css怎么清除浮动?附3种方法
来源:网络收集 点击: 时间:2024-06-14【导读】:
我们在写html页面布局的时候,经常会用到浮动float属性,导致父级对象盒子不能被撑开,那么我们如何清除浮动呢,我们一起看一下!工具/原料more电脑(win 10)Hbuilder方法/步骤 clear:both1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 方法/步骤2 overflow:hidden1/1
方法/步骤2 overflow:hidden1/1 方法/步骤3 伪类:after 和 zoom1/1
方法/步骤3 伪类:after 和 zoom1/1 注意事项
注意事项
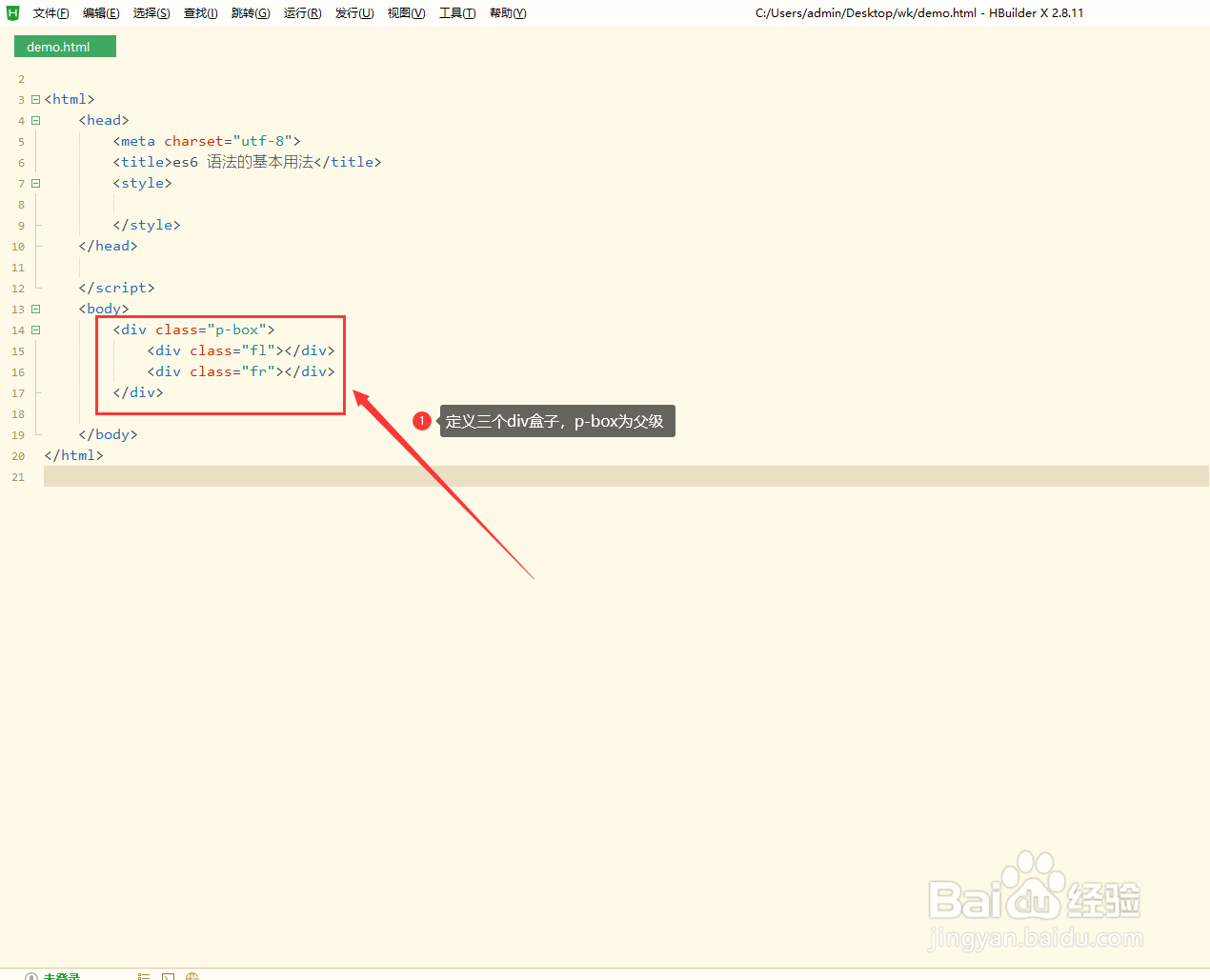
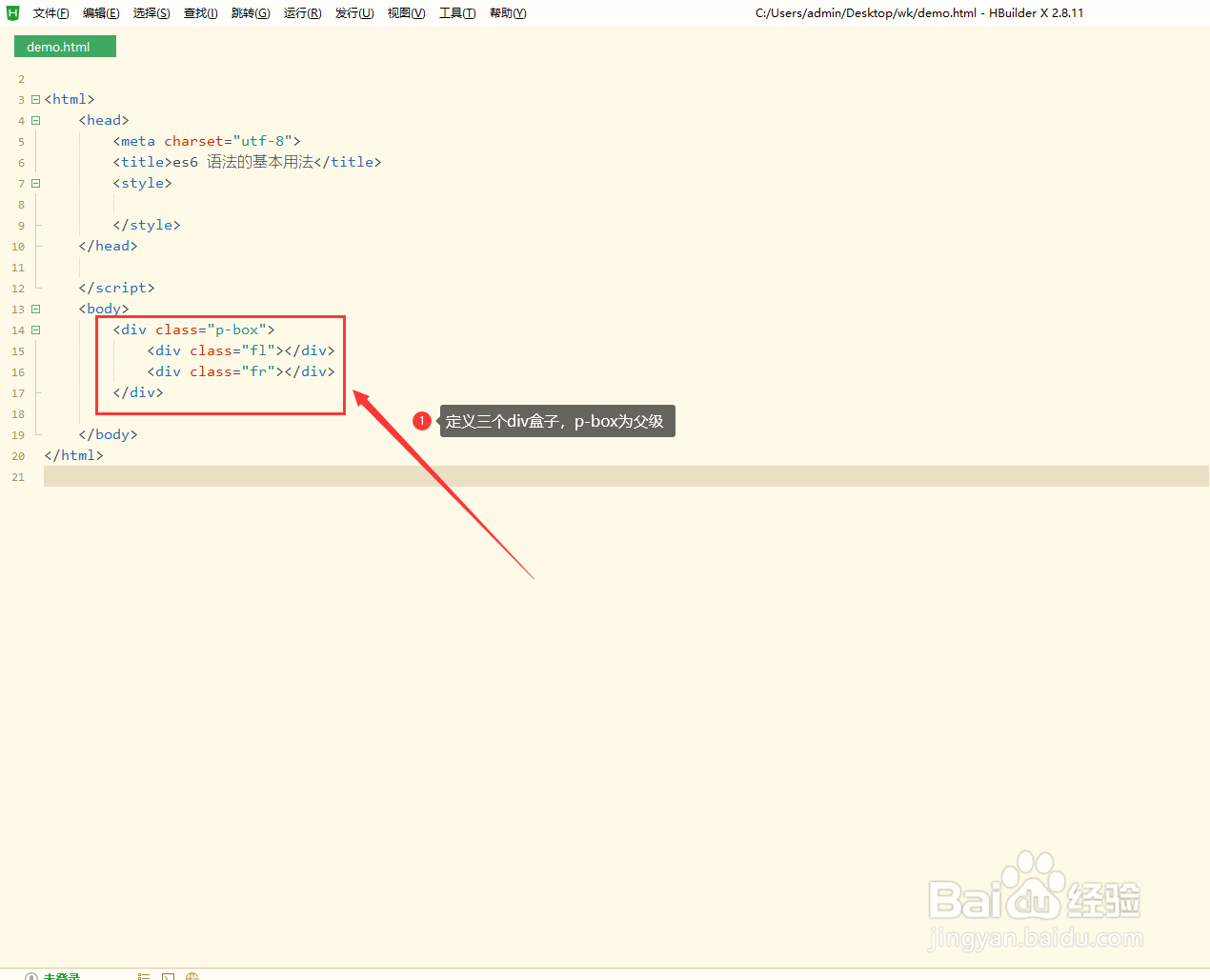
首先我们使用hbuilder,新建一个html文件,写上内容,如下图:
 2/4
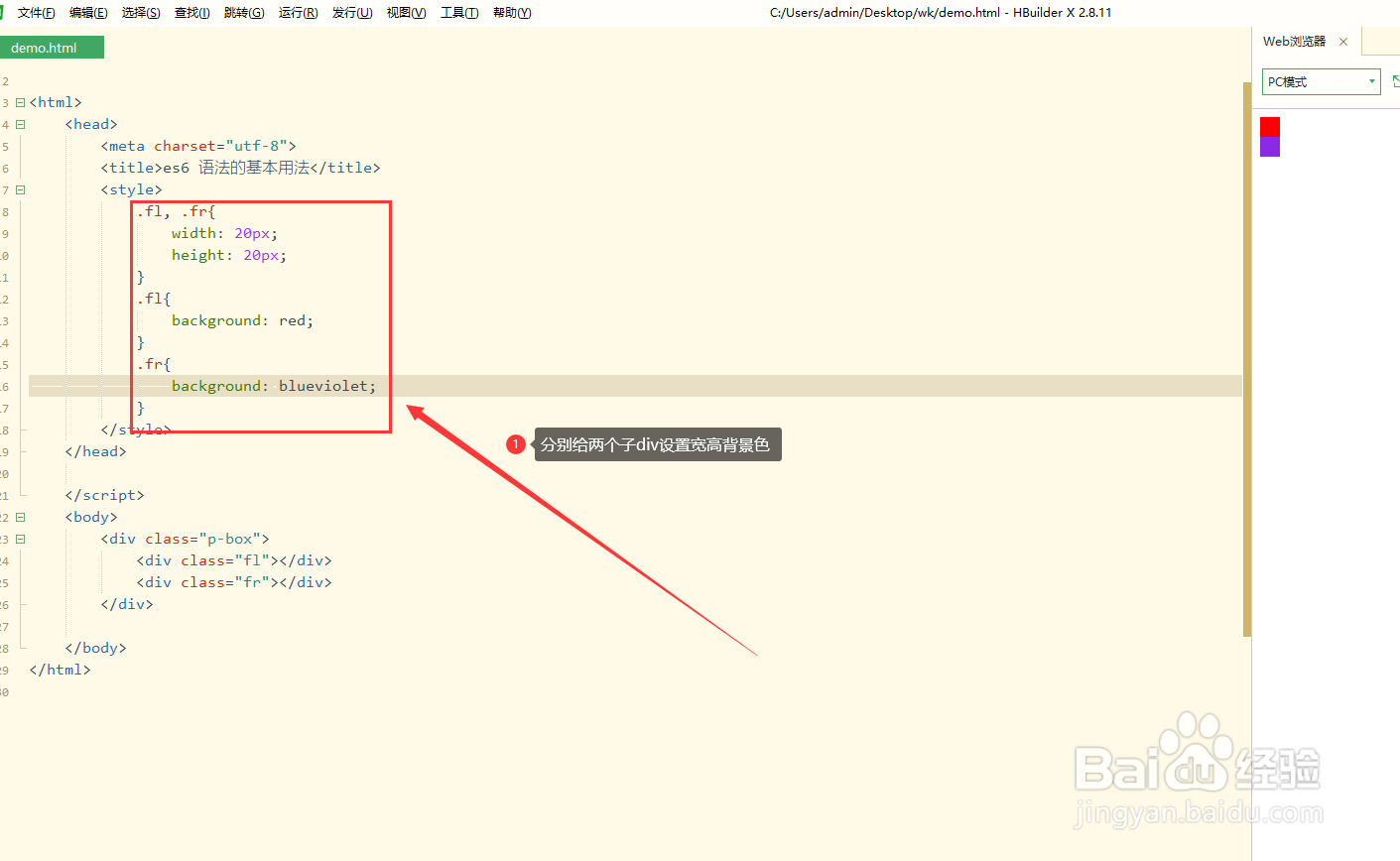
2/4给两个子标签,设置宽高,背景色,发现一行显示一个,如下图:
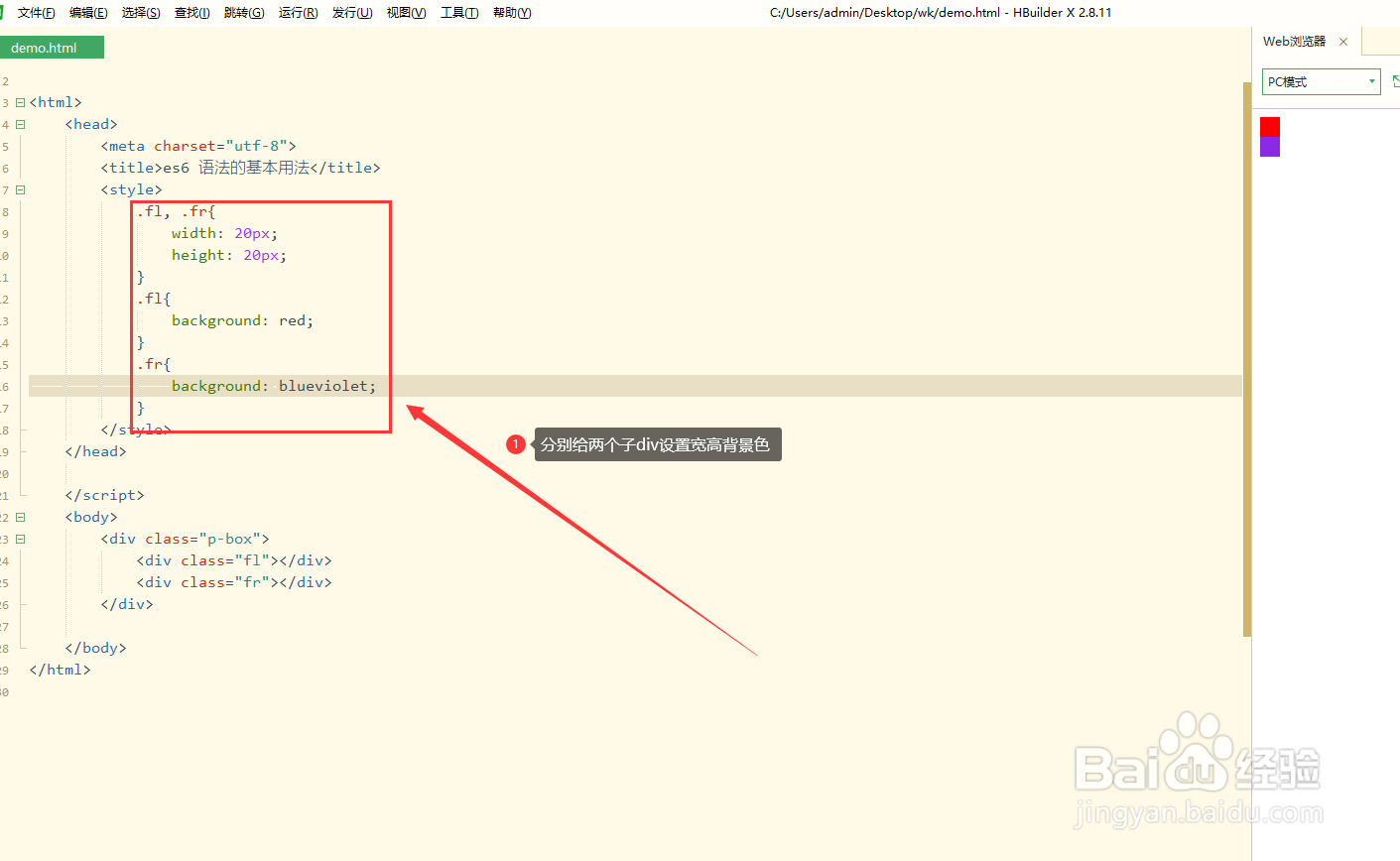
 3/4
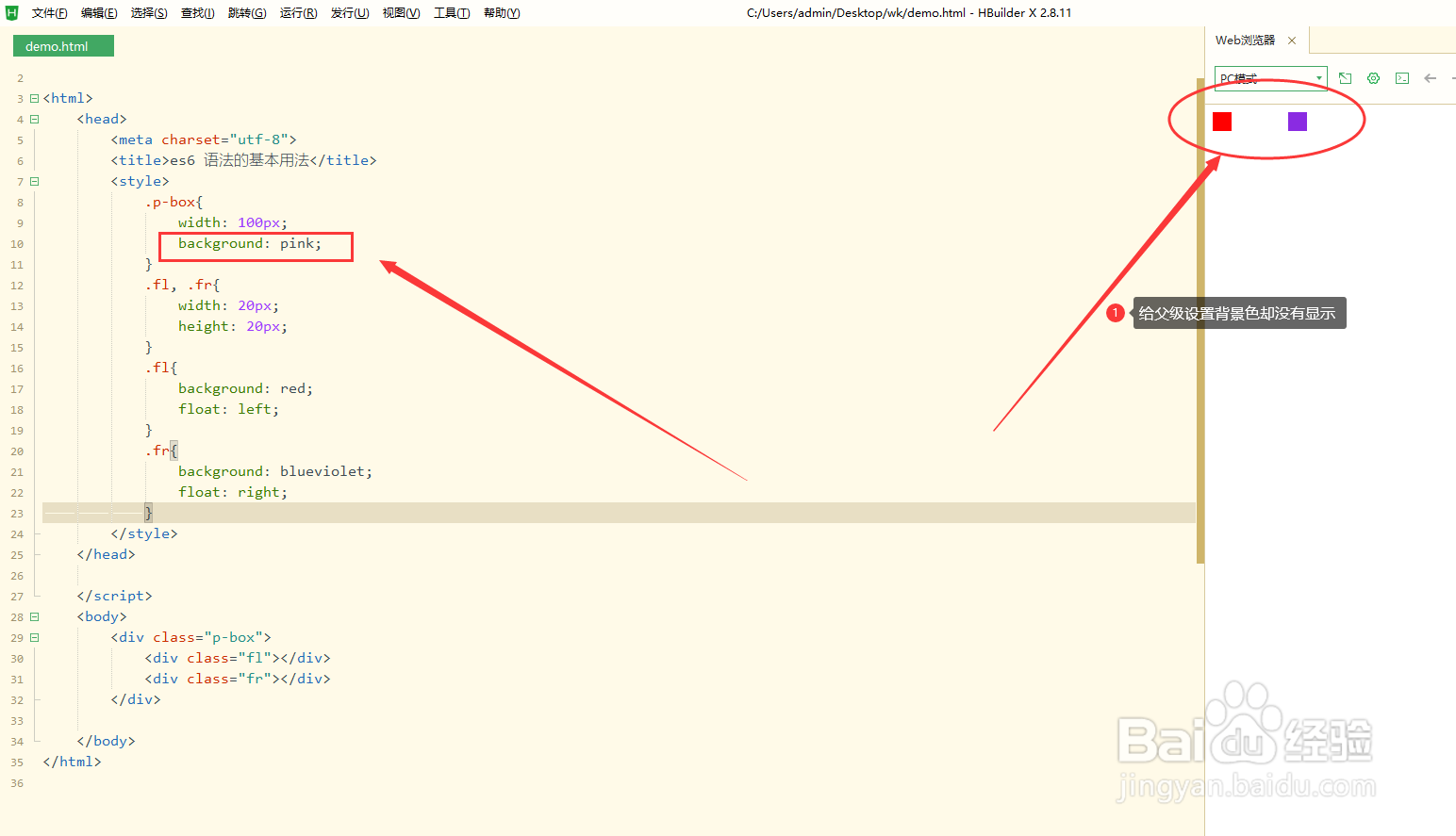
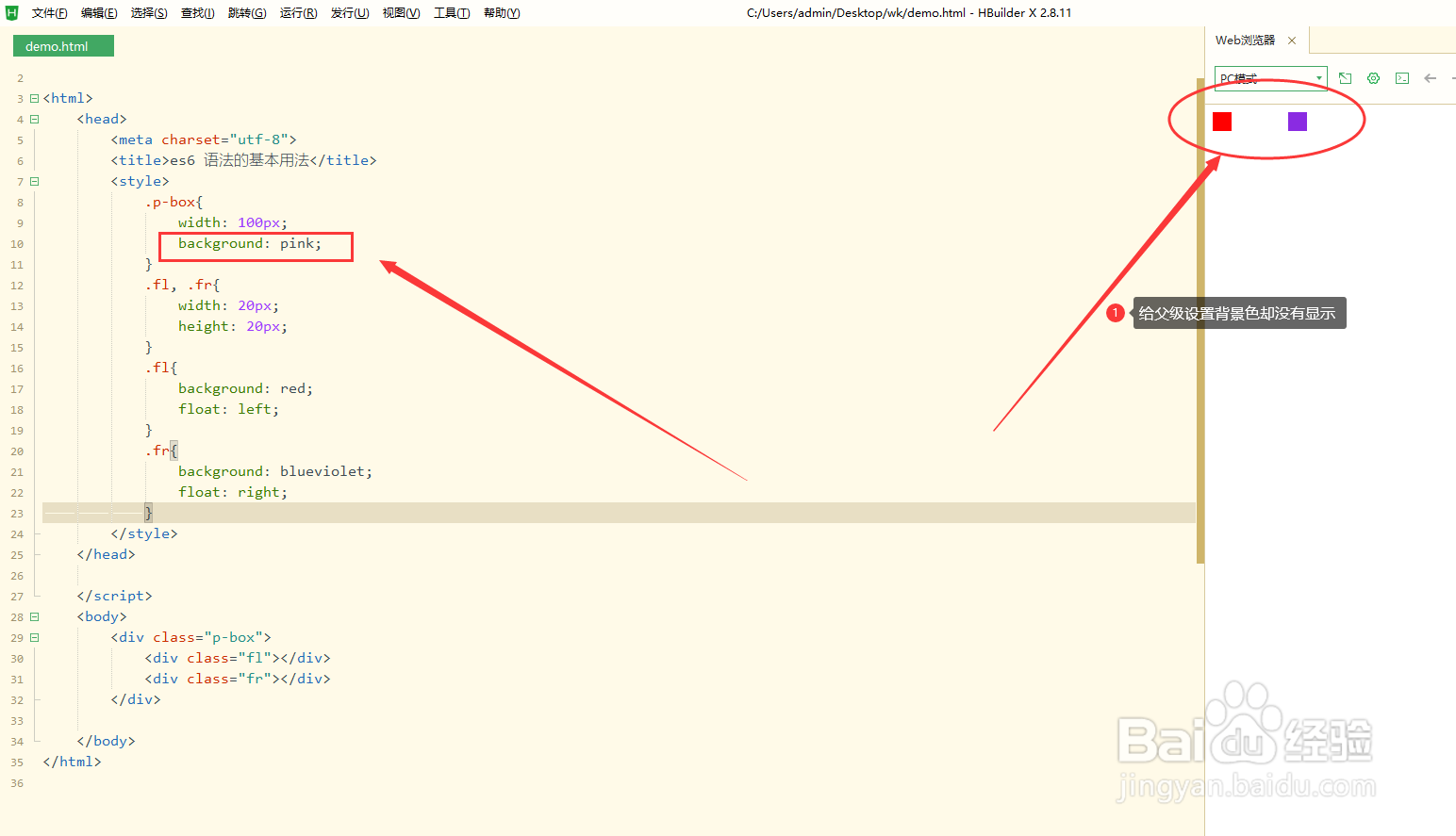
3/4设置浮动,让两个div并排显示,并给父级加背景色,如下图:
 4/4
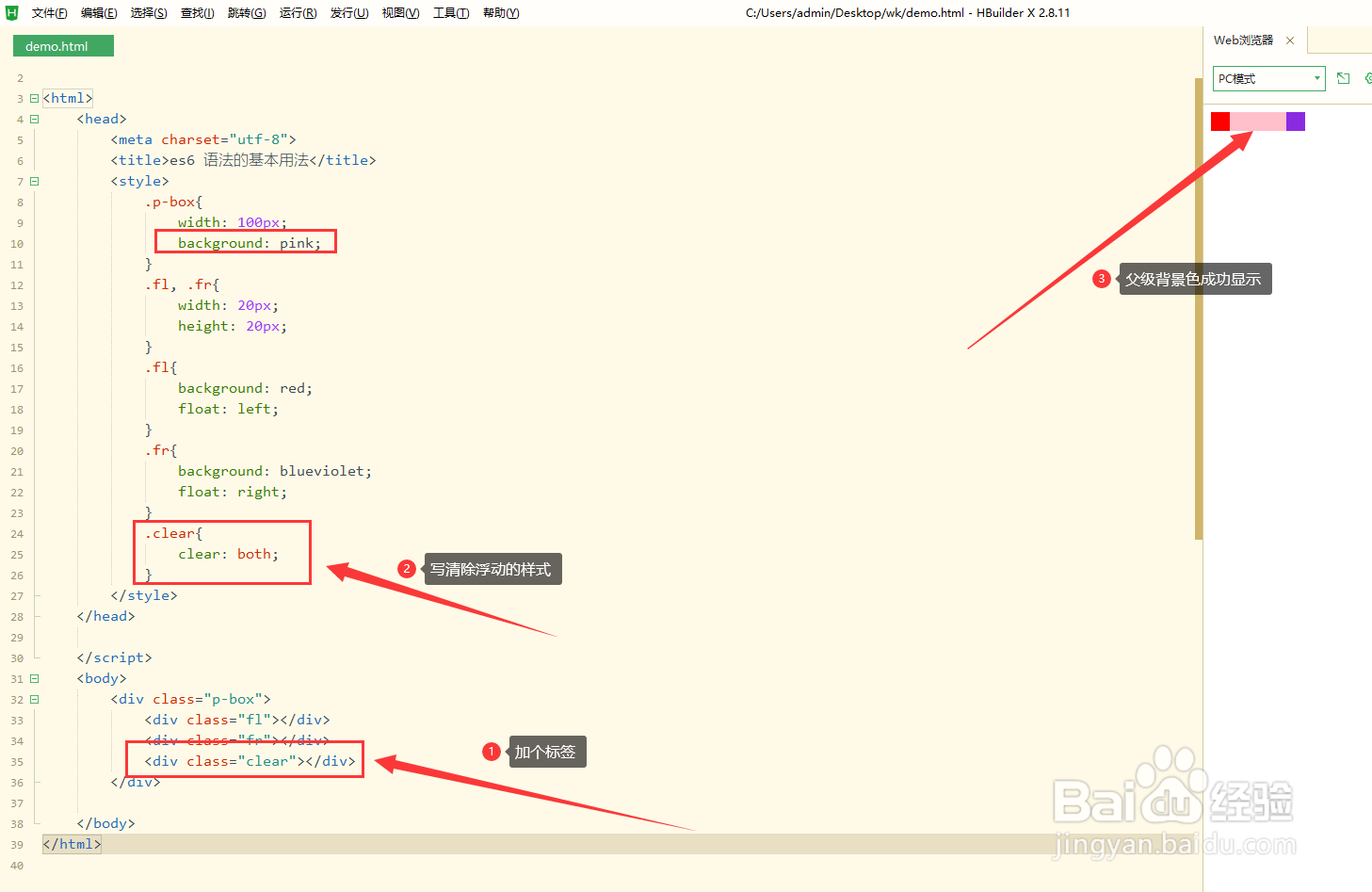
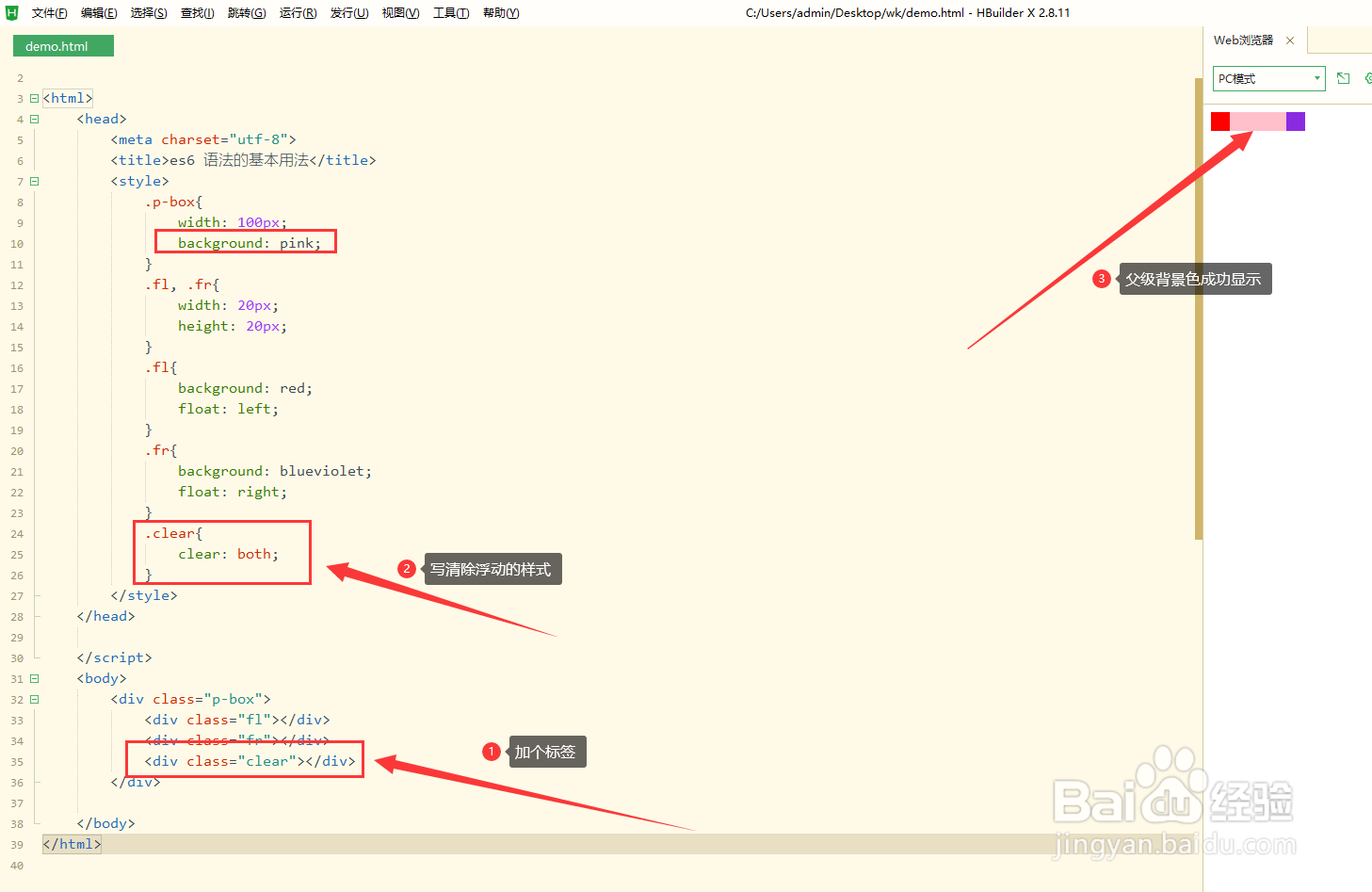
4/4没有清除浮动,父级背景色不显示,必须清除浮动,clear:both ,如下图:
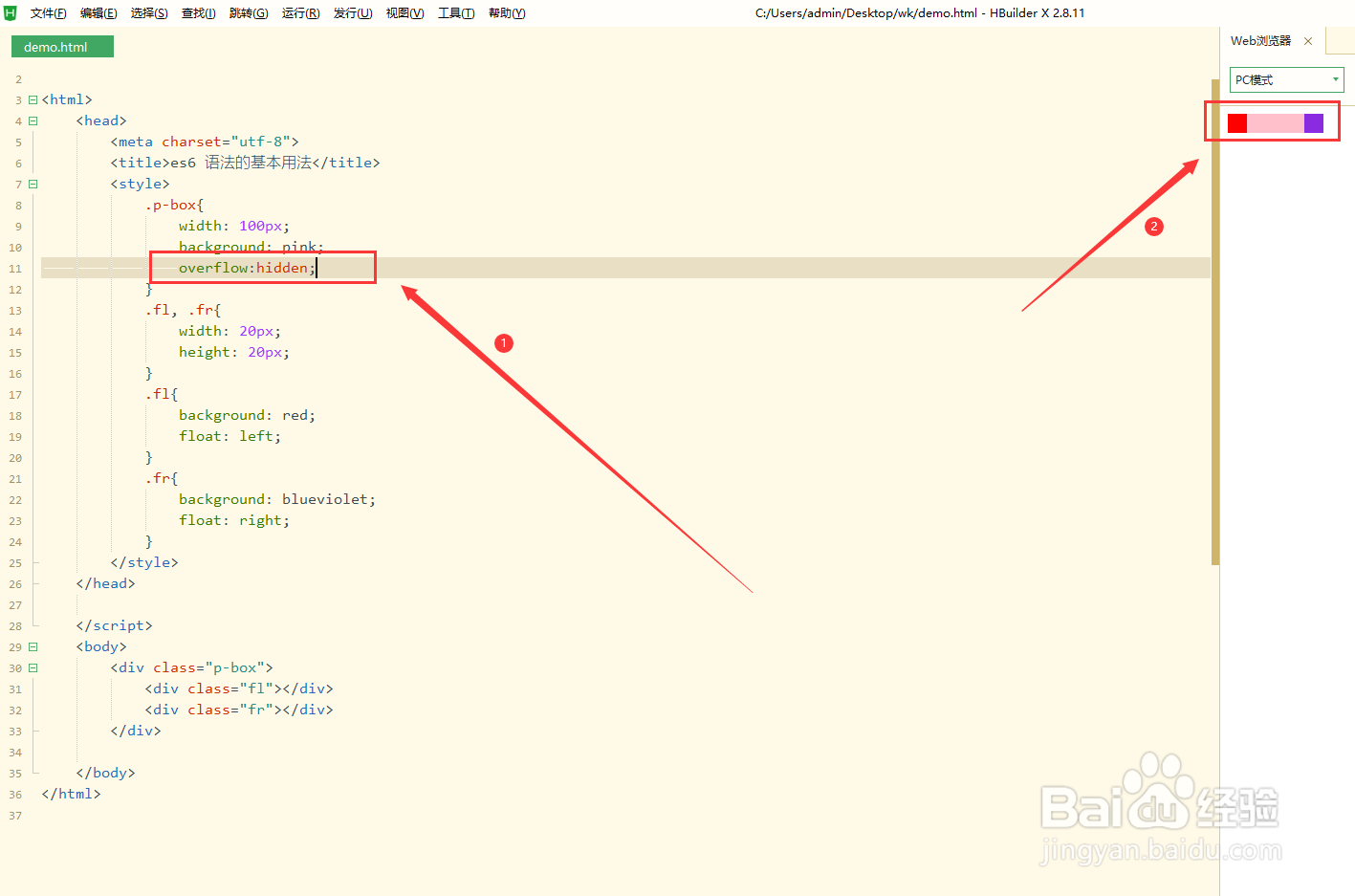
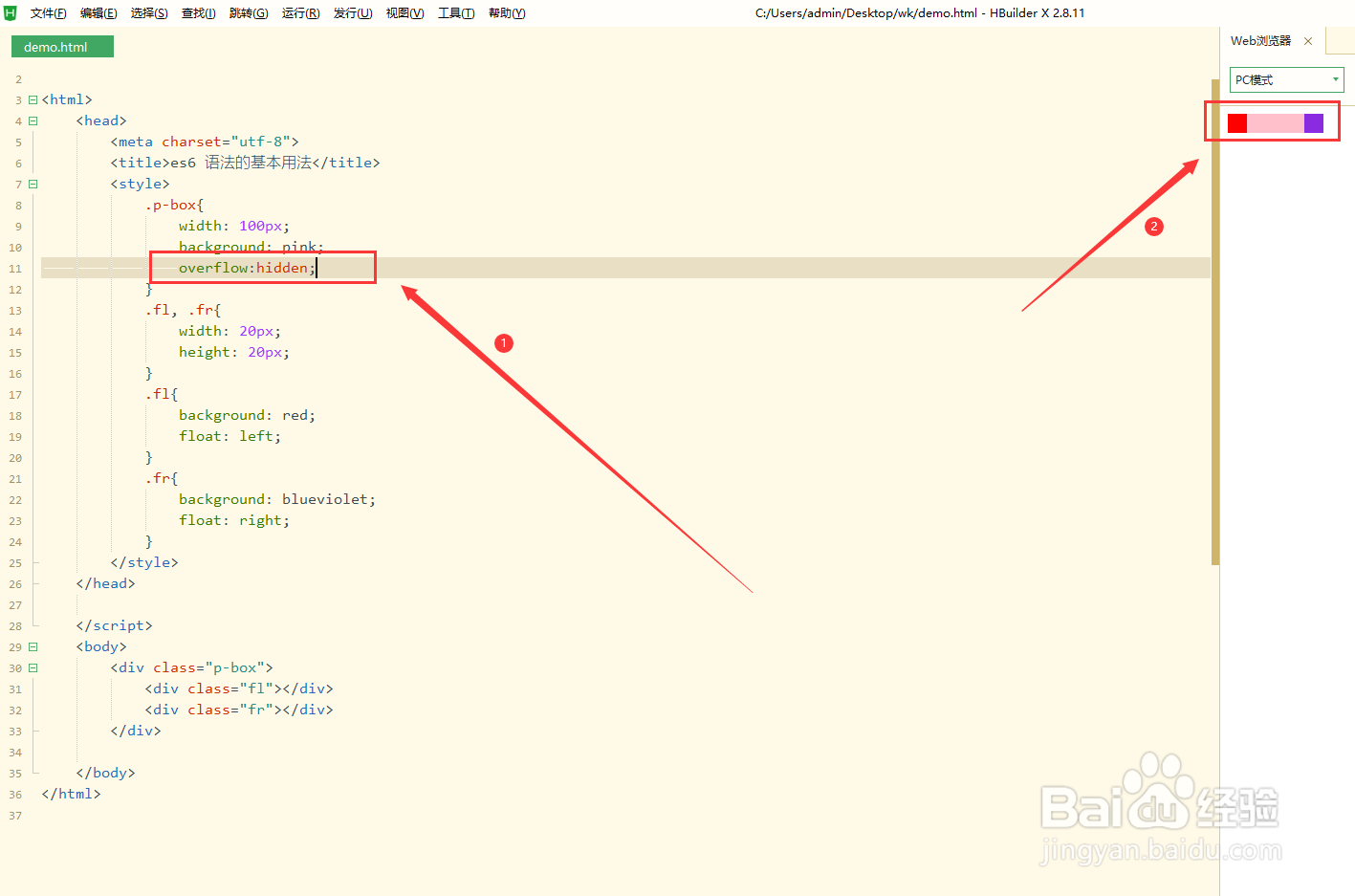
 方法/步骤2 overflow:hidden1/1
方法/步骤2 overflow:hidden1/1给父级直接加样式overflow:hidden,如下图:
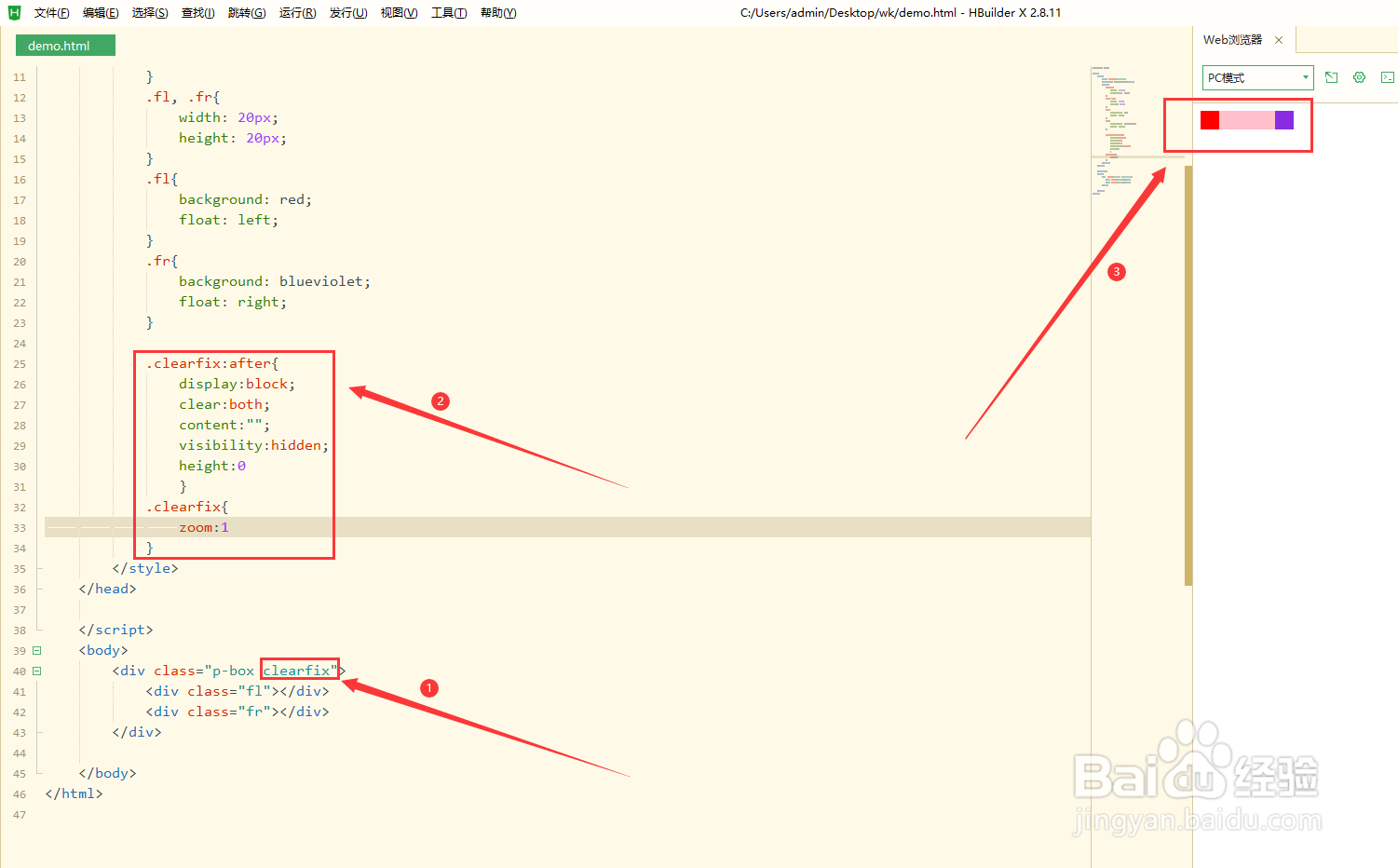
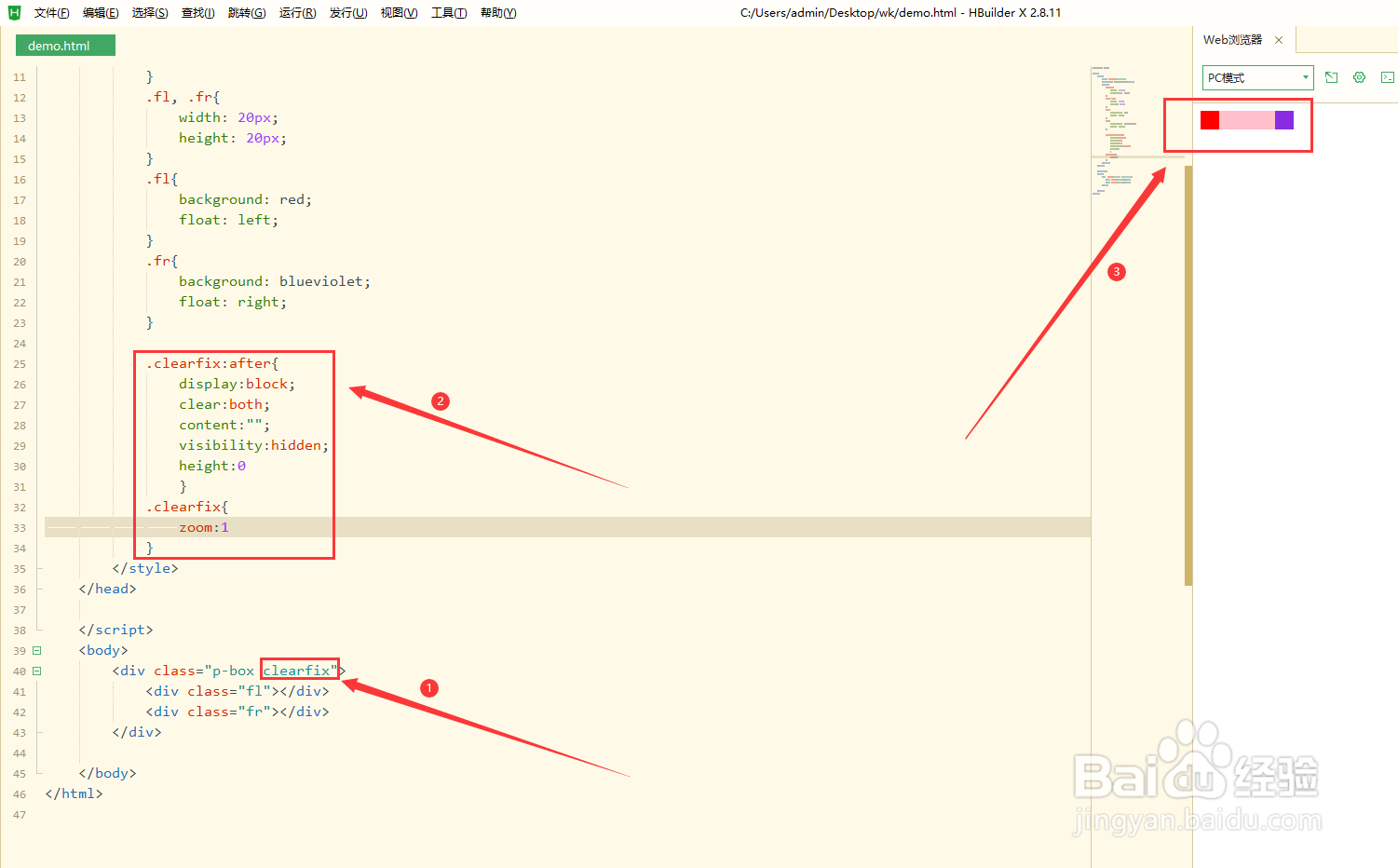
 方法/步骤3 伪类:after 和 zoom1/1
方法/步骤3 伪类:after 和 zoom1/1使用伪类,给父级加样式,
.clearfix:after{
display:block;
clear:both;
content:;
visibility:hidden;
height:0
}
.clearfix{
zoom:1
}
浏览器兼容性好,不容易出现怪问题
如下图:
 注意事项
注意事项个人推荐最后一种清除浮动的方法!
你还有别的清除浮动的方法吗,欢迎留言!
CSS清除浮动版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_901978.html
上一篇:ps图层添加色彩平衡蒙版教程分享
下一篇:华为平板息屏时间在哪修改
 订阅
订阅