Vue怎么绑定样式
来源:网络收集 点击: 时间:2024-06-06【导读】:
在Vue中,可以使用v-bind指令来绑定样式。下面小编举例讲解Vue怎么绑定样式。品牌型号:联想笔记本IdeaPad 15slML 2020系统版本:Windows10软件版本:WebStorm2020方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
新建一个html文件,命名为go.html,用于讲解Vue怎么绑定样式。
 2/4
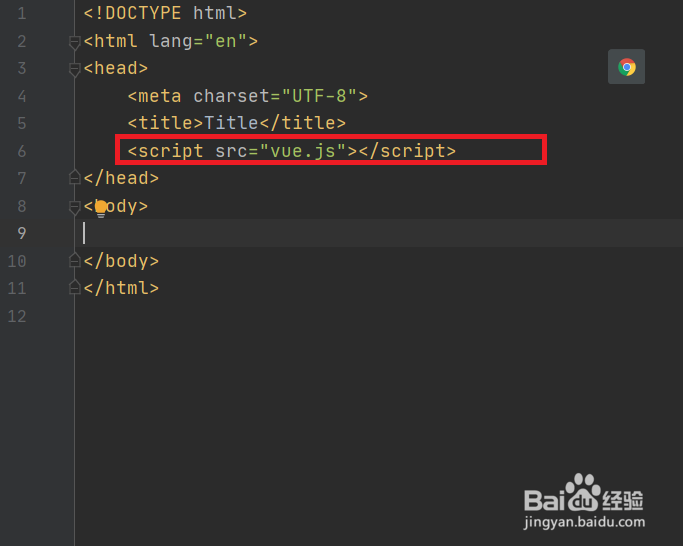
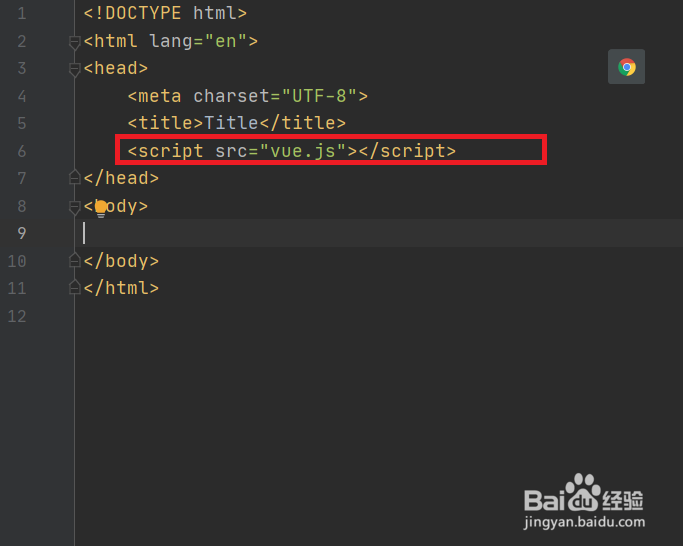
2/4在使用v-bind指令前,先导入vue.js文件。
 3/4
3/4我们为style绑定了style1样式,其中v-bind:style可以缩写成:style。
 4/4
4/4运行网页,可以看到内容已经绑定了样式。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_884449.html
上一篇:球怎么折
下一篇:如何变更美团的实名认证信息
 订阅
订阅