jquery获得某个div下的所有按钮
来源:网络收集 点击: 时间:2024-06-09【导读】:
在jquery中,可以通过each方法遍历div内的所有按钮,从而获得它的相关属性值。下面小编举例讲解jquery获得某个div下的所有按钮。品牌型号:jquery+html系统版本:代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
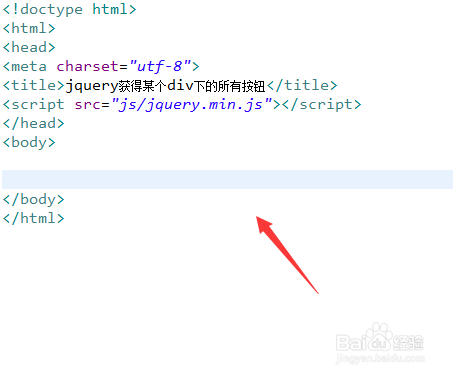
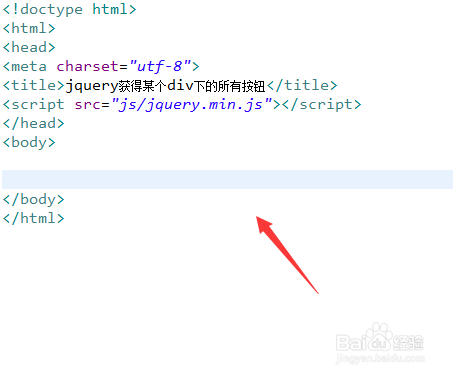
新建一个html文件,命名为test.html,用于讲解jquery获得某个div下的所有按钮。
 2/6
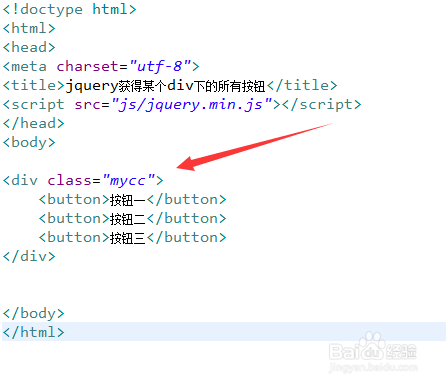
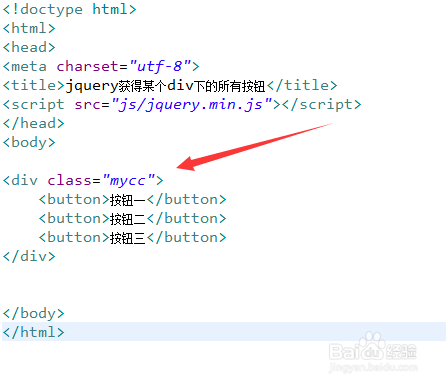
2/6在test.html文件内,在div内,使用button标签创建多个按钮,用于测试。
 3/6
3/6在test.html文件内,设置div的class属性为mycc。
 4/6
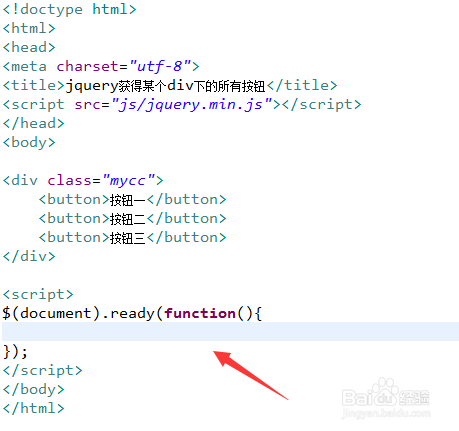
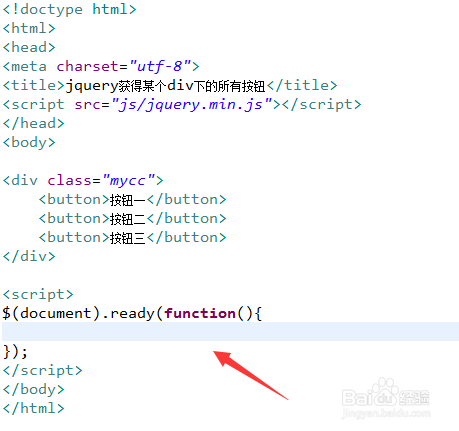
4/6在js标签内,使用ready()方法在页面加载完成时执行function方法。
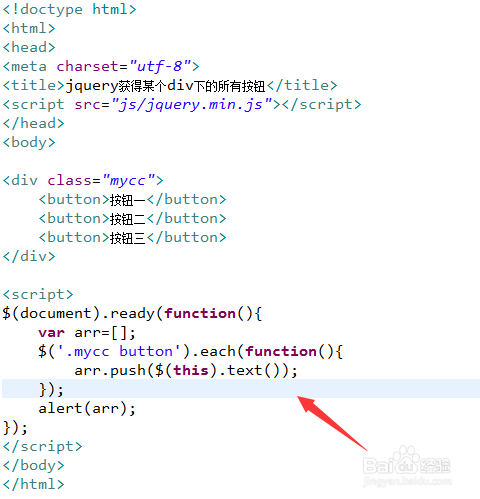
 5/6
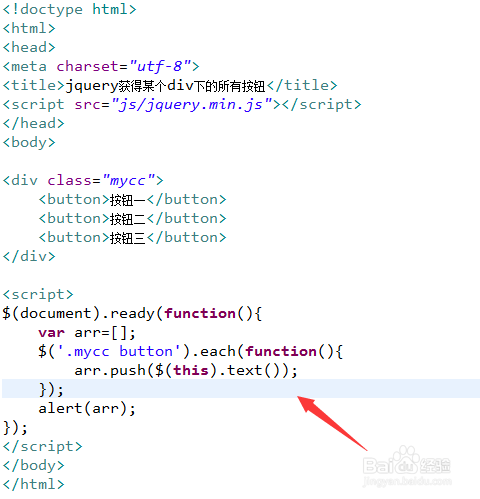
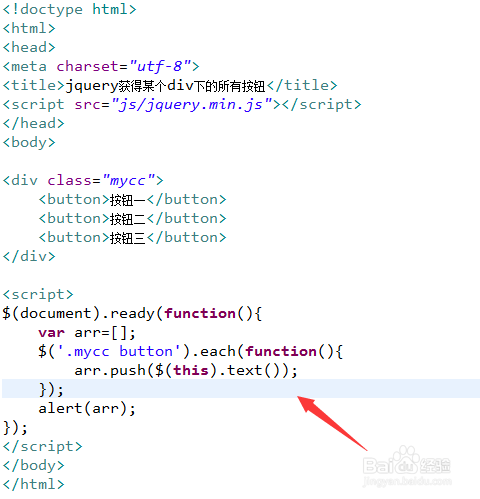
5/6在function方法内,通过class和button元素名称获得button对象,使用each方法遍历所有按钮,再使用text方法获得每个按钮的名称,并通过push方法将名称存入arr数组中。最后,使用alert输出所有按钮名称。
 6/6
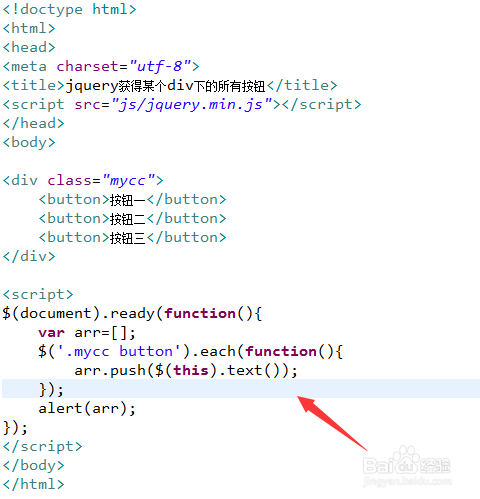
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、在div内,使用button标签创建多个按钮,设置div的class属性为mycc。2、在js标签内,使用ready()方法在页面加载完成时执行function方法。3、在function方法内,通过class和button元素名称获得button对象,使用each方法遍历所有按钮,再使用text方法获得每个按钮的名称,并通过push方法将名称存入arr数组中。最后,使用alert输出所有按钮名称。4、在浏览器打开test.html文件,查看结果。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_892150.html
上一篇:如何完成刺客信条奥德赛的任务“跟着木头走”
下一篇:红毛丹水果茶
 订阅
订阅