如何利用DW CS6实现合并单元格
来源:网络收集 点击: 时间:2024-06-08【导读】:
有时,在项目中出现将表格合并单元格,直接用eclipse或MyEclipse编写表格,太麻烦了。于是,可以利用Adobe Dreamweaver CS6设计,直接利用设计模式将表格设计好,然后将代码拷贝到Java IDE工具。合并单元格,如果是行合并使用rowspan,列合并使用colspan。那如何实现表格单元格合并,具体操作如下:工具/原料moreAdobe Dreamweaver CS6浏览器HTMLCSS截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
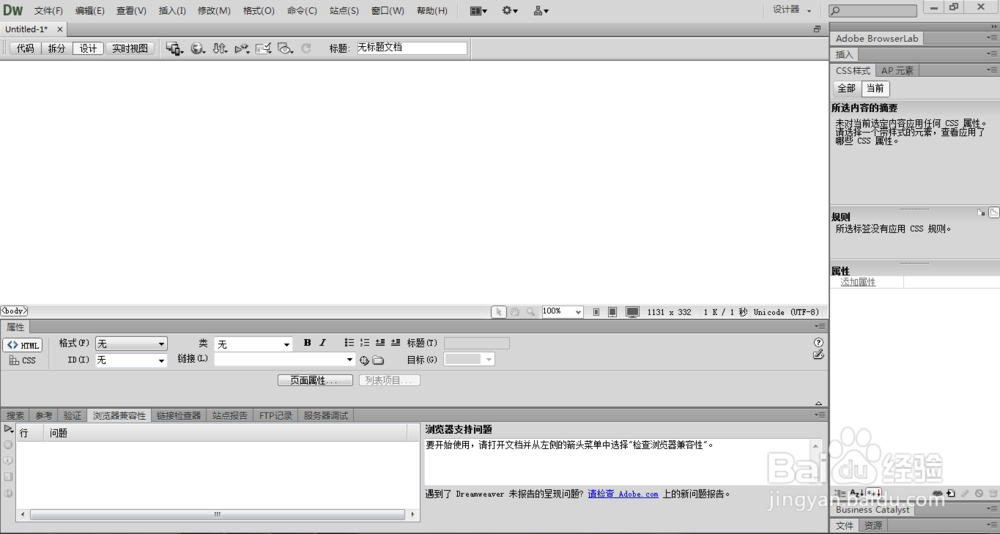
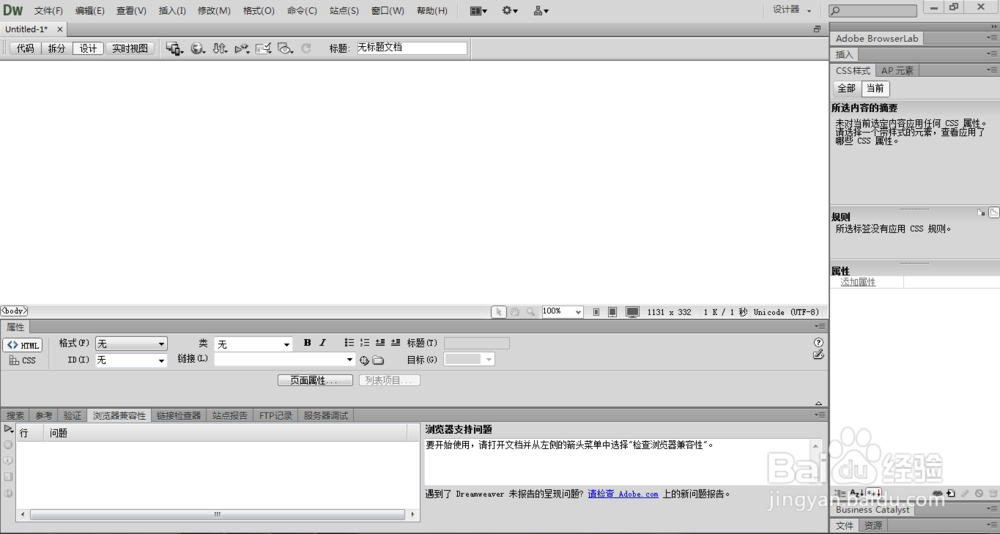
第一步,打开Adobe Dreamweaver CS6,新建一个HTML文件,然后切换到图形设计模式窗口,如下图所示:
 2/6
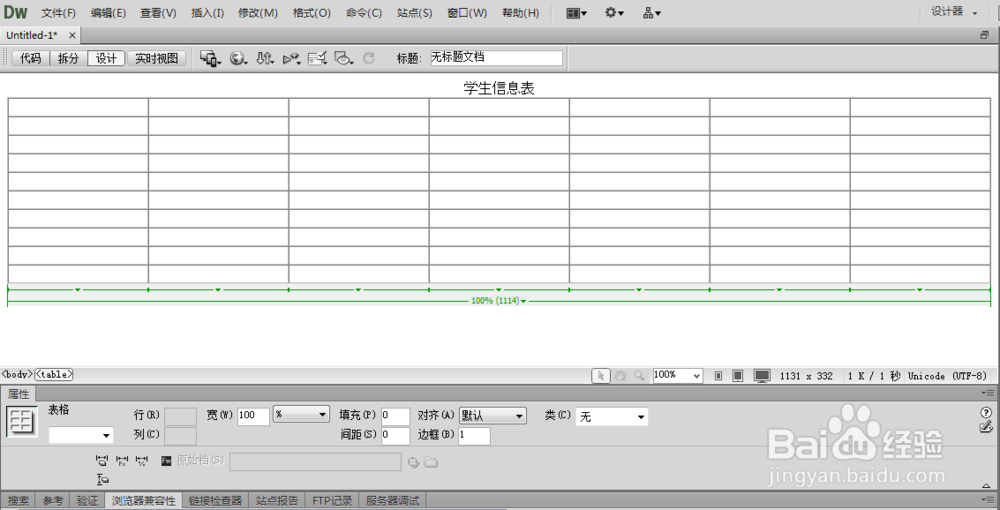
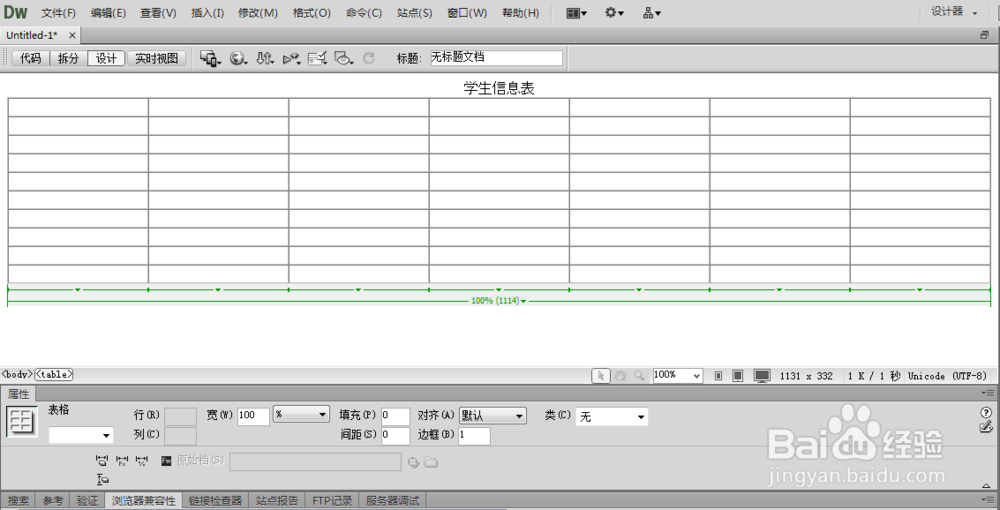
2/6第二步,接着,在工具栏中找到“插入”,依次操作“插入-表格”,这时会弹出一个表格属性设置窗口。设置好了表格的行数、列数、宽度以及边距等,单击“确定”,如下图所示:
 3/6
3/6第三步,确定完成后,注意填写表格的名称,类似表格的标题,可以看到表格,如下图所示:
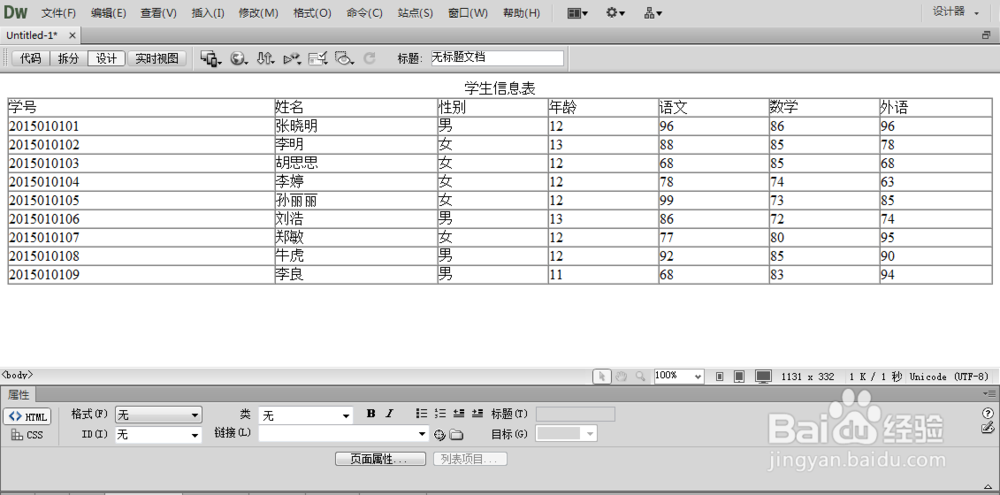
 4/6
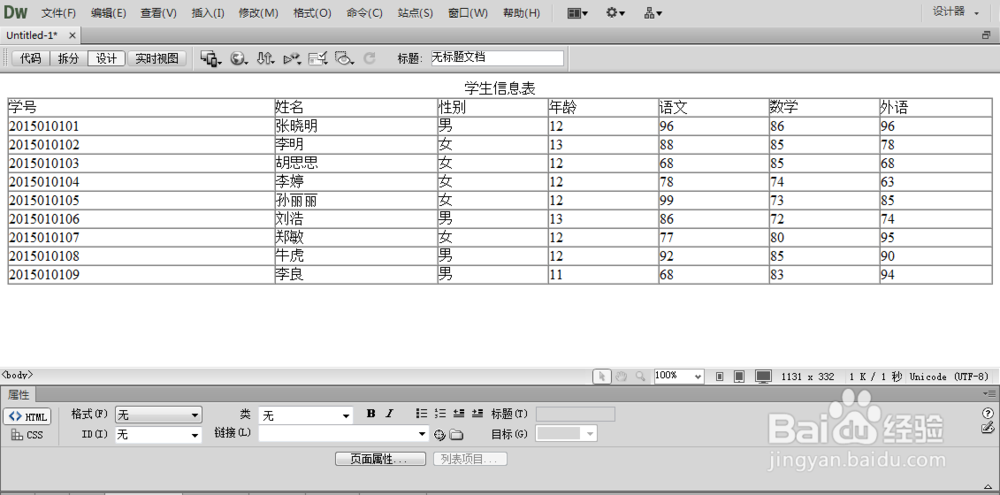
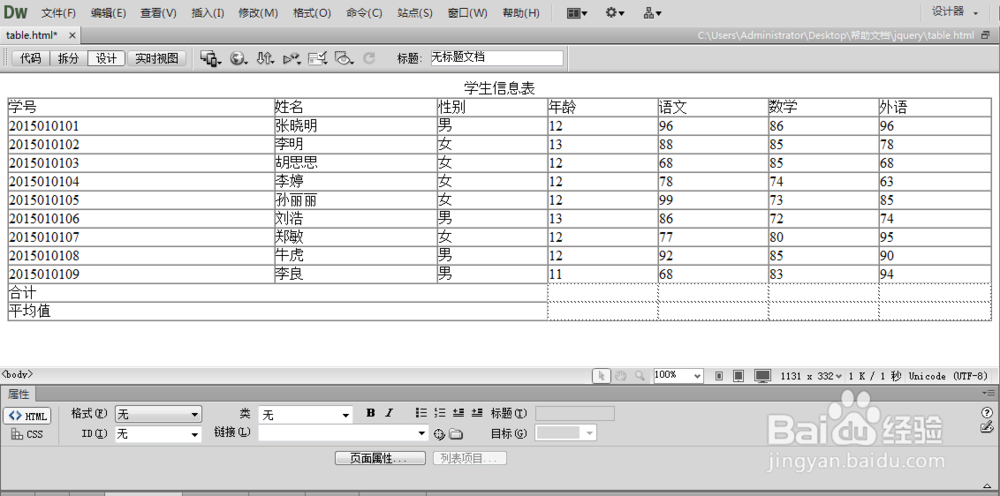
4/6第四步,输入表格中的信息和数据,并设置表格的样式,根据需要设置数据源,如下图所示:
 5/6
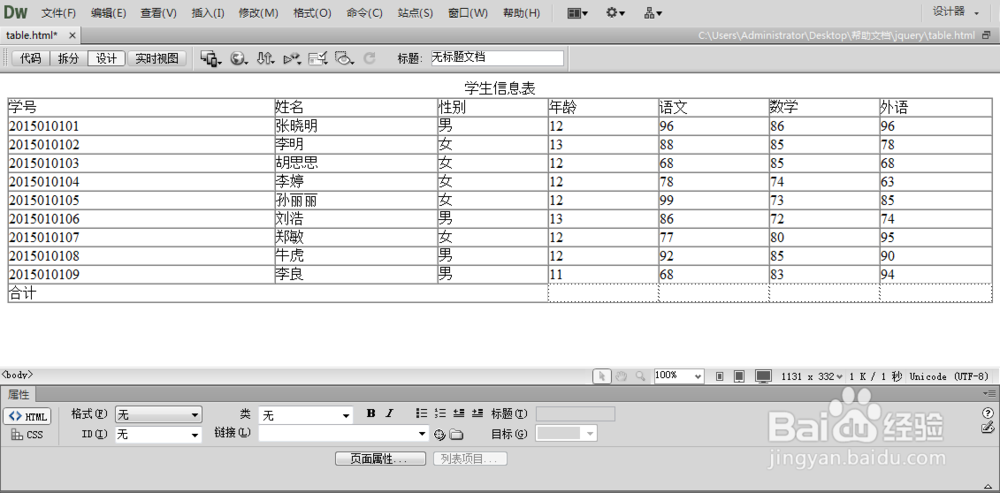
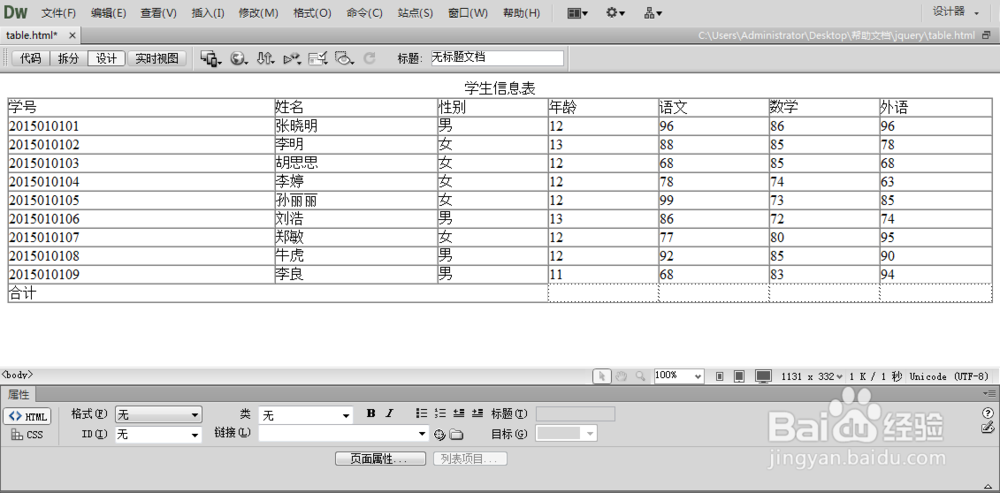
5/6第五步,为了计算学生成绩合计,需要在表格下方添加一行。这里,可以直接利用代码添加,也可以用快捷方式添加,
如下图所示:
 6/6
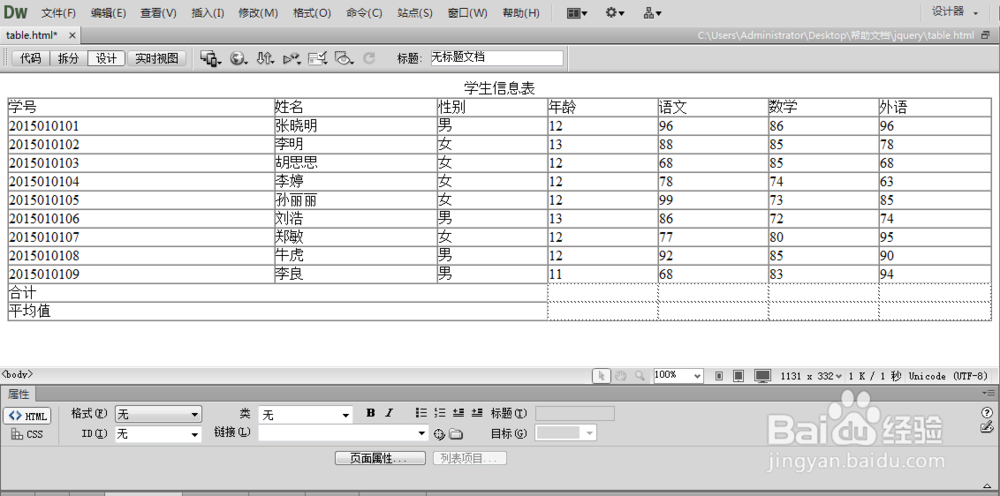
6/6第六步,合计完成后,需要添加平均值,同理也按照这个方法添加。顺便将表格的样式表头设置下,设置为文字居中,加粗,微软雅黑,
如下图所示:
 注意事项
注意事项注意Adobe Dreamweaver CS6的用法
注意table的用法和设置属性
表格合并单元格软件CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_889001.html
上一篇:酷狗概念版怎么开启定时关闭功能
下一篇:还呗客服怎么转人工服务
 订阅
订阅