css如何利用nth-child实现隔行变色
来源:网络收集 点击: 时间:2024-02-20【导读】:
在js中,可以使用nth-child属性实现表格的隔行变色。下面小编举例讲解css如何利用nth-child实现隔行变色。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
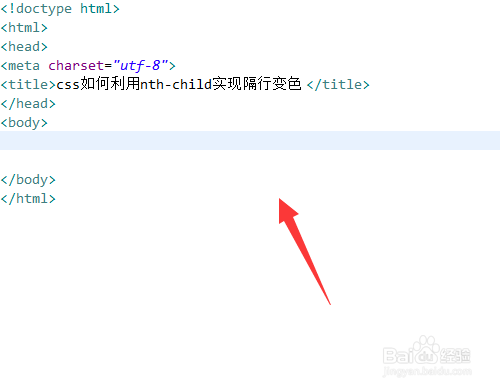
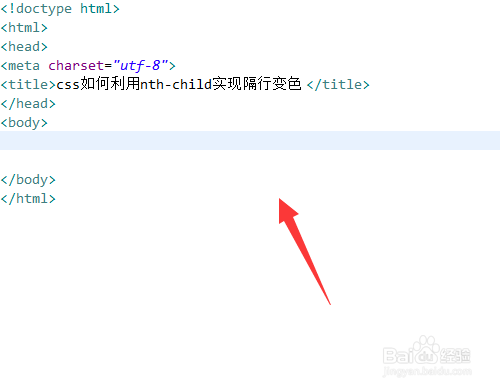
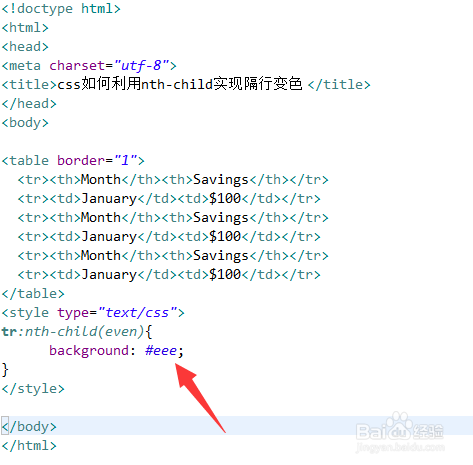
新建一个html文件,命名为test.html,用于讲解css如何利用nth-child实现隔行变色。
 2/5
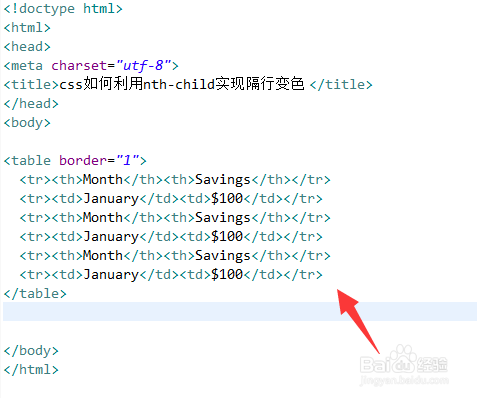
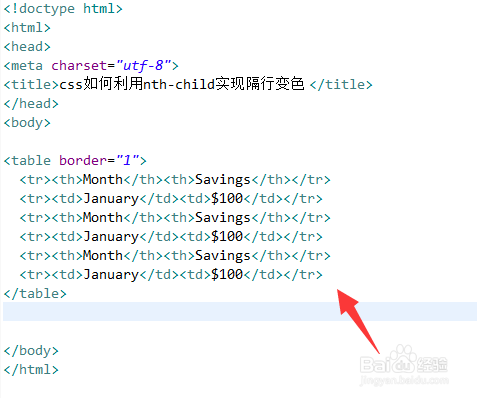
2/5在test.html文件中,使用table标签创建一个表格,用于测试。
 3/5
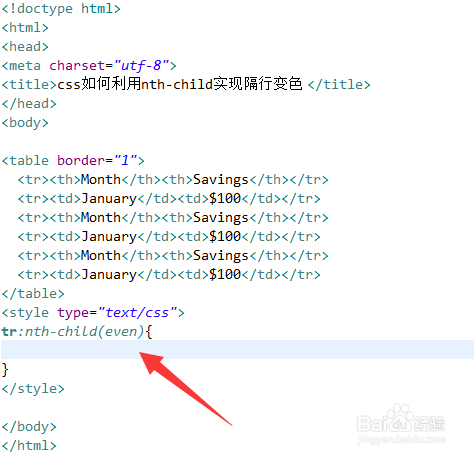
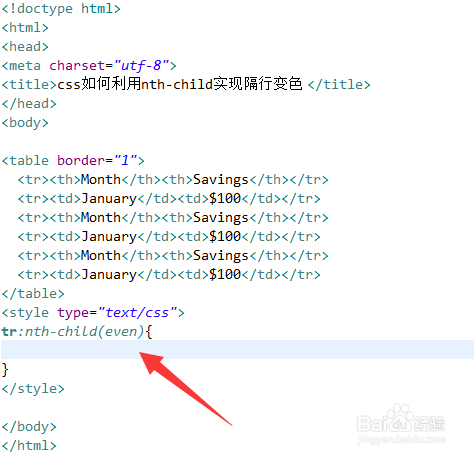
3/5在css标签内,利用nth-child属性设置偶数行的样式。注:even表示偶数。
 4/5
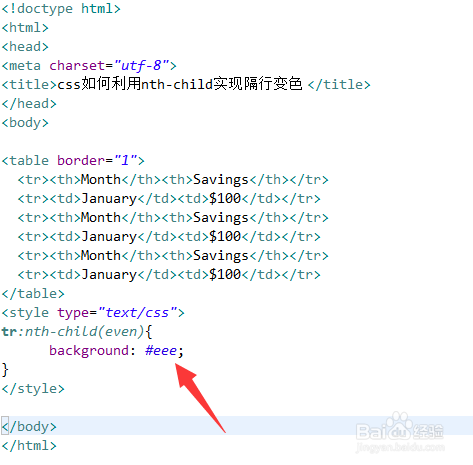
4/5在css标签内,使用background属性设置偶数行的背景色为灰色。
 5/5
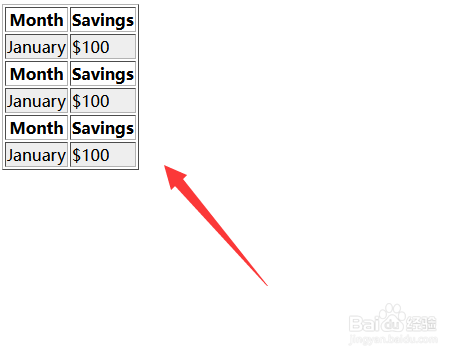
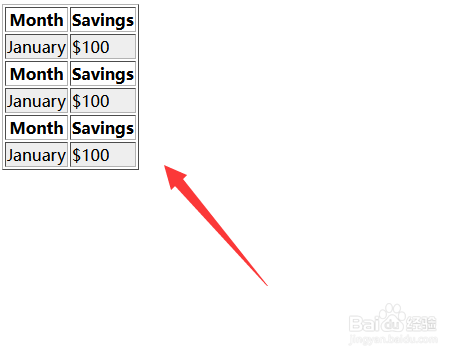
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_87573.html
上一篇:新笔记本win11需不需要分区?
下一篇:航班突然取消咋退钱?
 订阅
订阅