Jquery获取input file的文件名
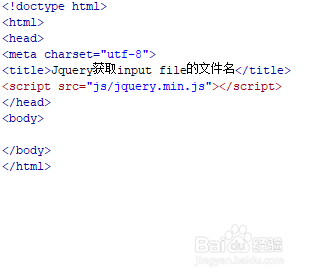
来源:网络收集 点击: 时间:2024-02-20新建一个html文件,命名为test.html,用于讲解Jquery获取input file的文件名。
 2/7
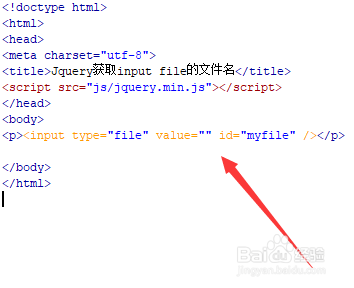
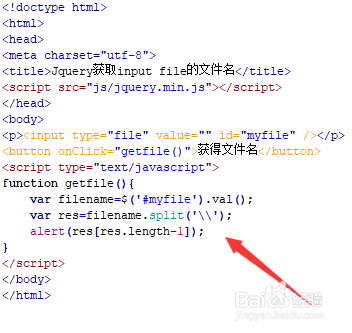
2/7在test.html文件内,在p标签内,使用input标签创建一个file类型的文件选择框。
 3/7
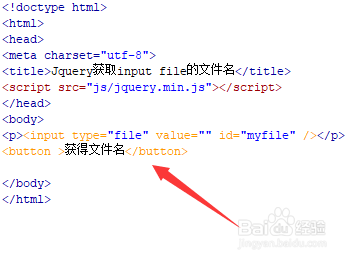
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得文件名”。
 4/7
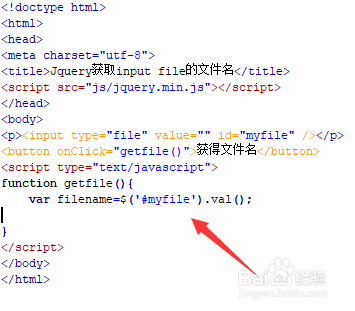
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getfile()函数。
 5/7
5/7在js标签中,创建getfile()函数,在函数内,通过id(myfile)获得input对象,使用val()方法获得选择的文件路径。
 6/7
6/7在getfile()函数内,使用split()方法用“\”分割路径,得到分割后的数组,再通过length属性获得最后一个元素的下标,即文件名的数组下标,最后,使用alert()方法输出文件名。
 7/7
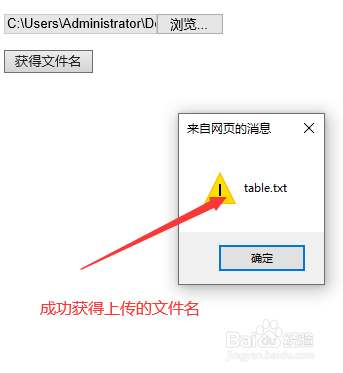
7/7在浏览器打开test.html文件,点击选择文件,点击按钮,查看结果。
 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在p标签内,使用input标签创建一个file类型的文件选择框。同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过获得input对象,使用val()方法获得选择的文件路径,使用split()方法用“\”分割路径,得到分割后的数组,再通过length属性获得最后一个元素的下标,即文件名的数组下标,最后,使用alert()方法输出文件名。
注意事项split()方法内必须多加一斜杠进行转义。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_89531.html
 订阅
订阅