微信小程序表单类组件input使用详解
来源:网络收集 点击: 时间:2024-06-03【导读】:
本篇经验将继续分享表单类组件中 input 输入框组件的使用详解。本篇经验将基于第一个手工构建的微信小程序演示,具体构建步骤,可以参考如下经验引用。工具/原料more微信开发者工具方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
先百度搜索查看 input 输入框组件的官方文档,其中常用属性比如 type ,通过这个属性可以控制输入框可输入文本,整数,身份证号或者小数; password 设置输入框是否是密码框;placeholder 设置当输入框为空时默认占位符。
 2/5
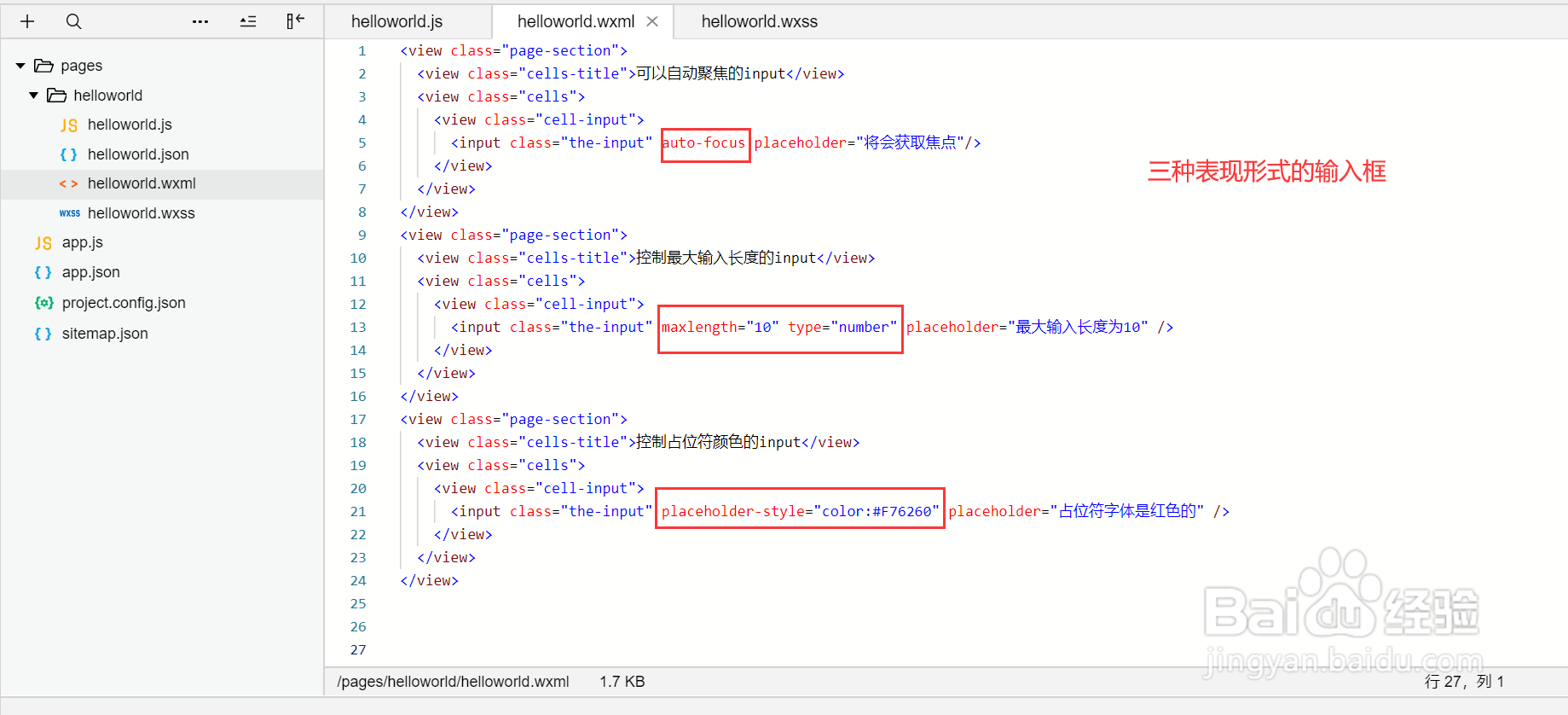
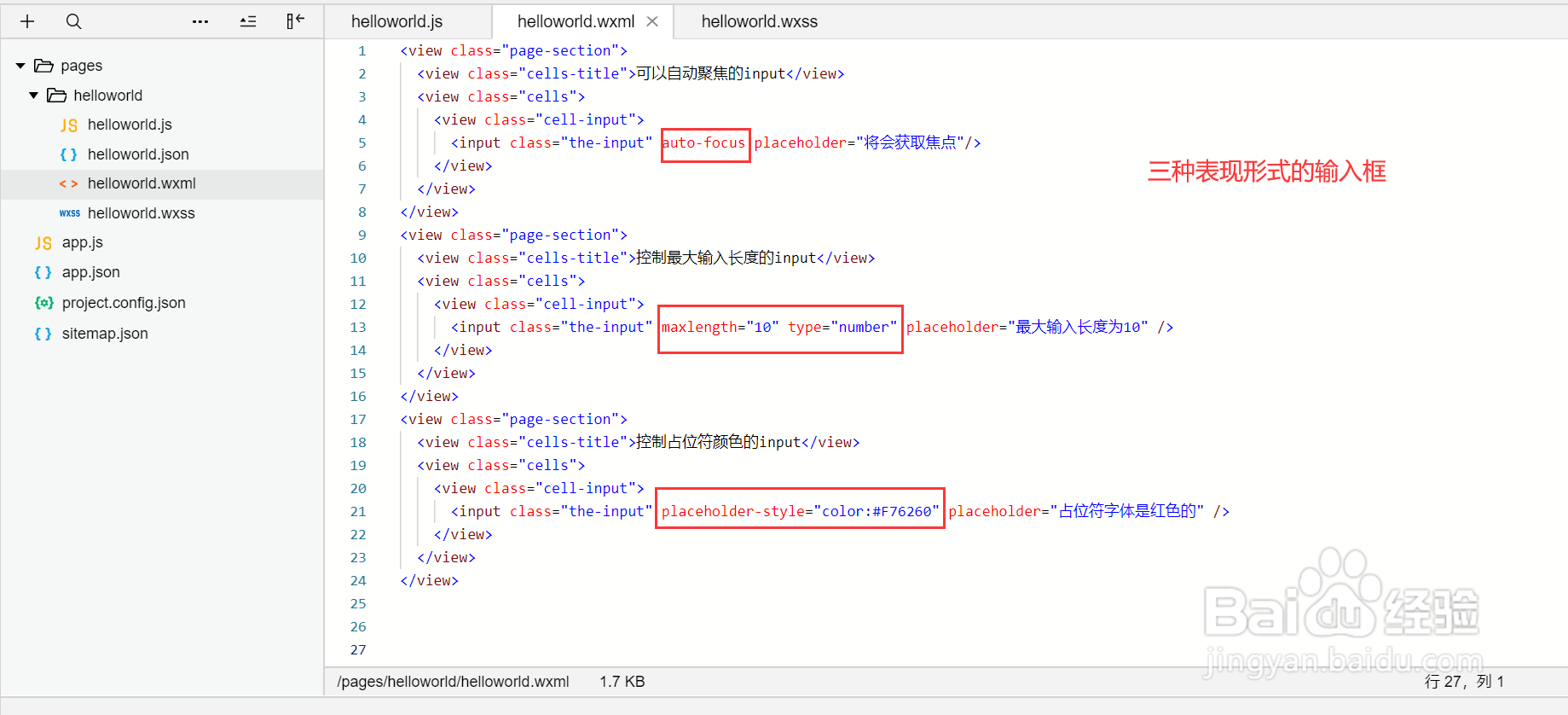
2/5wxml 中通过 input 标签创建多个输入框,包括:
1. 自动获取焦点的输入框 (autofocus 属性);
2. 控制最大输入长度和只接收数字的输入框(maxlength 和 type 属性);
3. 修改默认占位符样式的输入框(placeholder-style 属性)。
 3/5
3/5wxss 文件中声明上面 wxml 文件中使用的类样式定义。
 4/5
4/5保存编译, 模拟器中展示的页面效果符合预期,但因为模拟器无法弹出键盘,因此自动获取焦点以及输入框可接收的值类型需要在通过 真机调试 来查看。
 5/5
5/5通过 真机调试 查看上述页面的显示效果,符合预期。
 注意事项
注意事项在开发过程中,要有查看官方文档,并且多动手测试的好习惯。
INPUT输入框INPUT使用版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_877171.html
上一篇:脚刹驻车怎么制动?
下一篇:模拟人生怎么购买万年青圣诞树?
 订阅
订阅