canvas实现图片的移动变形
来源:网络收集 点击: 时间:2024-06-09【导读】:
图片的移动变形使用canvas该怎么来实现呢,一起跟随小编来看下吧~工具/原料moresublime text3谷歌浏览器方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6



 5/6
5/6

 6/6
6/6 软件移动变形
软件移动变形
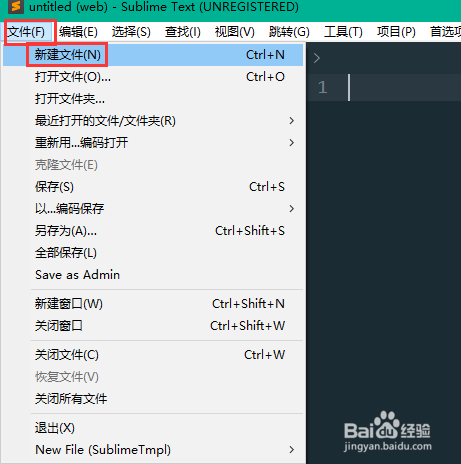
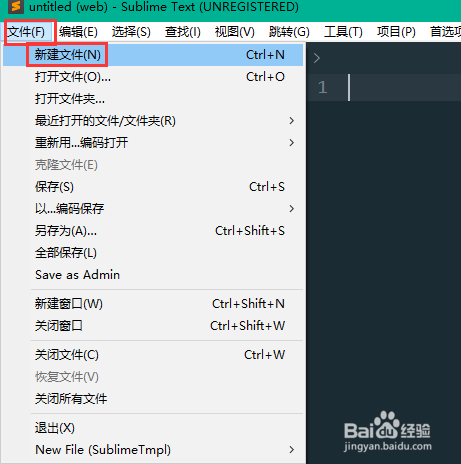
打开sublime text3编辑器,文件-新建文件;或者按键盘上的“ctrl+n”新建文件,童鞋们自行选择,如下图所示:
 2/6
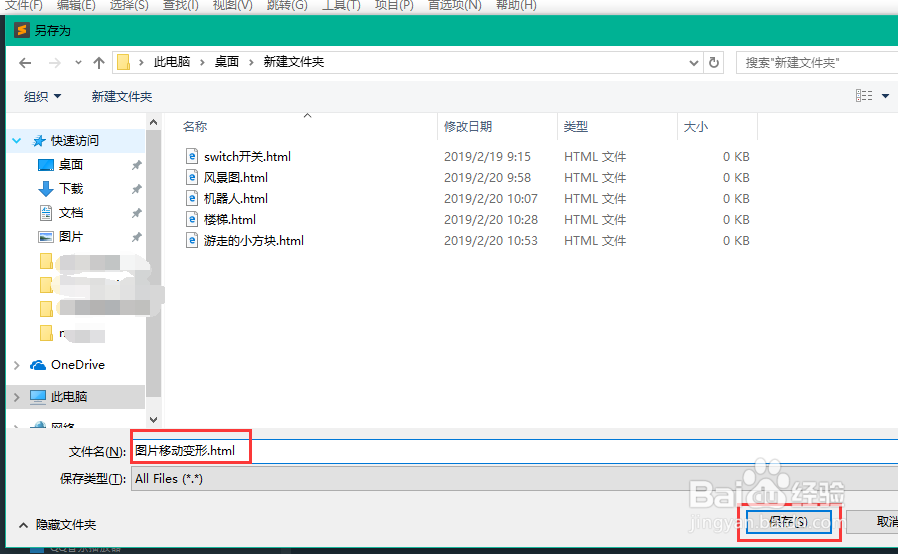
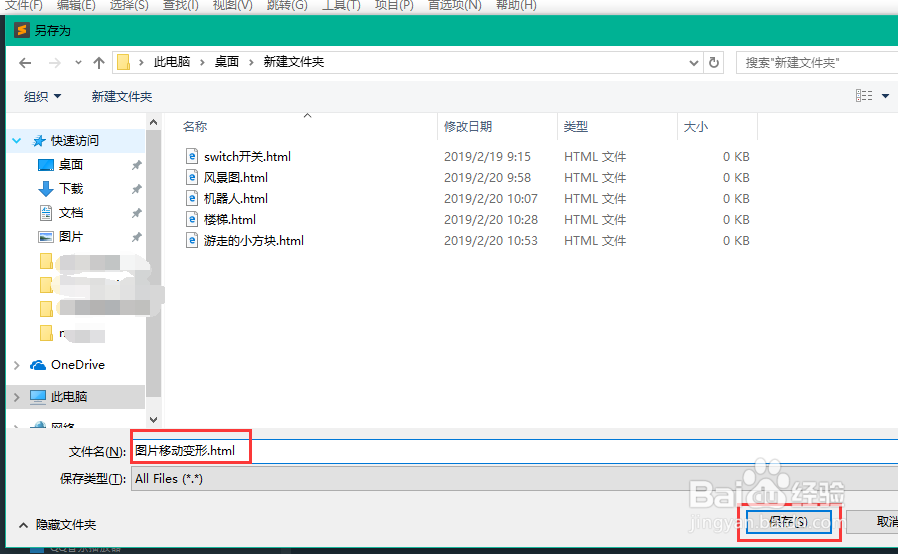
2/6然后,ctrl+s”保存,输入文件名字“图片移动变形”,童鞋们自己随意,不强求,然后保存,一个页面就建好了。
 3/6
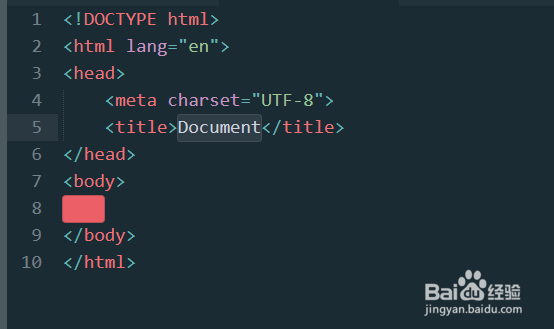
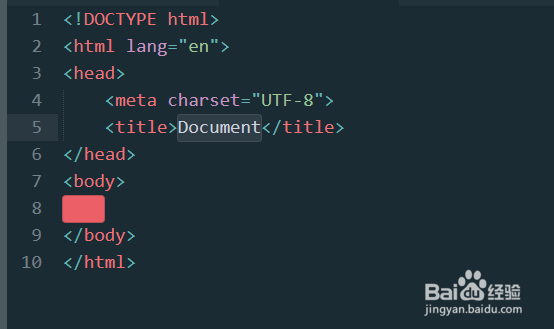
3/6然后在页面输入英文“!”之后按“Tab”,生成一个简单的dom结构~
 4/6
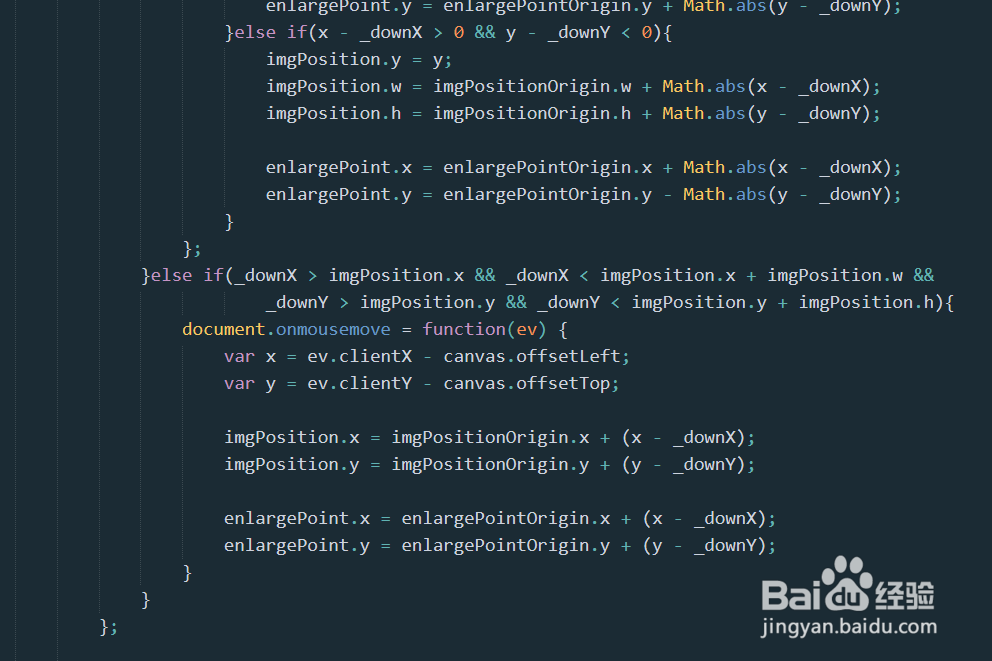
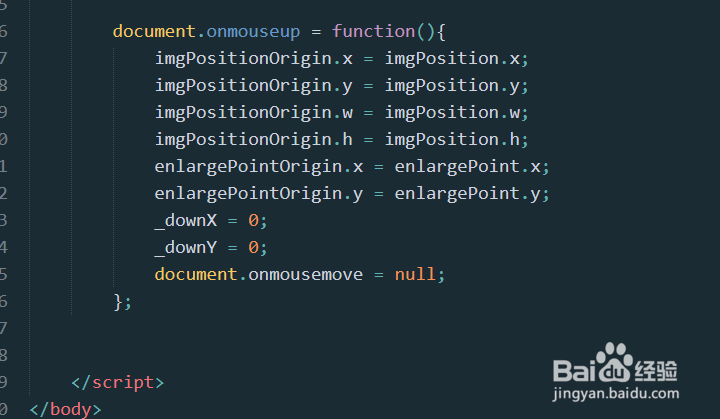
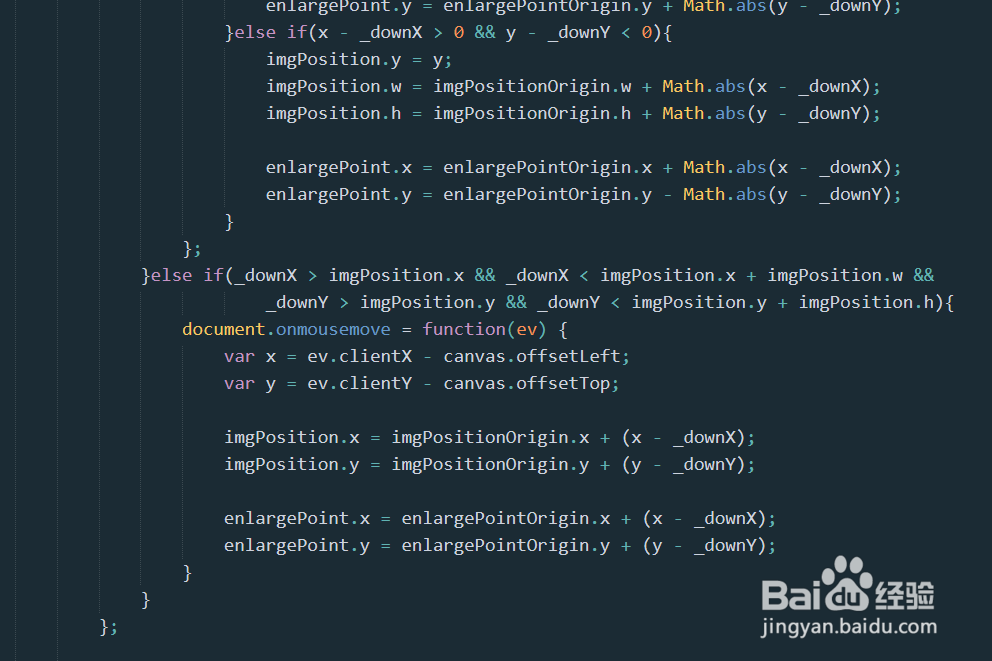
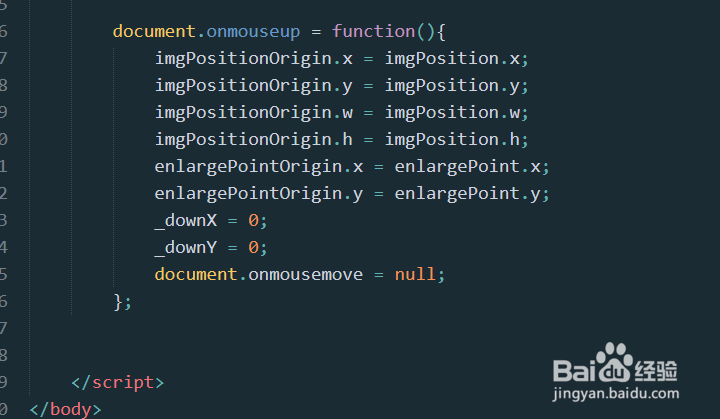
4/6下面关键的部分来了,请童鞋们认真看起来~如下图所示:




 5/6
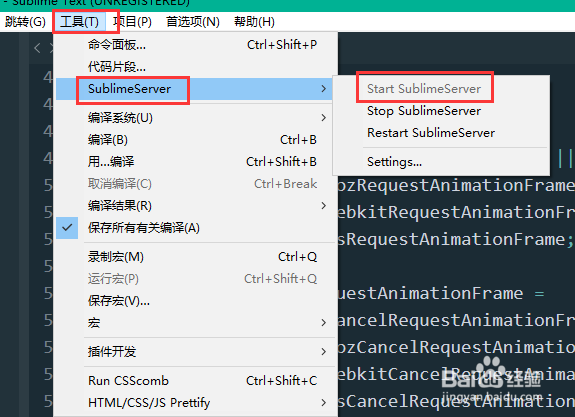
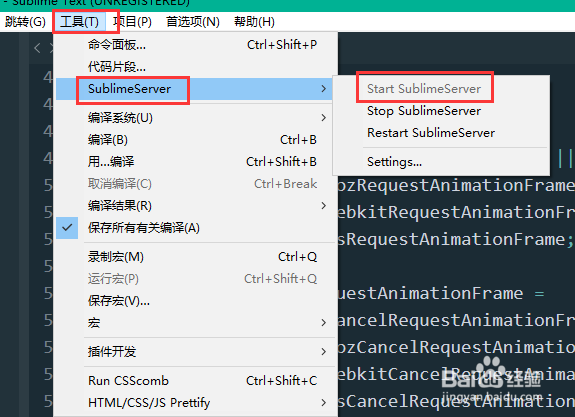
5/6右键选择“在浏览器中打开”或者工具-sublimeserver-start sublimeserver,打开sublimeserver服务,右键选择 “view in sublimeserver”具体如下图所示:


 6/6
6/6好了,告一段落,随便变形、移动吧~可以缓解压力~~~~~~
 软件移动变形
软件移动变形 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_893507.html
上一篇:魔兽世界任务穿过破碎天空怎么完成?
下一篇:龙之国物语卜咕利海湾贝壳位置一览
 订阅
订阅