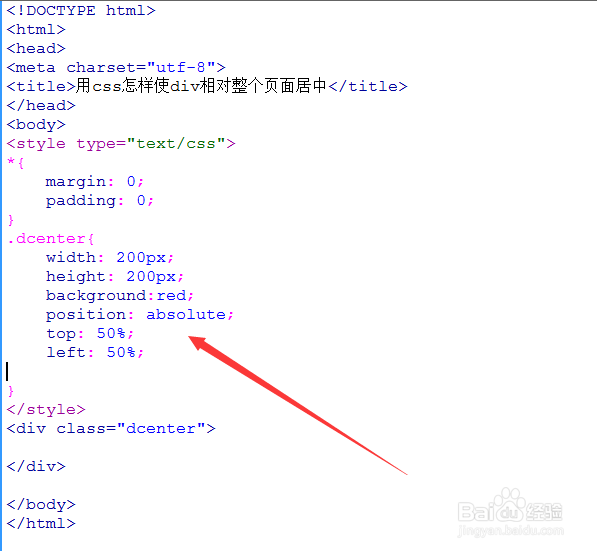
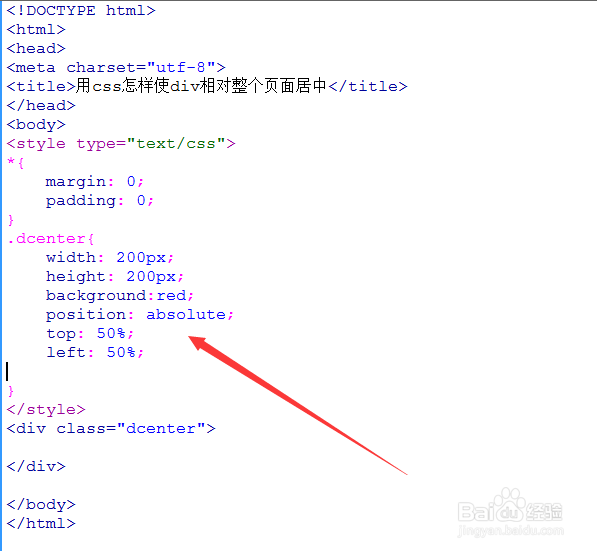
5/7设置div的位置属性为绝对定位(position: absolute),距离页面左边缘为50%,距离页面上边缘为50%。
 6/7
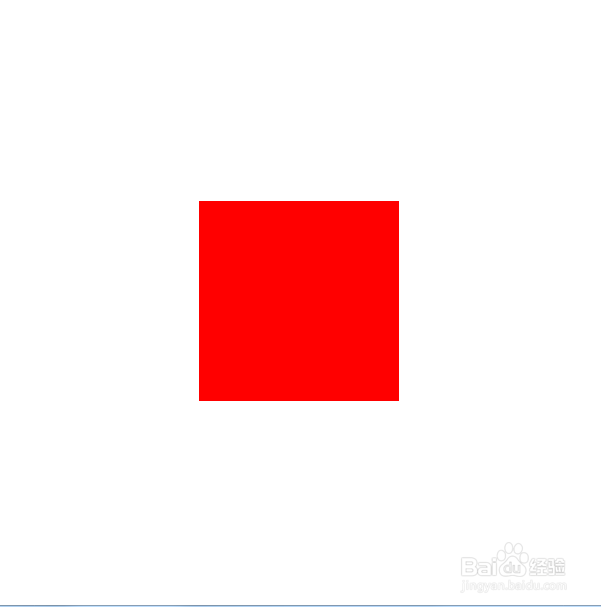
6/7通过上面的css样式设置,只是实现了div左上角的点在页面居中,若想整个div居中,还需要通过transform设置div的水平和垂直位置的偏移量为-50%。
 7/7
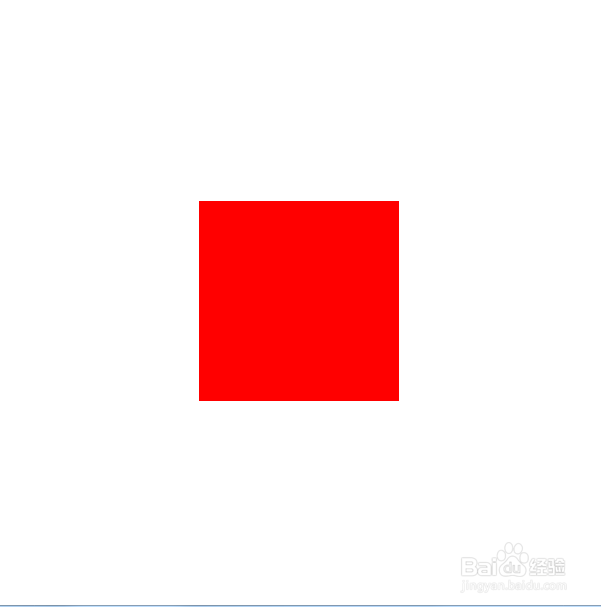
7/7在浏览器打开test.html文件,查看div在整个页面居中的效果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_875070.html
上一篇:四维彩超做多了有影响
下一篇:茉莉花烂根了怎么办
 订阅
订阅