[Flash动画教程]掉落的小球(2)
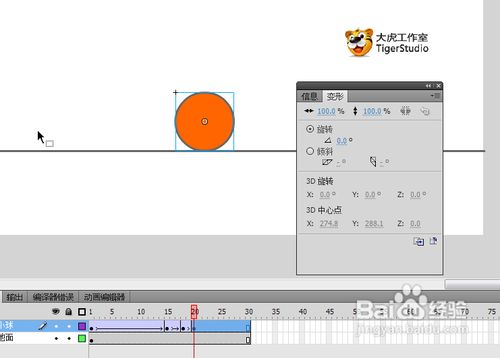
来源:网络收集 点击: 时间:2024-06-10打开上次那个小球动画文件,如下图所示,这个作品的效果是小球掉下来并且摔扁。
 2/16
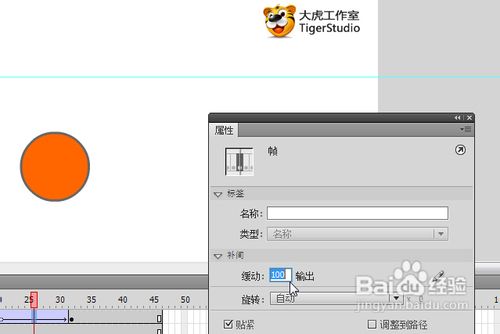
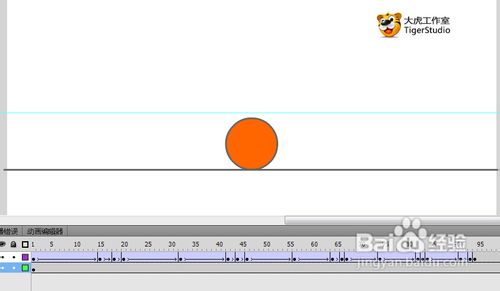
2/16在之前的基础上,我们首先要做的是让小球加速下降的效果。单击时间轴上的引导动画那个箭头任意部分,然后在属性面板(Ctrl+F3)找到“补间/缓动”这一项,将数值调成-100,然后ctrl+enter测试:
 3/16
3/16是不是发现小球一开始速度较慢,最后加速下降到地面并且变形了?这就对了!
4/16那么减速上升呢?有聪明的同学估计已经按捺不住抢答了:如果将“缓动”数值调成“100”,那么效果就是缓慢运动到终点,效果跟之前的相反。但凡能提到这个答案的,我都赏他一朵小红花。回到时间轴,我们在20帧按下F6,插入一个关键帧,按下Q键,然后将这个小球变形到圆形。要想反弹,首先要返回原来状态嘛。
 5/16
5/16在继续做反弹之前,我教大家拖一根辅助线,以方便我们设定位置,让小球回到原来的地方。按下Ctrl+Shift+Alt+R,打开标尺功能,回到第1帧,在上面的标尺上按住鼠标拖出一根青色的线,此线名曰:辅助线,正好拖动到小球的下方,那么这根线的位置,就是小球的下方位置。
 6/16
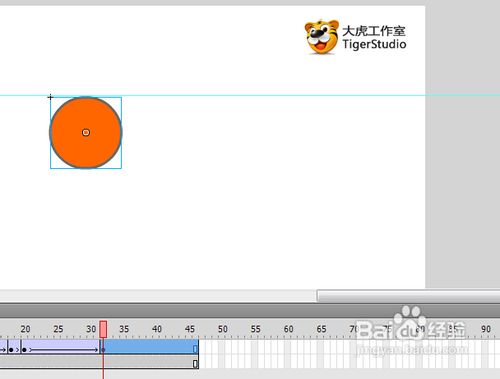
6/16我们继续在32帧按下F6,插入关键帧,按下V键,单击选中32帧这个小球,按住shift键,将其向上拖动,到达初始高度下方一个球高度的位置,因为有能量损失,所以它无法达到最初的高度,在20和32之间插入补间动画。
 7/16
7/16Ctrl+Enter(下次不打这个命令了,直接说“发布”)发布影片,小球已经反弹了,但是下降的过程是加速的,反弹上升的过程很僵硬,因为是匀速的,不是减速的。
8/16鼠标单击20和32帧之间的补间动画,在属性面板(Ctrl+F3)将“缓动”数值设成100,然后发布影片测试。
 9/16
9/16是不是有点意思了?
 10/16
10/16接下去我们要继续这部分掉落和上升的动画的重复操作,来实现多次掉落和反弹的效果,因为操作方法都一样,所以我不重复了,直接截图时间轴的最终效果,因为运动时间一次比一次少,所以补间动画的长度也越来越短。
 11/16
11/16到此为止其实今天的任务已经基本完成了。不过好的老师都是要延伸学习内容的,虽然差学生很反感这一点,但是他没有选择:我决定做两个引申,一个是近大远小的大小变化,另一个是近处清楚远处模糊的颜色变化。
 12/16
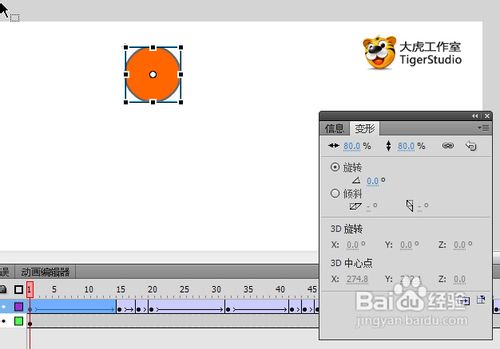
12/16在第一帧,我们单击选中小球,按下Ctrl+T打开自由变换面板,我们将小球的比例改成60%,发布测试一下,发现小球从小变大,似乎从高处掉下来的。
 13/16
13/16按照上一步的方法,对于后面每一个在高处的关键帧的小球执行同样的操作,将小球的大小全部改小,然后发布测试,发现小球实现了高处掉落的变形效果:
 14/16
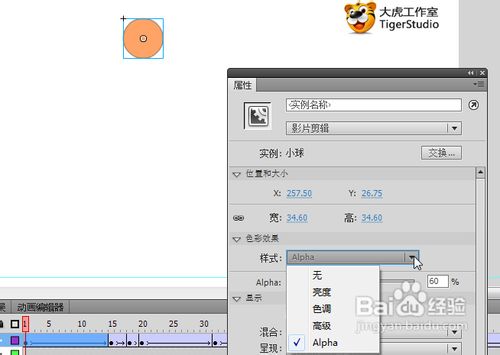
14/16接下去我们做色彩清晰度变化,在第一帧选中小球,在属性面板单击“色彩效果/样式”的下拉列表,选中alpha选项,(alpha的英文意思是:透明度,不信你可以自己谷歌翻译)。我们将透明度调成60%,然后发布测试一下,发现小球第一个掉落时从透明变成不透明,从小变大,似乎从天空中掉下来似的。
 15/16
15/16按照之前设置大小的作法,给每一个在高处的小球透明度都设成60%,然后发布测试:
 16/16
16/16现在你忘掉制作过程,单纯观察这个动画效果,想象一下从高处掉下的一个小球。最主要的是,这个动画效果是你自己做的,恭喜!
注意事项如果你的效果不对,删掉文件重新来过,直到做对为止。做动画以及动画编程,需要的是勤奋和坚持,而不是智商和长相。nbsp;nbsp;
其实关键帧的比例大小做出60%,65%,75%,85%,95%这样递增的效果更好;alpha同样设成60%,65%,75%,85%,95%这样,因为随着高度的变小,最远处的视觉大小也会跟着变大,透明度也会跟着变清晰嘛。nbsp;
掉落小球版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_895836.html
 订阅
订阅