iH5中级教程:微场景H5必备,横向滑动切换
来源:网络收集 点击: 时间:2024-06-061.选中舞台,点击工具栏页面工具,添加五个页面。
2、选中第一个页面,点击工具栏图片工具,添加窗户的背景图片
3、选中页面1,点击时间轴图标添加时间轴1
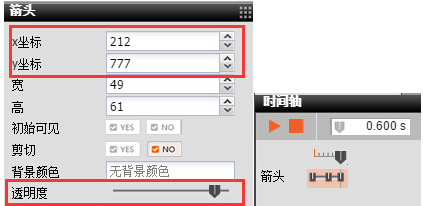
4、(1)时间轴下添加箭头图片
(2)图片下添加轨迹
(3)时间轴总时长0.6秒
(4)为图片添加三个关键帧,通过调整y坐标和透明度,制作箭头指示上滑页面的效果。
5、(1)页面1下添加时间轴2
(2)时间轴总时长3秒
(3)选中时间轴,点击图片工具,添加人物素材
(4)选中素材,点击轨迹工具,添加轨迹







 2/7
2/7(5)缩小图片,透明度为0
(6)点ADD添加关键帧
(7)移动小方块到轨迹1秒的位置,调节图片透明度100
(8)把图片放大,移动到窗边的位置,点ADD添加关键帧这样就有人物从无到有出现的效果。
6、(1)时间轴2里添加两张文字图片
(2)每张图片下都添加一个轨迹
(3)通过设置关键帧,制作文字从两边往中间靠拢的轨迹。




 3/7
3/71、选中第二页,点击图片工具,添加一张人物图片。
2、(1)点击时间轴图标,页面2下添加时间轴
(2)选中时间轴,点击富文本工具,在舞台画一个框,在编辑框里填写一些文字。
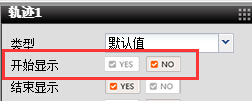
(3)选中富文本,点击轨迹工具,添加轨迹
(4)轨迹开始显示为NO
(5)选中富文本,添加两个关键帧,调整透明度和位置,使文字会从无到有,从上到下出现。


 4/7
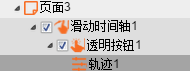
4/71、选中页面3,点击工具栏滑动时间轴工具,在舞台上画一个区域,添加滑动时间轴,滑动时间轴与舞台一样尺寸。
2、选中滑动时间轴,点击透明按钮工具,在舞台上画一个区域,添加透明按钮,此透明按钮宽3200,高1008,是一个比舞台宽的长方形。
3、选中透明按钮,点击工具栏图片工具,添加6张食物的图片作为子对象。6张图片平铺在透明按钮上,其中第一张图片和第六张图片是同一个食物图片。(前后图片一样才能在循环播放时前后衔接。)
4、选中透明按钮,点击轨迹工具添加轨迹,点击ADD添加关键帧。
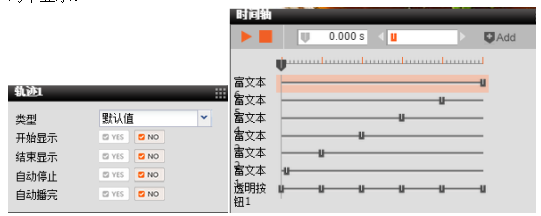
5、轨迹控制透明按钮往左移动,关键帧的坐标分别是(0,0)(-640,0)(-1280,0)(-1920,0)(-2560,0)(-3200,0)。
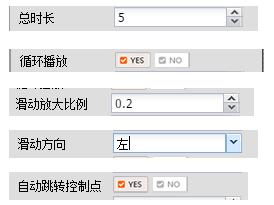
2、滑动时间轴属性面板设置,总时长5秒,循环播放yes,滑动放大比例0.2,滑动方向左,自动跳转控制点YES。
滑动放大比例越小,动画越平稳,越大,速度越快。自动跳转控制点就是滑一下屏幕,自动跳到下一个关键帧的状态。




 5/7
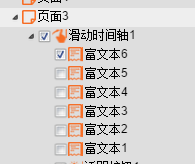
5/71、选中滑动时间轴,点击富文本工具,添加6个富文本。
2、选中富文本,点击工具栏轨迹工具,每个富文本都添加一个轨迹。
3、在对应食物图片的关键帧处添加富文本的关键帧。富文本的轨迹属性面板,开始显示、结束显示为NO,即当图片1显示的时候,富文本1显示,其他时间均不显示。
4、滑动时间轴下,添加碟子图片作为遮罩装饰。为食物添加碟子阴影的效果。
5、页面3下添加时间轴,时间轴下添加箭头图片,为箭头图片添加轨迹。


 6/7
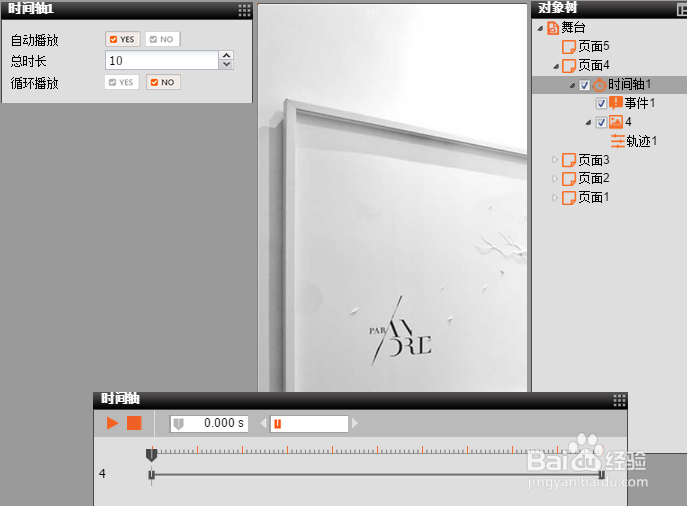
6/71、选中页面4,点击时间轴工具,添加时间轴。
2、时间轴下添加宽度大于舞台的图片,图片下添加轨迹,图片往左移动。
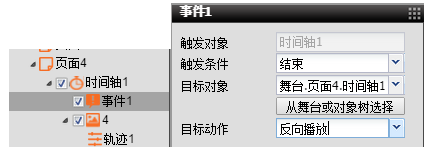
3、选中时间轴,点击工具栏事件工具,添加事件,时间轴结束,目标对象时间轴,目标动作反向播放。
4、页面4下添加时间轴,控制富文本从上往下显示。



 7/7
7/7页面5下添加时间轴,时间轴控制富文本从下往上、从无到有显示。第一个关键帧透明度为0,第二个关键帧透明度为100。
重点控件:滑动时间轴、轨迹、透明按钮、富文本
知识点:
1、滑动放大比例:使用此参数来设定手指滑动的距离对滑动时间轴轴播放进度的控制,默认值为1,即手指按设定方向划过滑动时间轴整个范围时,滑动时间轴会从起点播放到终点。滑动放大比例越小,动画越平稳,越大,速度越快。
2、自动跳转控制点:自动跳转控制点是指滑动时滑动时间轴是否在滑动停止时自动播放至下一个控制点,如果将这个选项设为是,那么在滑动停止时,将会自动播放到下一控制点再停止,呈现出类似惯性滑动的效
3、自动跳转时长:如果将“自动跳转控制点”设置成为是,那么可以通过自动跳转时长来设定滑动停止后,滑动时间轴播放至下一控制点的时间,以秒为单位。如果时间设得长,那么自动跳转的时间便会慢。
TIPS:
1、在时间轴与滑动时间轴里,如果希望循环播放可以前后衔接,应该使第一个关键帧和最后一个关键帧控制图片的状态一致。
2、需要制作图片移动切换的效果,可以添加一个透明按钮,透明按钮下平铺多张图片子对象,轨迹控制透明按钮移动,多张图片即可移动切换。
相关事件:
触发对象:时间轴
触发条件:结束
目标对象:时间轴
目标动作:反向播放
时间轴控制白色墙向左移动,时间轴结束后,反向播放,即白色墙向右移动。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_884850.html
 订阅
订阅