flash缓动实例——弹动的小球
来源:网络收集 点击: 时间:2024-06-05【导读】:
flash中的补间动画大家都不陌生,那么,注意过其下的缓动命令吗,它可以使补间动画非匀速运动,由你设置的数值或曲线决定快慢与回弹。是不是蛮有趣?让我们用一个小球来试试吧。工具/原料moreAdobe Flash CS3方法/步骤1/13分步阅读 2/13
2/13 3/13
3/13 4/13
4/13 5/13
5/13 6/13
6/13 7/13
7/13 8/13
8/13 9/13
9/13 10/13
10/13 11/13
11/13 12/13
12/13 13/13
13/13 FLASH缓动缓动动画小球画立体球
FLASH缓动缓动动画小球画立体球
使用椭圆工具,颜色面板中线条色设为无,填充色类型为放射状,渐变条如图设置。
 2/13
2/13按住Shift键画出一个正圆球。F键调出渐变变形工具。
 3/13
3/13鼠标按住变形工具中心点向左移动。做成一个球体。
 4/13
4/13保持球体在选中状态,右键,转换为图形元件,取名球。
 5/13
5/13选中球元件,再次转换,这次转换为影片剪辑,取名动球。
 6/13
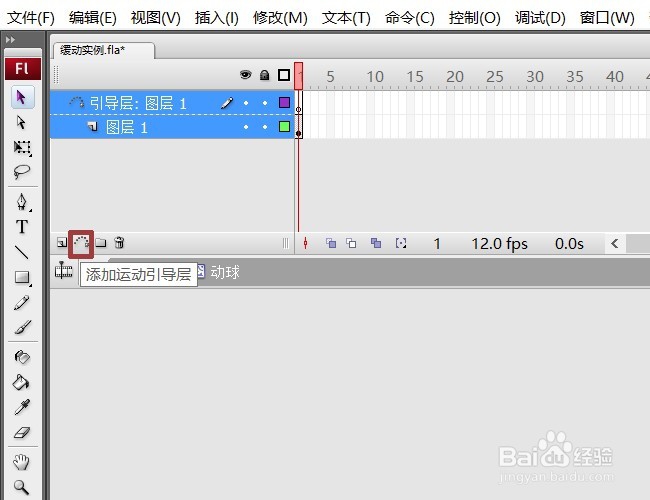
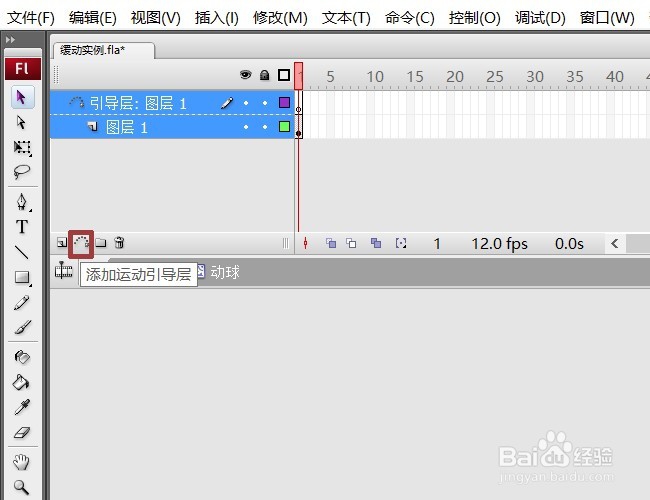
6/13双击进入元件编辑,为图层1添加一个运动引导层。
 7/13
7/13F键调出线条工具,在引导层画一根线,线的起始点与小球中心点相合。选择工具拉动线条向上,使线条成为弧线,再按住Alt在后段添加一个节点同时拖住向下拉,最后画成一个波浪线。小球将沿这根引导线运动。这一步介绍线条基本画法,引导线形状随意。
 8/13
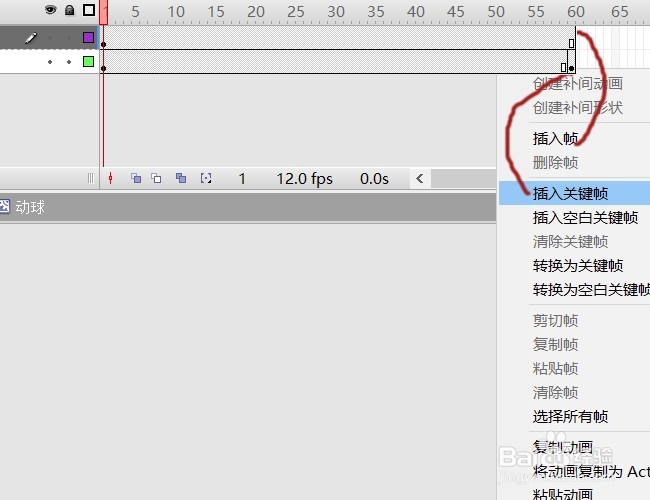
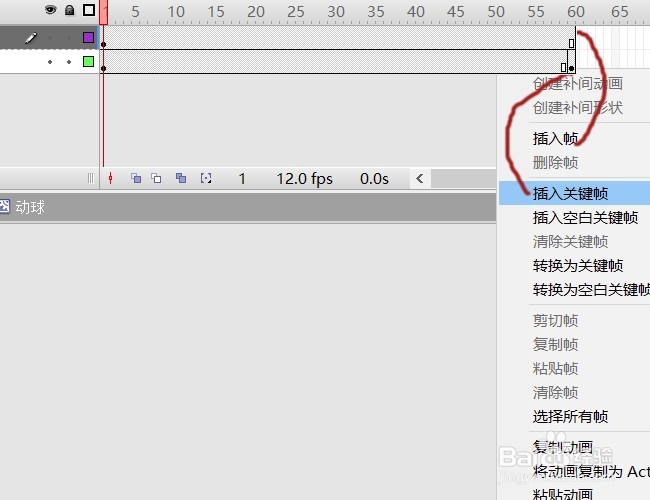
8/13回到图层1,在60帧处插入关键帧。引导层插入帧。引导层没有动画,整个层作为一张图即可,所以只要插入帧,当然,插入关键帧也不会有问题。
 9/13
9/13点上贴紧至对象,图层1第60帧,选中小球沿引导线拖动直至线的末尾。
 10/13
10/13回到图层1第一帧,右键——创建补间动画。
 11/13
11/13还是第一帧,属性面板——缓动——编辑,在新面板中拖动改变缓动线条。自己可试验各种线条造成的缓动效果。按回车键,即可看到动画效果。
 12/13
12/13满意后,回到场景。隔几帧加入一、两个动画元件即可。原动画元件有60帧,场景上我加到50帧,没有将动画完整展示,效果却也不错。
 13/13
13/13绿色的小球,没有引导线,只是补间的缓动设置。更能看出缓动效果。
 FLASH缓动缓动动画小球画立体球
FLASH缓动缓动动画小球画立体球 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_881119.html
 订阅
订阅