css制作圆;css如何画圆;css如何制作圆形
来源:网络收集 点击: 时间:2024-06-08【导读】:
css越来越强大了,你怎么css可以制作圆形吗,让我们一起来看看css如何制作圆形。方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
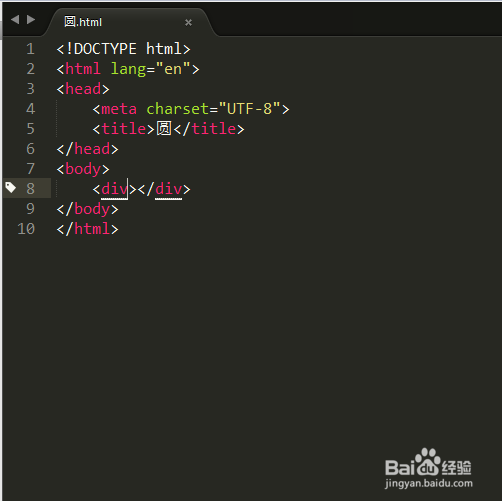
新建一个html页面,然后在页面上添加div标签。如图:
 2/4
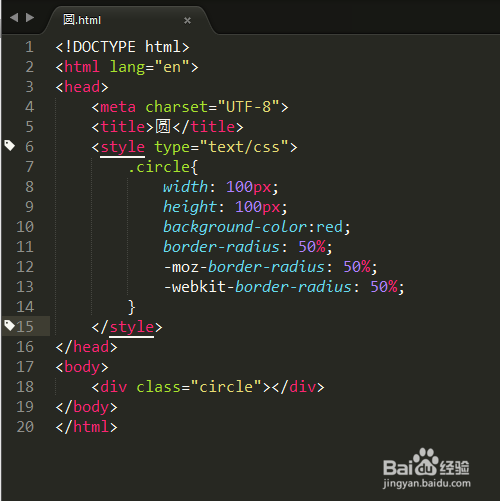
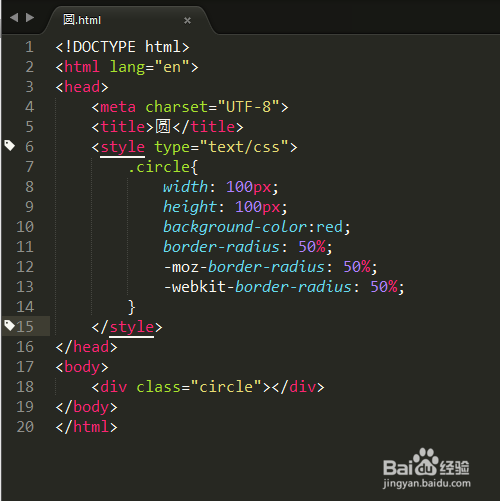
2/4创建圆的样式。在title标签下新建一个style type=text/css/style标签,然后在标签内容新建一个circle类,在circle类设置内容为:
width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%;
如图:
 3/4
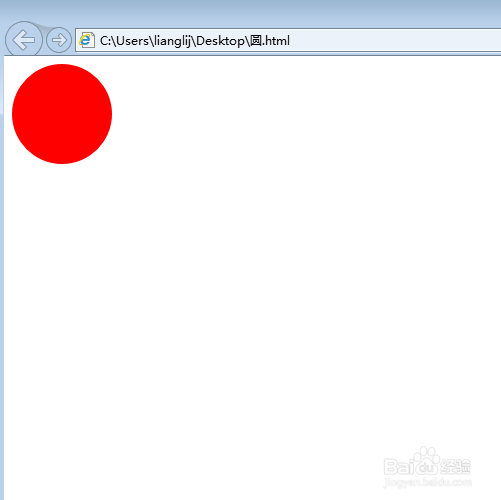
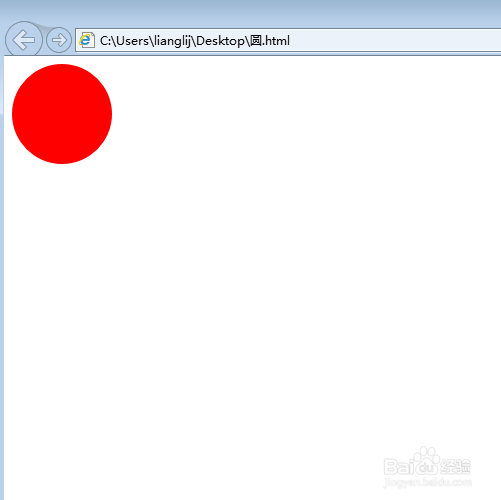
3/4使用浏览器查看效果。把html文件保存后,使用浏览器打开就可以看到圆的效果了。如图:
 4/4
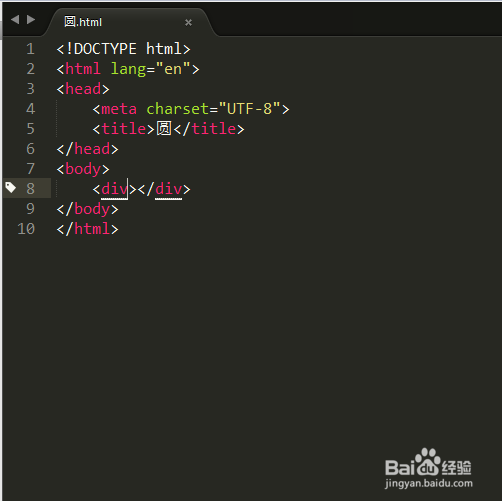
4/4所有代码:
!DOCTYPE htmlhtmlheadmeta charset=UTF-8title圆/titlestyle type=text/css.circle{ width: 100px; height: 100px; background-color:red; border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }/style/headbodydiv class=circle/div/body/html
注意事项把步骤四的代码粘贴到html文件即可看到效果
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_891268.html
 订阅
订阅