Axure如何实现移动效果?
来源:网络收集 点击: 时间:2024-06-08【导读】:
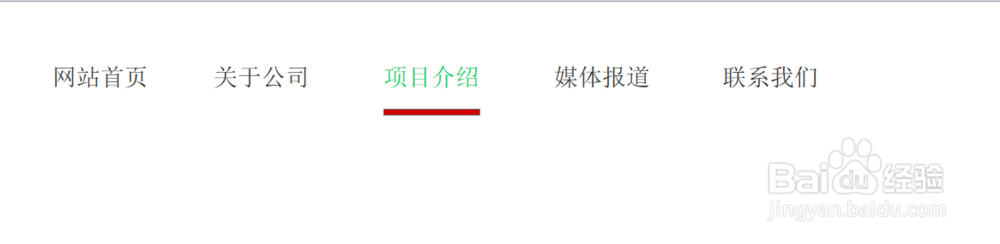
在很多web的网页当中,经常会看到,在导航栏下方有一个条,当点击下一个选项的时候,那个滚动条就会自动移动到该条目之下,那么这个效果如何是用Axure来进行实现呢?工具/原料moreAxure RP一、准备工作1/2分步阅读
 2/2
2/2 二、编辑事件1/5
二、编辑事件1/5
 2/5
2/5 3/5
3/5
 4/5
4/5
 5/5
5/5 三、测试
三、测试
 移动效果AXURE移动效果软件AXURE软件AXURE
移动效果AXURE移动效果软件AXURE软件AXURE
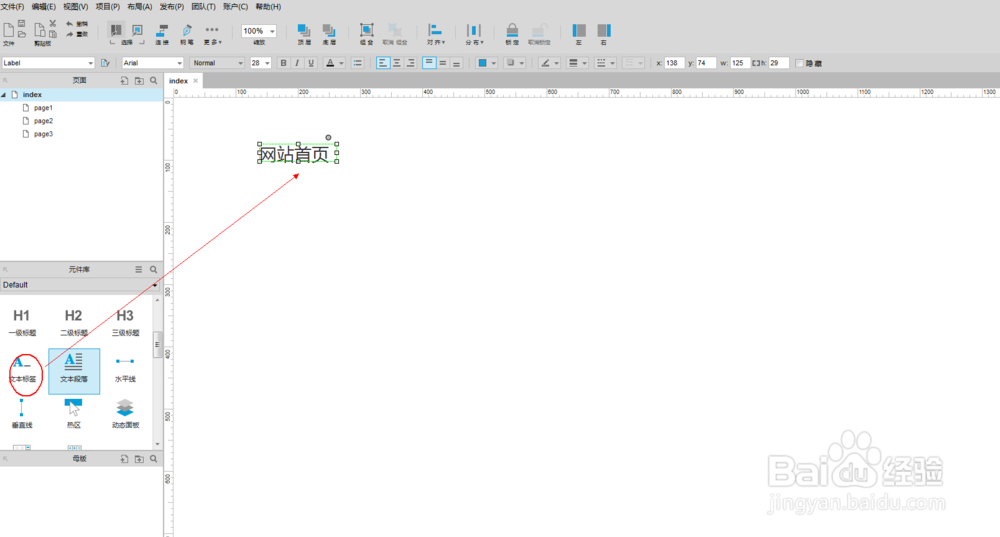
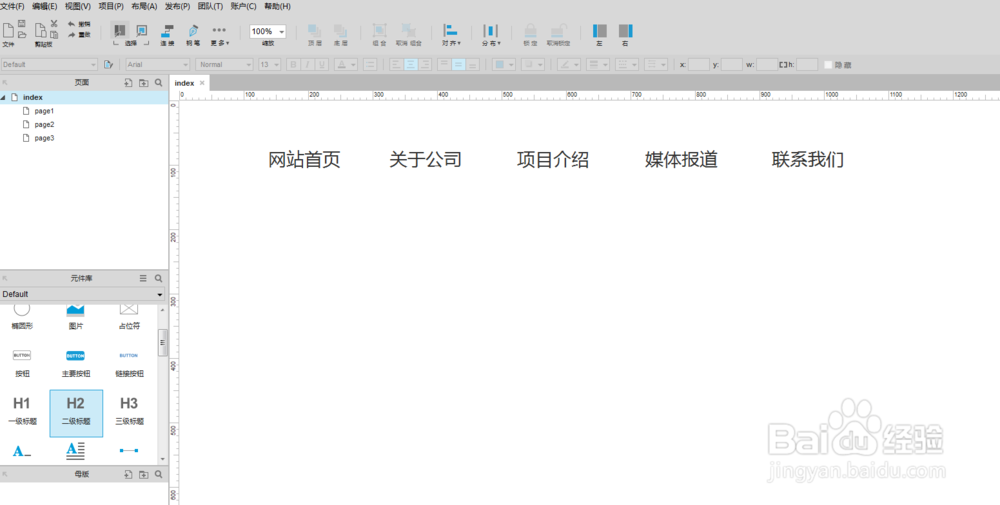
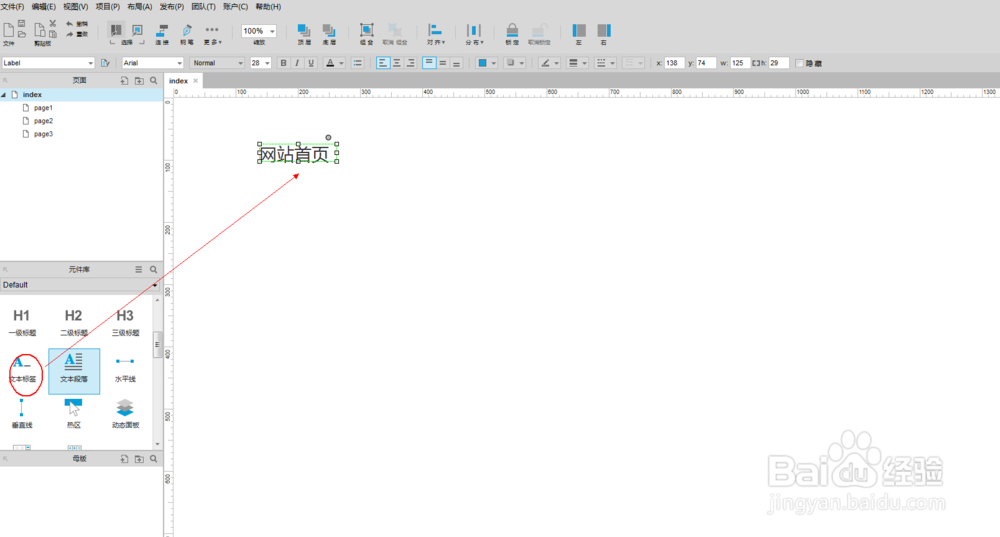
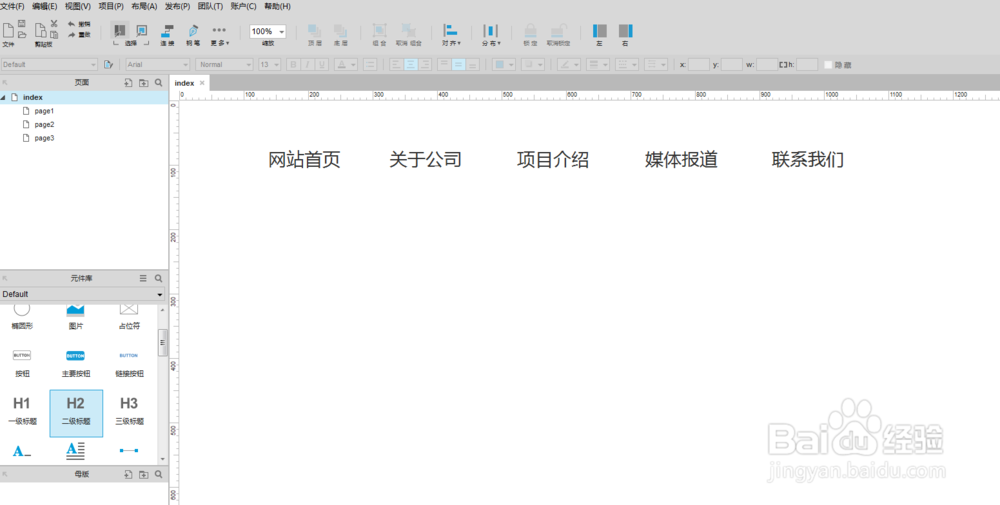
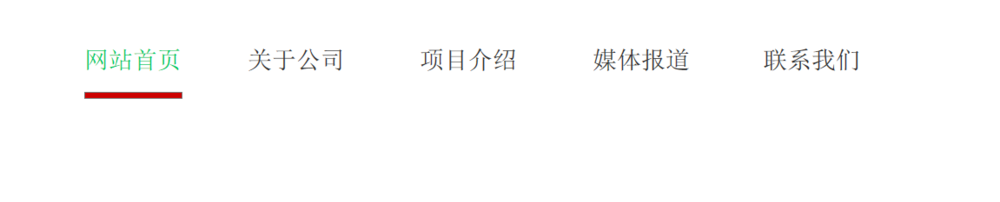
首先,我们在画布当中添加一个文本标签,将其改为网站首页,改好字体大小,使用Ctrl,拖动,复制出多个,并更换相应的文字。

 2/2
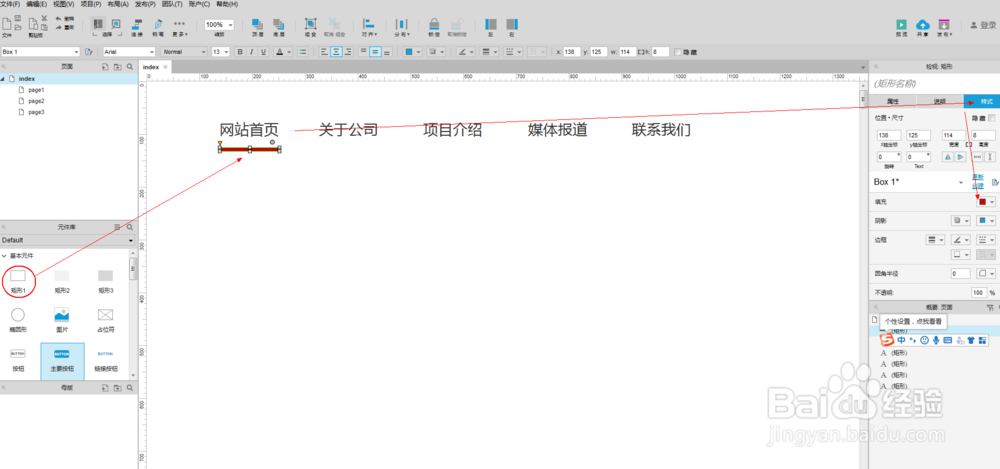
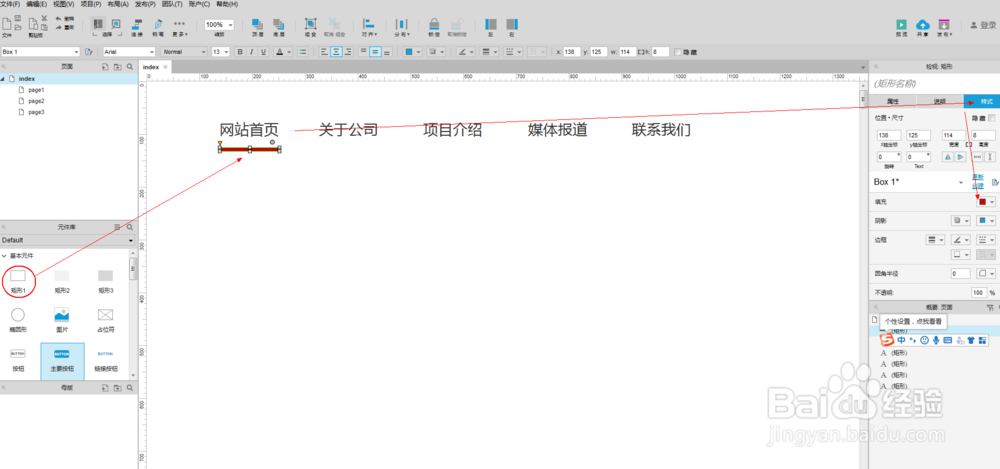
2/2在第一个文本的下方,画出一个长条矩形,调整大小,并设置其相应的样式,具体如下图所示。
 二、编辑事件1/5
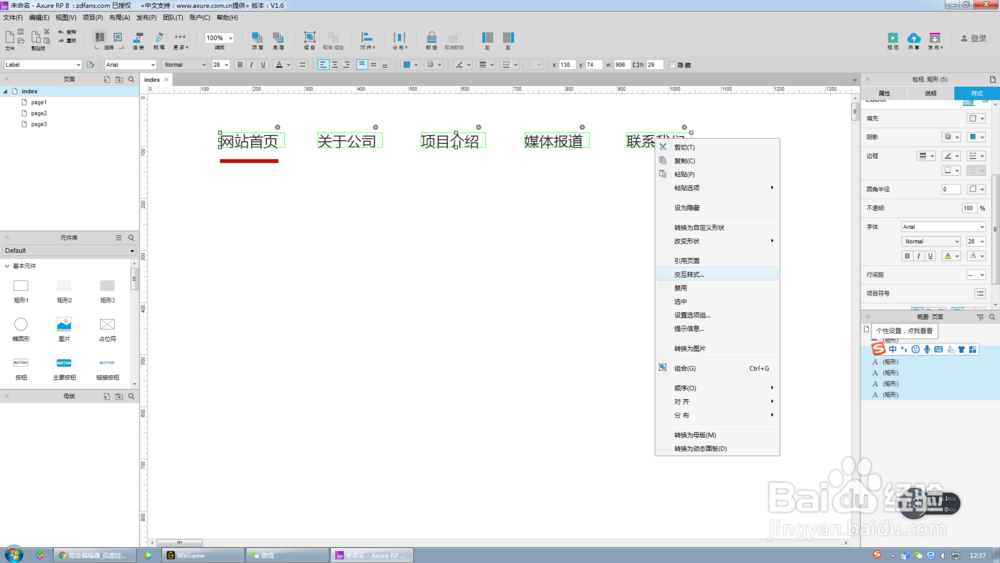
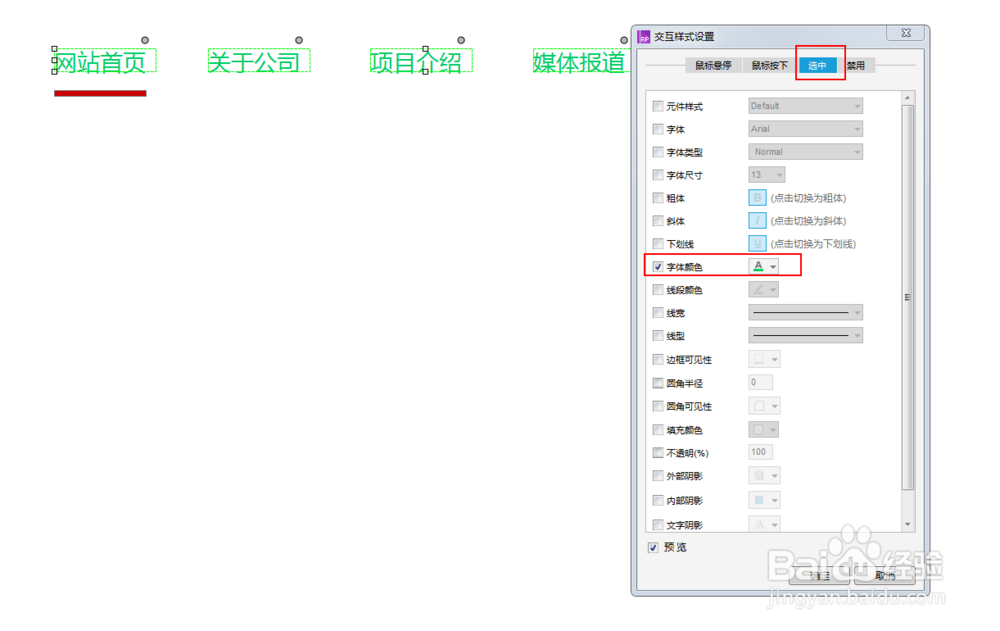
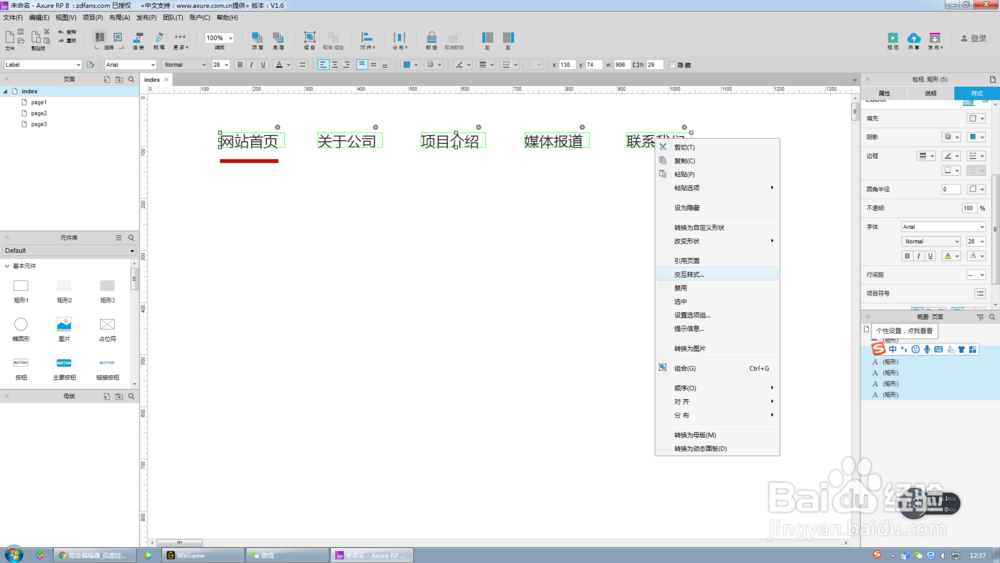
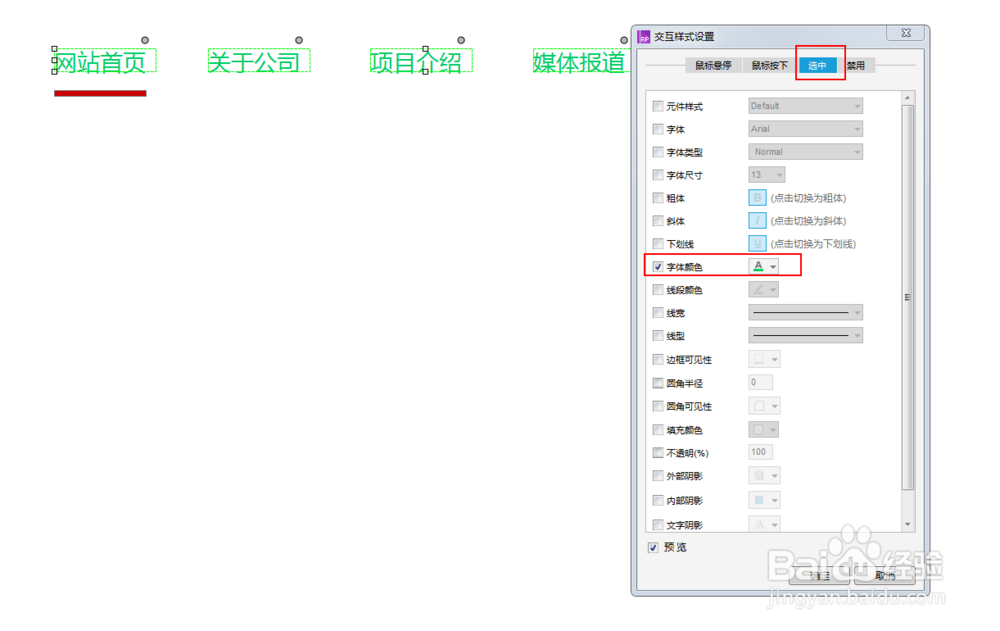
二、编辑事件1/5我们想要实现的效果是,当点击某一个选项的时候,改变他的颜色,并且矩形条移动到该选项的下方,所以,首先,我们需要对选项设置选中效果,将文字部分全选,然后右键,设置交互样式,选中,然后改变颜色。

 2/5
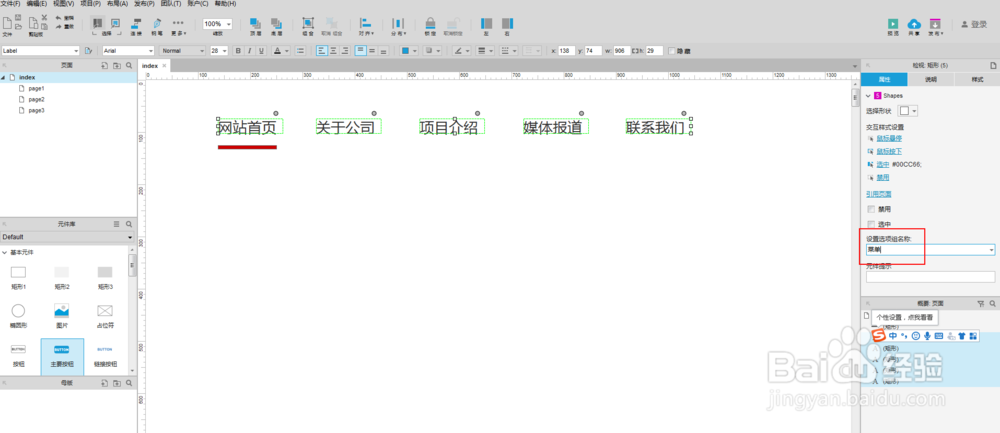
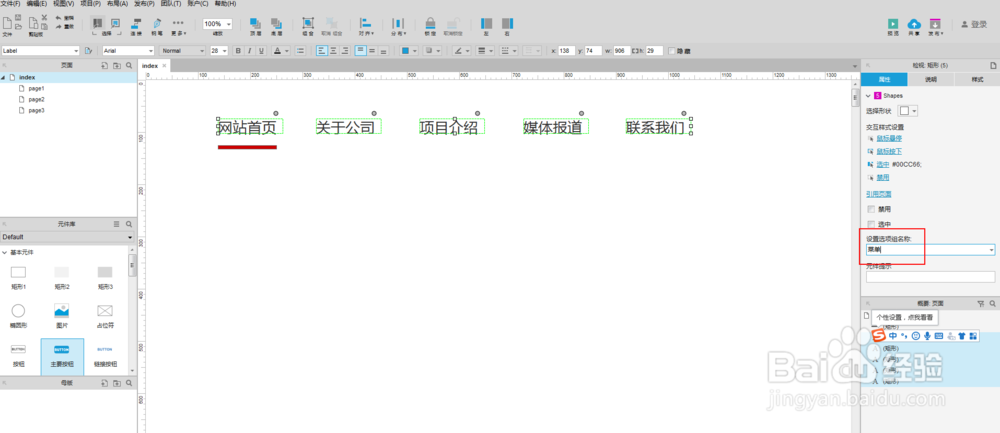
2/5交互样式设置好之后,还需要设置选项组名称,具体位置如下图所示,这里取名为菜单,矩形条取名为t。
 3/5
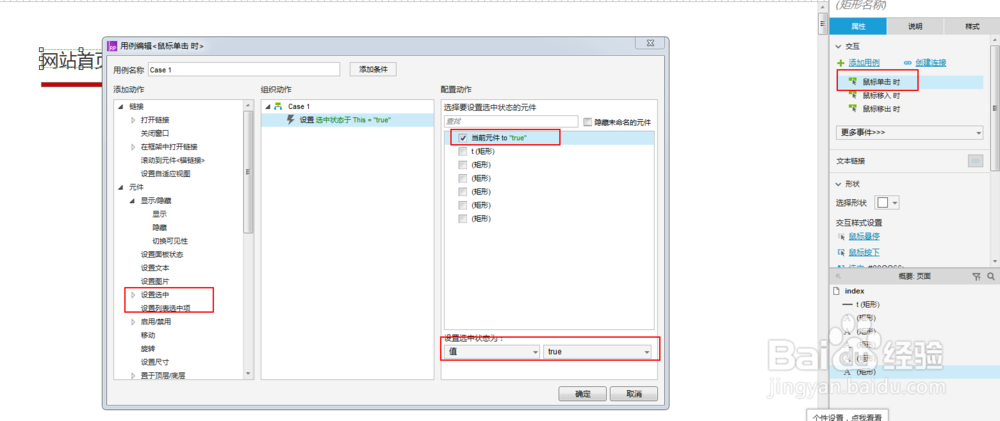
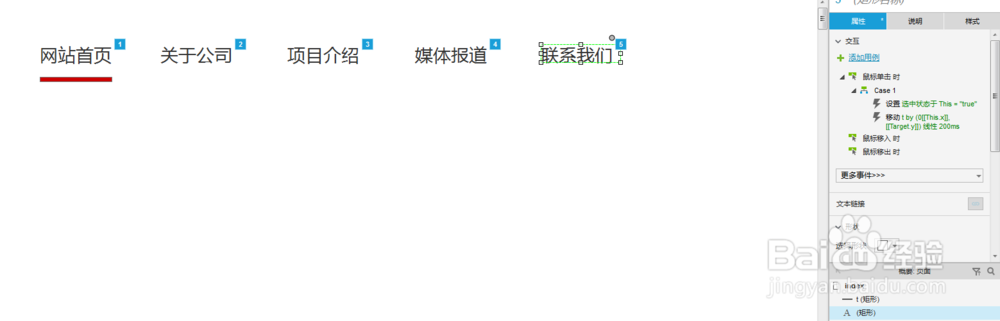
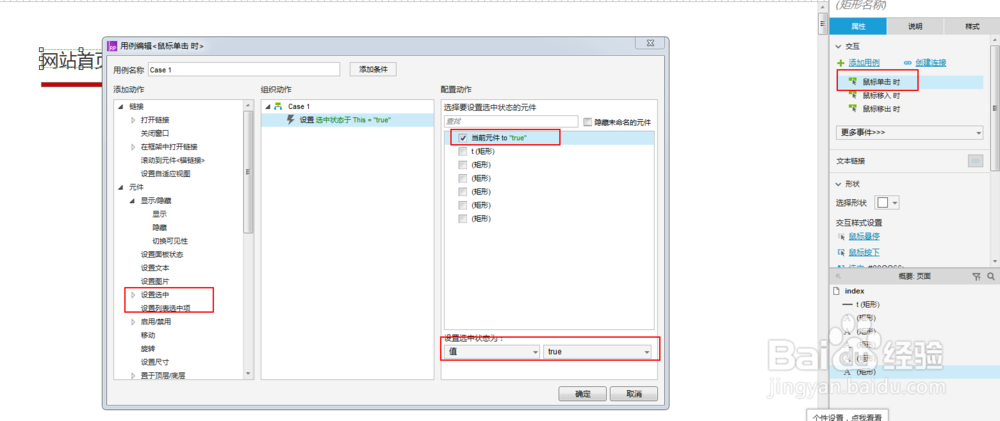
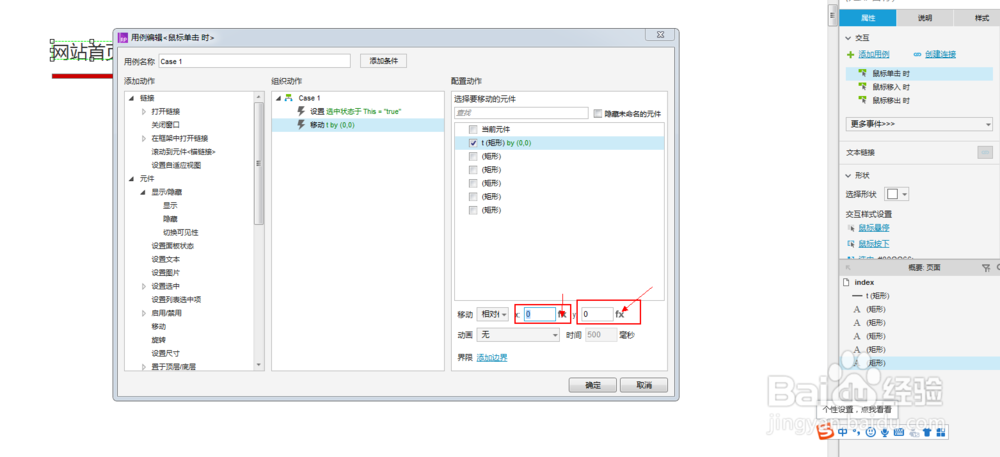
3/5对网站首页的文本设置鼠标的单击事件,鼠标选中时,设置选中状态为ture,同时设置移动效果。

 4/5
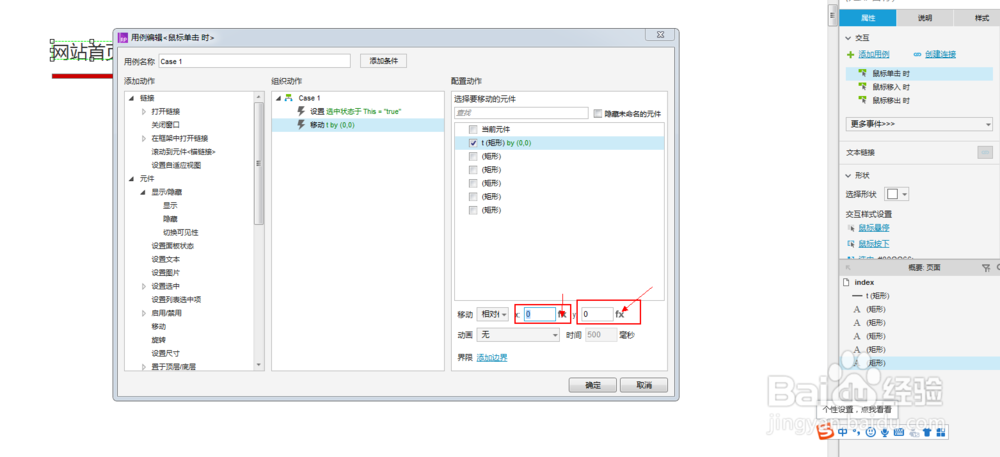
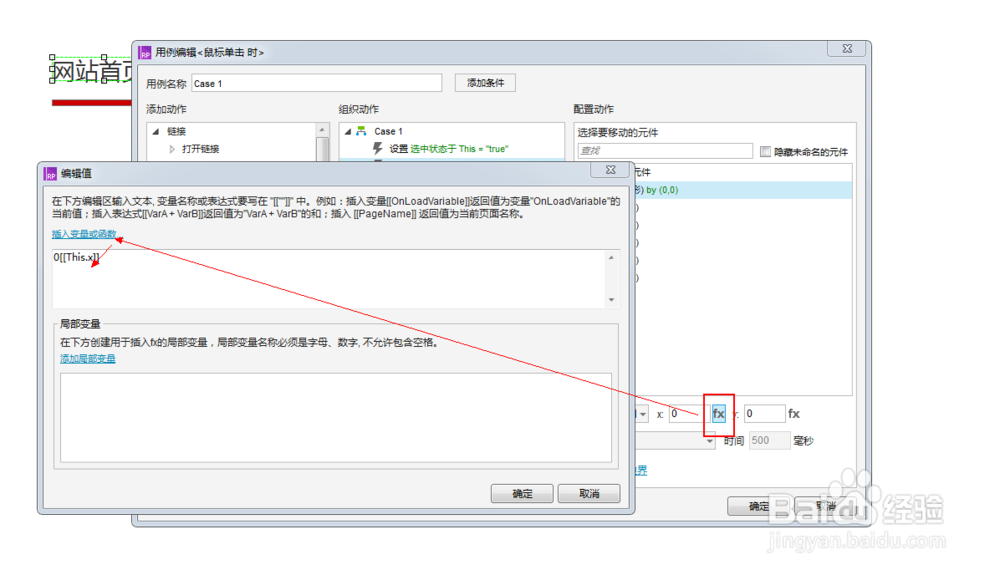
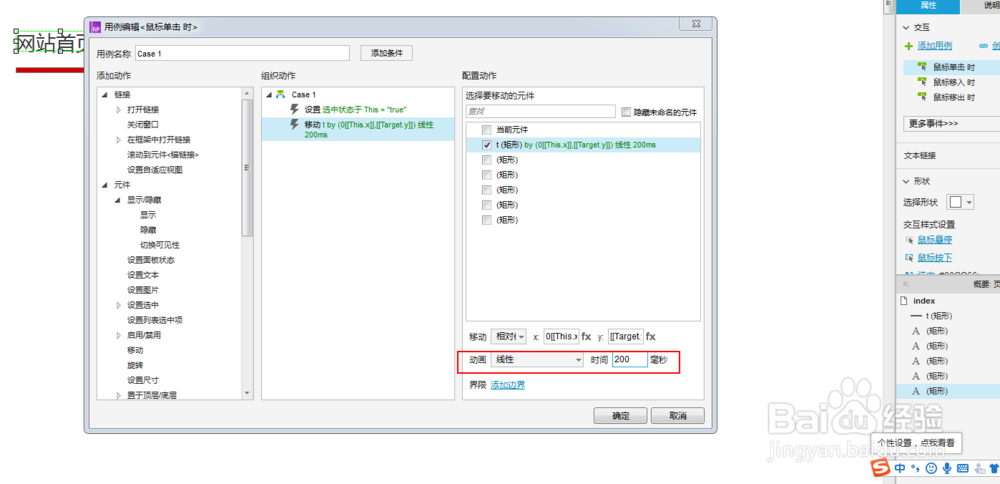
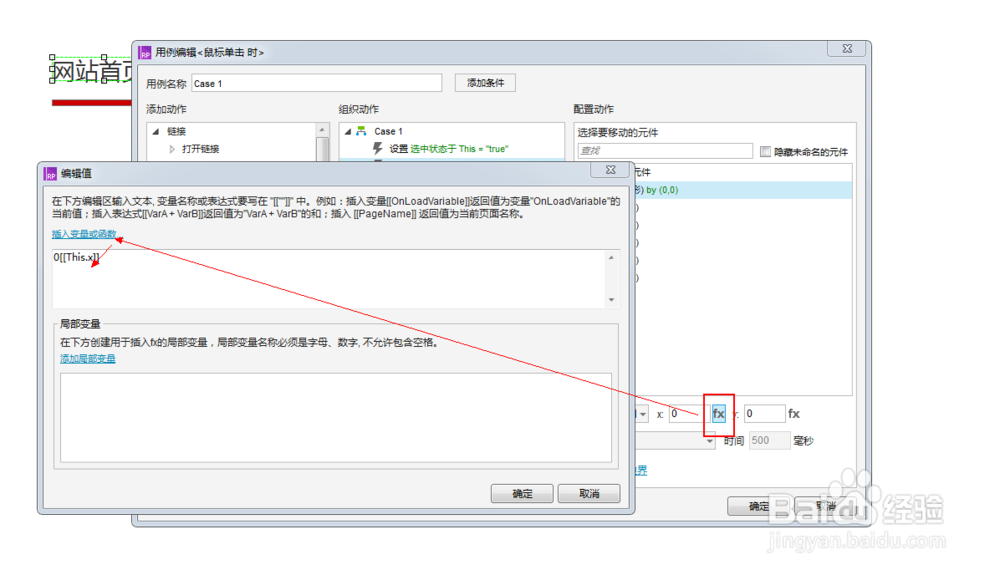
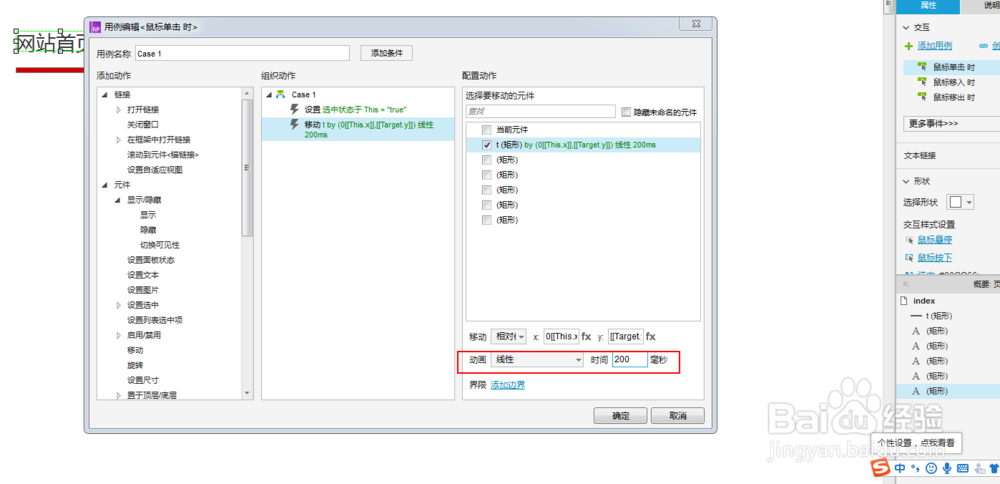
4/5矩形条的移动效果需要设置函数,x轴,直接选择设置x,y轴需要选择设置target,y,进行选择设置即可,移动位置选择为绝对位置,动画设置为线性,时间为200毫秒即可。

 5/5
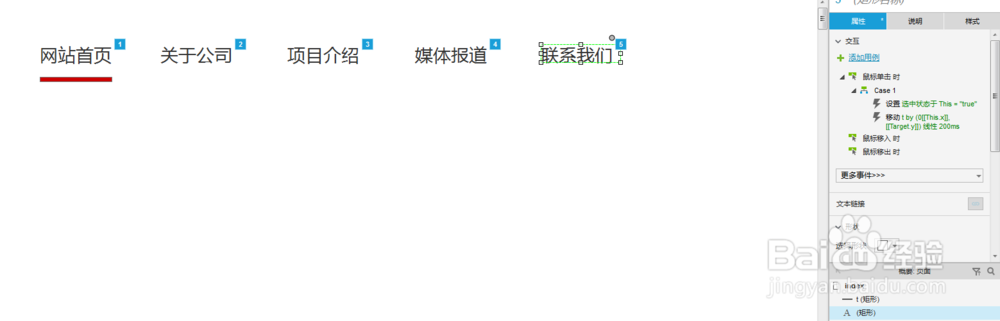
5/5第一个网站首页设置好了之后,后面的几个文本框可以直接复制网站首页的case即可。
 三、测试
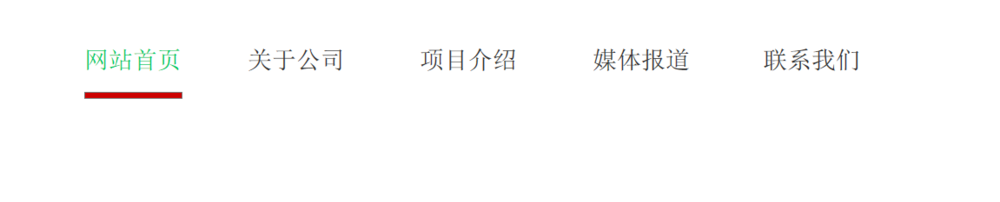
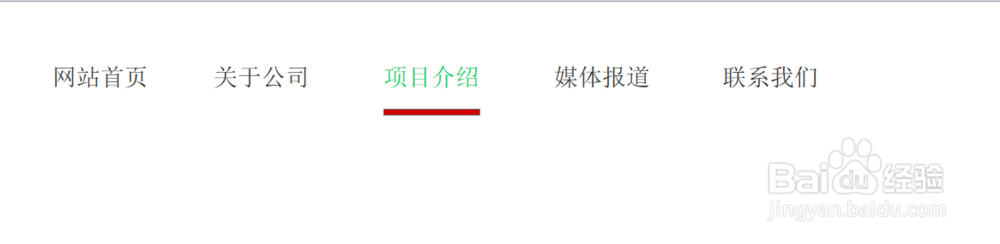
三、测试选择预览之后,我们可以看到,当选择某一个按钮的时候,该按钮颜色就会变成交互设置的颜色,矩形条相应的会移动到该矩形条目之下。

 移动效果AXURE移动效果软件AXURE软件AXURE
移动效果AXURE移动效果软件AXURE软件AXURE 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_889178.html
上一篇:店铺梁多高
下一篇:百度网盘最近观看记录怎么删除?
 订阅
订阅